Are you switching to VSCode and looking for some useful extensions? Below is a collection of my favorite VSCode extensions.
Html Tag Wrap
This extension lets you select a word, sentence or multiple lines and wrap selection in a specified html tag (Alt + W or Option + W).

Install htmltagwrap for VSCode
React.js code snippets
If you are working with React.js you will find these snippets very useful.
rcc will create React class component skeleton, rsc will create React stateless component and much more.

Install React.js code snippets
Npm Intellisense and Path Intellisense
When working with React.js you end up importing other modules very often. The following two extensions will save you a lot of time by autocompleting your import statements.

Npm Intellisense autocompletes npm modules in import statements and Path Intellisense autocompletes filenames.
Git Blame
Git Blame will add a git blame information to the status bar. This helps you to quickly see who made the last changes to the working file and who to blame for the messy code:)

Git History
If you need to see even more detailed history of commits, Git History is your best friend.

Bookmarks
One of the most useful extensions from this list is Bookmarks. It lets you to create a bookmark anywhere in your files (ctrl+alt+k or cmd+option+k) and then quickly jump between bookmarks by pressing cmd+option+j or cmd+option+l.
Very handy especially if you are working with long files and need to jump to the right sections of your code.

Sublime Text Keymap
If you are migrating from Sublime Text, this extension will make your favorite Sublime Text shortcuts available in VSCode.

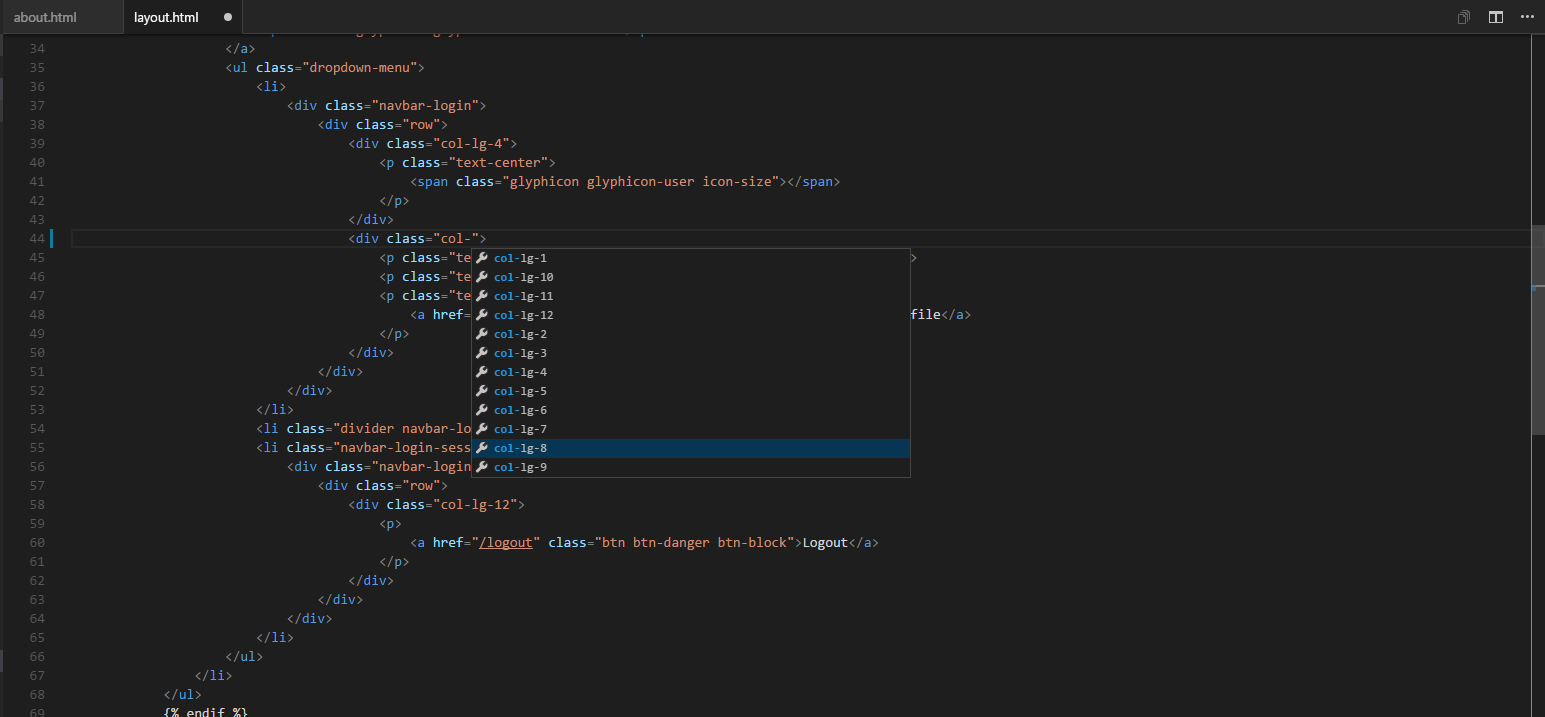
HTML Class Suggestions
This VSCode extension will add code completion suggestions to HTML class attributes based on the CSS files in your workspace.

Install HTML Class Suggestions
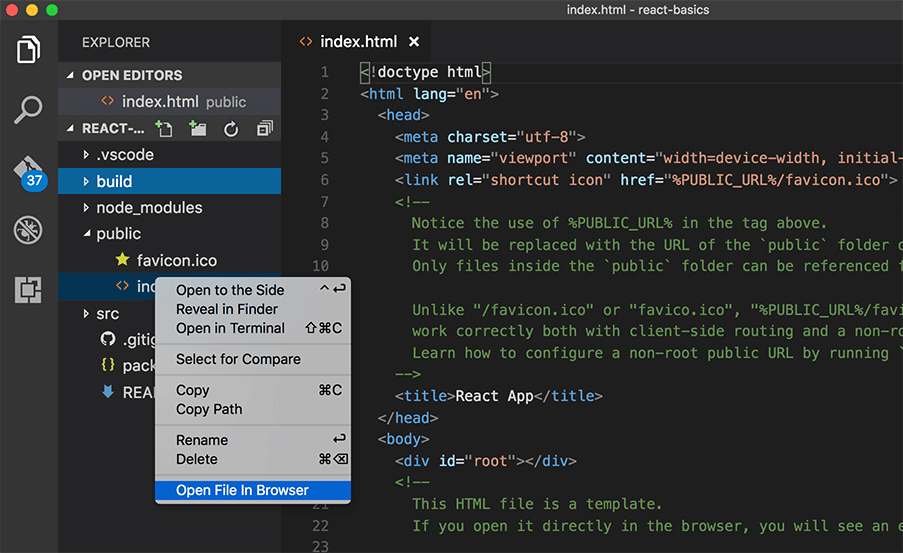
Open in Browser
I am not sure why this is not build-in functionality of VSCode, but this extension lets you open your html files in the browser.

SVG Viewer
If you want to preview your SVG images and icons directly in VSCode, install this extension.

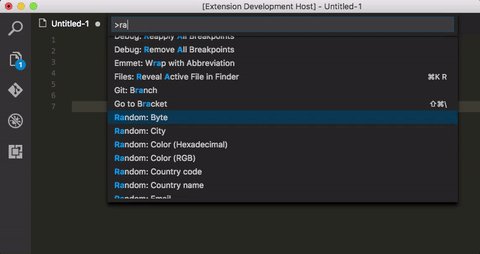
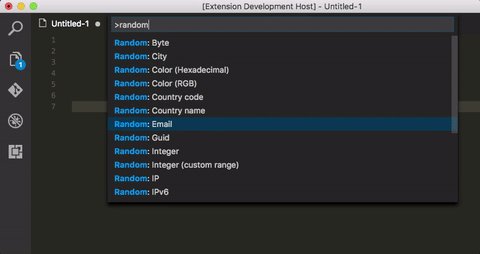
Random
Not the most frequently used extension, but sometimes it is very handy to be able to create a random number, address or phone number.

BEM Expand
BEM Expand lets you expand your BEM classes in HTMl and JSX files.

Auto Close Tag
Automatically close your html and xml tags like Visual Studio or Sublime Text does.

Auto Rename Tag
This extension will auto rename both opening and closing html or xml tags for you.

Alignment
This extension will align your code like in Sublime Text 3 Alignment Package.

Conclusion
Are you using VSCode? What some of your favorite extensions? Let me know in the comments.
And if you need even more extensions check out some more useful extensions post by Valerii Iatsko – Awesome VSCode
Note: all images are courtesy of the extension authors.
Like What You're Reading?
Sign up to receive my future tutorials and demos straight to your inbox.
No spam, Unsubscribe at any time.


Is there a good FTP solution yet?
I am not sure, browse through the VSCode Extensions Marketplace.
Check out ftp-sync.
Until we have enhanced scrollbar or minimap, best way to deal with large code especially when you are digging through the 10k codebase, the “bookmarks” plugin is the only choice.
Alignment (align your code) really helpful.
What about white spaces? Any good extension to remove extra space.
Nice! I also recommend Projects Manager plugin for fast project switching. Vscode icon is cool too. Happy coding
You have considering the switch
I like the Piknik extension. Extremely useful to share code with coworkers.
Found the Paste and Indent plugin after long search. If you’re coming from SublimeText and miss the cmd+shift+v keybinding. (aka paste with formatting or indenting).
https://marketplace.visualstudio.com/items?itemName=Rubymaniac.vscode-paste-and-indent
Nice one CK, thanks for the suggestion!
Hey,
Thanks so much for sharing these extensions! Vscode is such a great program, but I am always looking for new additions and upgrades! The Bookmarks extension is definitely one of the most useful! Using free ftp software can be a great way to supplement Vscode
Best,
Dennis