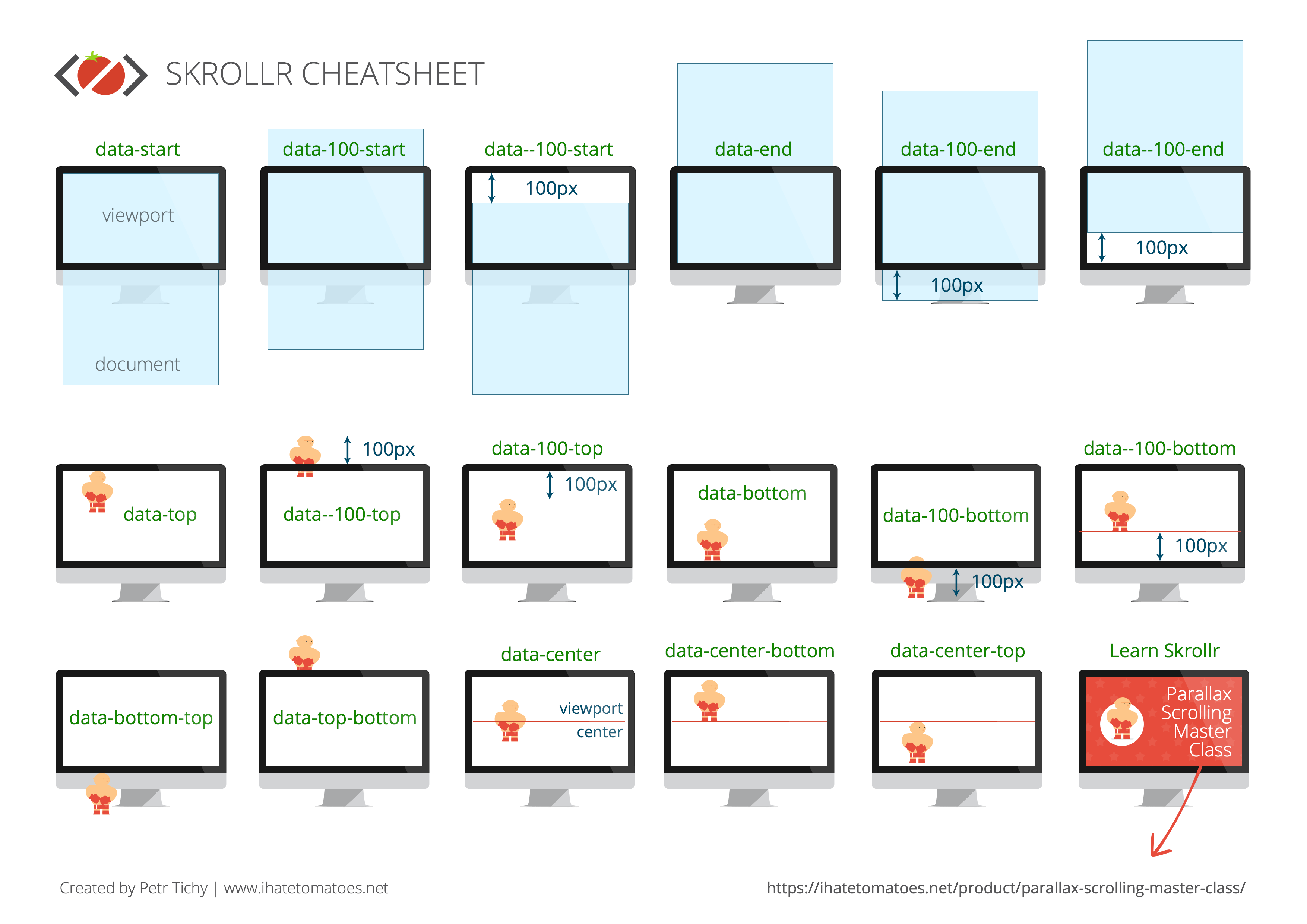
Is the default Skrollr anchor guide too confusing?
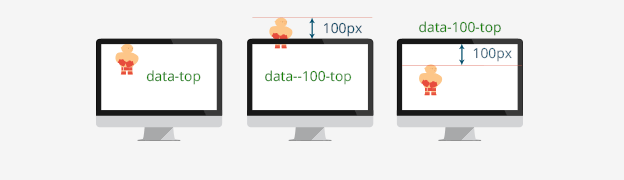
Try my new Skrollr cheatsheet to help you understand how Skrollr actually works.
Download Skrollr Cheatsheet
Feedback
What else do you think should be included in the Skrollr cheatsheet?
Let me know in the comments below.



Please add in some more complicated combinations such as data-100-top-bottom or data–100-bottom-top
Thanks
Thanks for your feedback Billy, I will see what others think and update it. Cheers
Thanks, Petr!
By the way, that second one was data-(-)100-botttom-top (as there is no space between the dashes it could look like a single dash!).
Also, many thanks for this awesome plugin! Keep up the good work!
Hi Petr,
When I first load my page, the background animations don’t work. After a minute or two, they do. Any reason these data-attributes might be stalling on load?
Hey Sheena, check the browser console or timeline to see if there are any js errors or if something is taking long to download.
Hi Petr, You are GREAT. It’s help me a lot to understand parallax scroll. Please add in some more complicated combinations as Billy said.
Petr, thanks a lot for these. I’ve been digging into ScrollMagic recently as i’m an avid GSAP user. Would your recommend skrollr for more basic uses over ScrollMagic?
Hi Oliver, it really depends on a few things, both are useful. I would recommend Skrollr for a simple to medium animations, anything more interactive is probably more suitable for ScrollMagic and GSAP.
Awesome content. I just wanted to ask you that how do you make this responsive. How can I turn off skrollr.js for mobile devices? Thanks
Hi Muhammed, thanks for the comment and yes there is a way to turn it off for mobile. Check out this tutorial on how to make it responsive.
Thanks for the cheat sheet – I keep staring at it trying to understand. I wish there was a better library of attributes – maybe more advanced combinations as Billy suggested. I know I’m trying to do something complex because I’m trying to use position: fixed; when it gets to a certain point. So, for example I have a div text that I want to come from the bottom to the center – stop at the center (by changing it’s attribute to fixed), and then scroll up off out of the view port when the next ‘scene’ loads… plus, I want to take it a step further by adding an absolute floating object at a different speed. I’d love to understand how to ‘control’ each property but these data positioning at times feels like you’re going in circles and unable to find the right location. It would be so nice if there was an x and y values but even still if I could understand how these positioning worked I’d be happy.
Hi Sarah, have you tried to go through some of my Skrollr tutorials or screencasts? I know that the Skrollr data-attributes can sound confusing, but start with a simple tutorial and work you way up.
If that’s not enough, then we are going into more detail about each of the data-attribute and building two interactive projects in the Skrollr courses.
Hope that helps and let me know if you have any other Skrollr questions.
Yes, in fact I purchased both courses that’s kind of why I commented… LOL
Great course btw, just having some trouble with the data-attributes and making them work; mainly because there are different set ups for example in one you might have background % and other times you have px dimensions. I’m having trouble understand when to use which metric with each data attributes.
Hi Sarah, have you tried to rewatch some of the videos? When to use
%vspxdepends on your concept. I would suggest watching some of the videos again or setting up a simple CodePen demo to really understand how the data-attributes work.Hey Petr,
Thanks so much for all your help with skrollr and scrollmagic 🙂
I have a question for you, which plugin would you reccommend I use to tackle a situation like this – http://www.sa-studio.fr/work/majestic
I want to use either plugin to scroll through a div vertically but using transforms instead of regular scroll positions, thus having no scroll bars and having motion on the scrolling.
Thanks again!
Best,
Oliver
Hey Oliver, looks like ScrollMagic would be more suitable for your animation.
I purchased “Parallax Scrolling Master Class” but i can’t download Skrollr Cheatsheet, I checked my email and follow the link after subscription in this page https://ihatetomatoes.net/skrollr-cheatsheet/
but there are no download link available.. please help
Hi Wasim, can you clarify what the issue is? The image below the Download Skrollr Cheatsheet links to a large png, that is the cheatsheet.
Yes, i figured it out.. but i couldn’t remove the comment.. sorry ! I almost finish the workshop, I am digging in “Mobile and responsive workflow” section.. thanks for your amazing course
Thanks Wasim, I am glad you’ve found the Skrollr Combo useful. Anything specific from the course that helps the most? Speed, small demos etc? Were the data-attributes the most confusing thing about Skrollr?
The most important thing was practicing and the complete demo
Hi! Thanks for the great tutorials. I am having some trouble understanding the skrollr cheat sheet. data-end=”opacity: 1″ data-400-end=”opacity:0″ would meet than once the div hits the bottom of the website it would be fully visible and once you scroll up to the point that the div is 400px from the bottom of the website it would be invisible with an opacity of 0, correct?
I’m trying to display a div only once you scroll to the end of the site but it is appearing at different times and I’m not sure why. I have the same code on http://bit.ly/1LkaZsj and http://bit.ly/1Q7Colo but the contact info at the bottom is appearing differently.
Name1
Executive Vice President
email
tel
Please let me know your thoughts as I’ve been running in circles trying to figure this out! Thank you!
Hi Nicole, thanks for using my cheat sheet to figure out Skrollr.
Looks like you are using the right data-attributes, the contact info is invisible until the user scrolls to 400px from the bottom of the page and then it fades in.
What is different on both pages is the overall length of the pages. If you make the bottom CREDITS section the same, both pages will fade the contact details at the same time.
Edit: just realised that you are showing extra line with credits when the user clicks on the work CREDITS, that extends the length of the page.
Hope that helps.
How can we make a zoom effect and that it’ll work on mobile as well?
Hi Cesar, here is my recommendation. Cheers