Are you looking for some useful VSCode extensions that could speed up your front-end development workflow?
I have been building React and Angular projects in VSCode over the last few years and in the next few posts I will share with you my most popular VSCode extensions.
Hope you will find this collection useful.
The first section will focus on visual enhancements.
These extensions are useful for any projects, not just React or Angular development.
Related Video
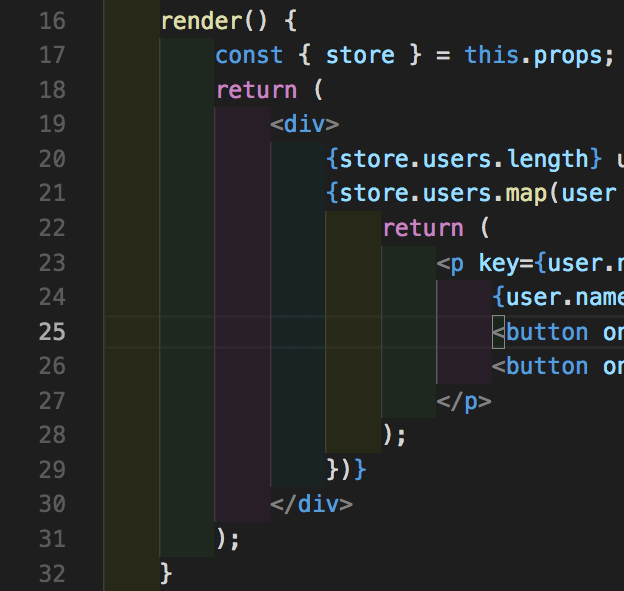
Indent Rainbow

Indent rainbow is a simple extension that makes indentation more readable by colorizing each tab indentation.

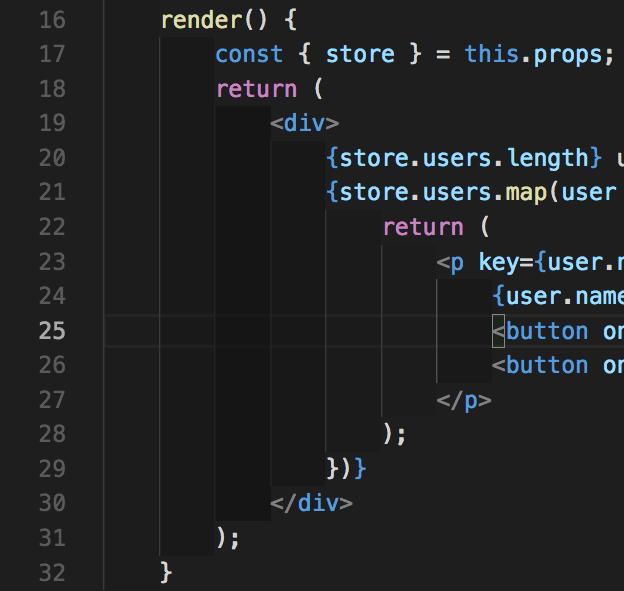
By default it comes with a “rainbow” of colors, but if you prefer something more subtle like me, simply past the following configuration into your User Settings.
“indentRainbow.colors”: [
"rgba(16,16,16,0.1)",
"rgba(16,16,16,0.3)",
"rgba(16,16,16,0.6)",
"rgba(16,16,16,0.4)",
"rgba(16,16,16,0.2)"
]

These colors work great with the default VSCode theme and seamlessly blend in the default VSCode color scheme.
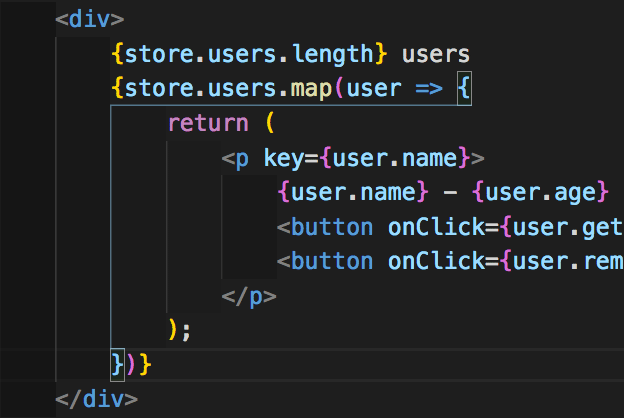
Bracket Pair Colorizer

If you write React, Vue or Angular code you most likely have quite a lot of brackets in your code.
This extension helps you identify matching brackets with colors and connect them with lines too!

You can disable the vertical and horizontal line around the block of code. Simply add this to your User Settings.
“bracketPairColorizer.showHorizontalScopeLine”: false
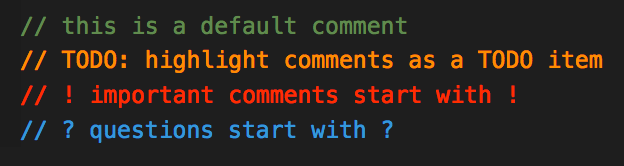
Better Comments

Better comments extension lets you highlight certain comments in your code.

Highlight things to do, questions or important notes for other developers.
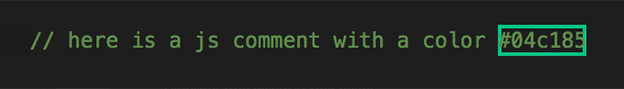
Color Highlight

Color Highlight styles css colors found in your document.

Not only does it recognize colors in your stylesheet but also in other files such as .js, .jsx, .ts, .tsx and other file extensions.
Conclusion
What are some of your favorite extensions that fall into the category of VSCode visual enhancements?
Let me know in the comments.
And don’t forget to check out my other collection of useful extensions for VSCode.


Thanks Peter—I finally came out from under a rock and made the switch to vscode when we starting doing typescript. Installed all of these!
P.S. I hope you and your family are doing well sir 😉
Thanks Rob, I have also came out from under a rock. Hope you are well too!