My recent research confirmed that 99.9% of websites have at least one button. Interesting right?
But how many sites actually have a more creative hover effects than the standard color change or fade between two colors? Not many.
You can stand out from the crowd and implement some creative hover effects like the one from Omnisense Experience.
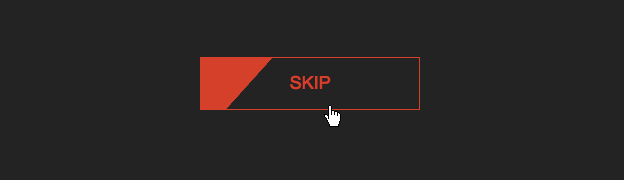
Final Demo
4864
Let’s have a look at how it was done.
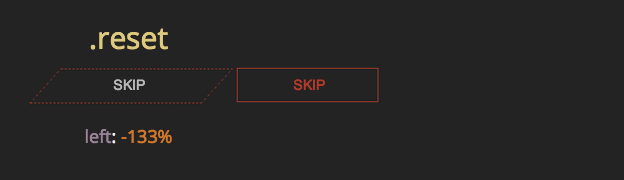
1. Initial state

<div class="btn skip">
<span class="hover-bg reset">
<span class="hover-text reset">Skip</span>
</span>
Skip
</div>
Surprisingly the markup for this button isn’t a link as you would expect (our CodePen demo is using a).
I am sure the authors had a reason for that.
The html consists of a .btn container which has two span elements inside of it .hover-bg and .hover-text.
Both of these inner elements have also a .reset class, that defines the initial position of the hover state.
.btn {
height: 51px;
min-width: 218px;
color: #3b7fe0;
font-size: 18px;
font-weight: 400;
line-height: 51px;
text-transform: uppercase;
display: inline-block;
border: 1px solid #3b7fe0;
position: relative;
overflow: hidden;
text-decoration: none;
text-align: center;
cursor: pointer;
}
.btn .hover-text {
color: #fff;
opacity: 1;
position: absolute;
left: 55%;
opacity: 0;
transform: skew(42deg) translateX(-39px);
}
.hover-text.reset {
left: 55%;
opacity: 0;
}
.btn .hover-bg {
display: block;
background-color: #3b7fe0;
width: 122%;
height: 102%;
position: absolute;
transform: skew(-42deg);
left: -133%;
top: 0;
z-index: 4;
overflow: hidden;
}
.hover-bg.reset {
left: -133%;
transition: none;
}
.hover-bg.reset is the state when the hover background is out of the view to the left.
.hover-bg has skew(-42deg) which creates the angled effect on the full color background rectangle, but we also need to include skew(42deg) on the .hover-text to straighten up the text.
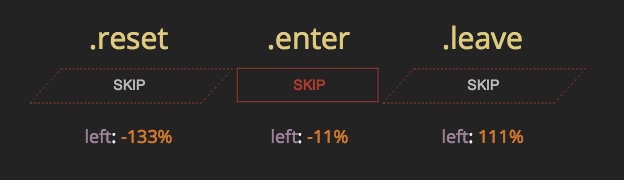
Two additional classes enter and leave define the position of the ‘hover’ elements.
.enter – animates in from the left
.leave – animates out to the right
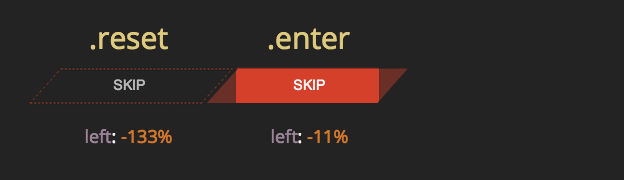
2. Animation in – Enter

.hover-text.enter {
left: 50%;
opacity: 1;
transition: left 0.5s cubic-bezier(0.19, 1, 0.22, 1), opacity 0.5s;
}
.hover-bg.enter {
left: -11%;
transition: left 0.5s cubic-bezier(0.19, 1, 0.22, 1);
}
.enter is the state when we animate the left property from the original value to a new one over the duration of 0.3s.
Note: I’ve removed all vendor prefixes from the code example to simplify it for us.
3. Animation out – Leave

.hover-text.leave {
left: 100%;
opacity: 0;
transition: left 0.5s cubic-bezier(0.19, 1, 0.22, 1) 0.3s, opacity 0.5s;
}
.hover-bg.leave {
left: 111%;
transition: left 0.5s cubic-bezier(0.19, 1, 0.22, 1);
}
.leave is the state when we animate the hover elements out of the view to the right.
This is again accomplished by animating the left offset to 100% and 111% values.
4. Toggle CSS classes using jQuery
The Omnisense Experience example uses Greensock for the animations, but we could replicate a similar effect with jQuery.
Similar to the CSS3 Preloading screen tutorial, we will use jQuery to generate the extra classes.
In a simple terms we want to remove .reset, add a class .enter when the user hovers over the button.
Then we remove .enter and add .leave when the mouse leaves the button.
And finally after a 500ms delay we want to remove .leave and return to the original position by adding back the class .reset.
The jQuery code would look something like this.
var hoverSpan = $('.btn span');
$( ".btn" ).mouseenter(function() {
//remove reset and add enter on hover
$(hoverSpan).removeClass('reset').addClass('enter');
})
.mouseleave(function() {
//remove enter and add leave
$(hoverSpan).removeClass('enter').addClass('leave');
//remove leave and add reset after 500ms delay
setTimeout(function() {
$(hoverSpan).removeClass('leave').addClass('reset');
}, 500);
});
Explore the source code in the CodePen demo to see the final result.
Conclusion
Now you know how to create a CSS3 button with a creative hover state.
Have you ever tried to experiment with a similar techniques? Have you seen a site with a creative CSS3 buttons?
Let me know in the comments below.
Like What You're Reading?
Sign up to receive my future tutorials and demos straight to your inbox.
No spam, Unsubscribe at any time.


http://www.apple.com/iphone-5s/
fantastic Petr..
could you deconstruct this pattern , apple used .. especially the transition ,where they fade out when you skip like one selection on the carousel …
thanks.=)
Hacked a css version from it:
http://codepen.io/preciz/pen/ltkBG
Tested on Firefox and Chrome, Chrome hover text doesn’t match perfectly if you look closer (skew reset), maybe animating it separately fixes it.
Great Preciz, thanks for sharing it with others. Cheers