Lets talk state, React state.
The aim of this React state tutorial is to answer the most common questions about React state and explain this concept in a very simple terms.
If you are completely new to React checkout my previous React Tutorial for Beginners first.
What you will learn:
- What is React state?
- How to set a default state in React?
- How to access the data from the state?
- Global vs Local State
Already familiar with React? Try the challenge at the bottom of the article.
Go to challenge Download React Cheat Sheet
What is React state?
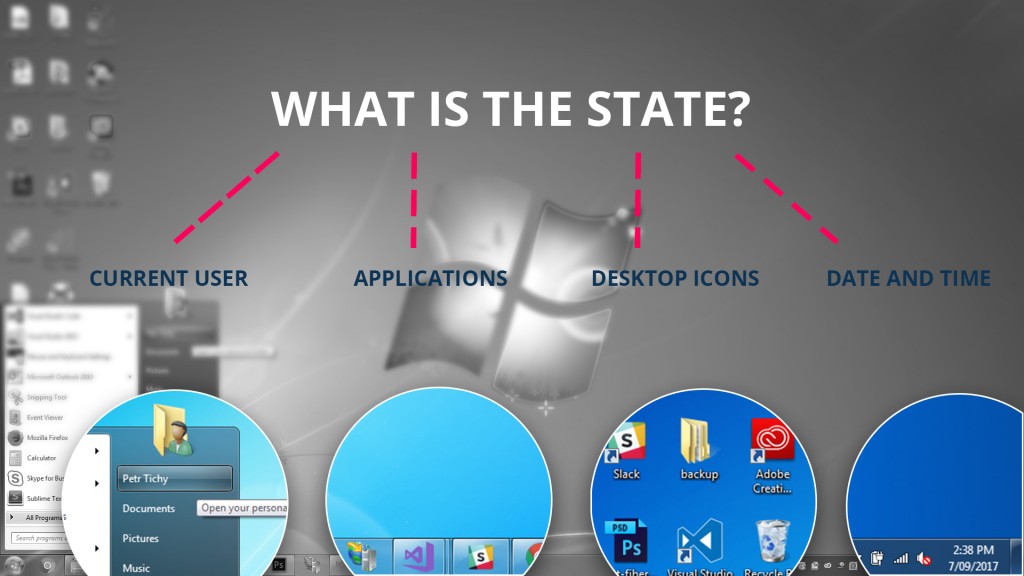
Forget coding for a moment and have a look at the following image.
Click to view a large resolution image.
We are all familiar with the concept of a desktop on our computers right?
Just by looking at the desktop we can answer all of these questions:
- Who is the current user?
- Which applications are installed and which ones are opened?
- How many desktop icons we have and what is their position?
- What is the current date and time?
If the desktop was a React application we could store all of these data in the state of our app.
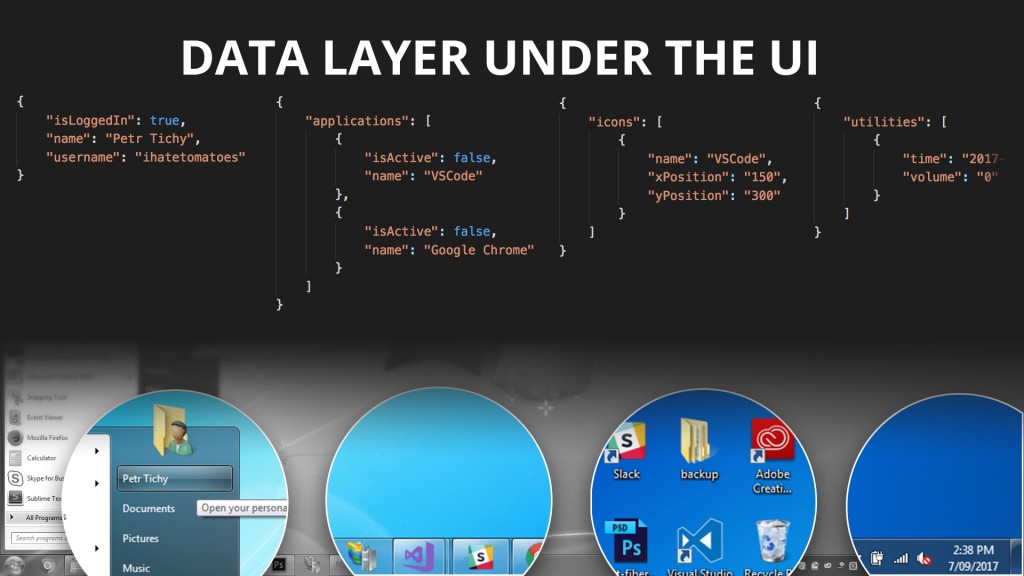
Think about the React State as a JavaScript object containing all the necessary information needed for our application view.
Click to view a large resolution image.
React State is essentially a data layer for your React application.
What is in the state dictates how your application or components look in the browser.
How to set a default state in React?
The first thing we need do is to set the initial state of our “application”.
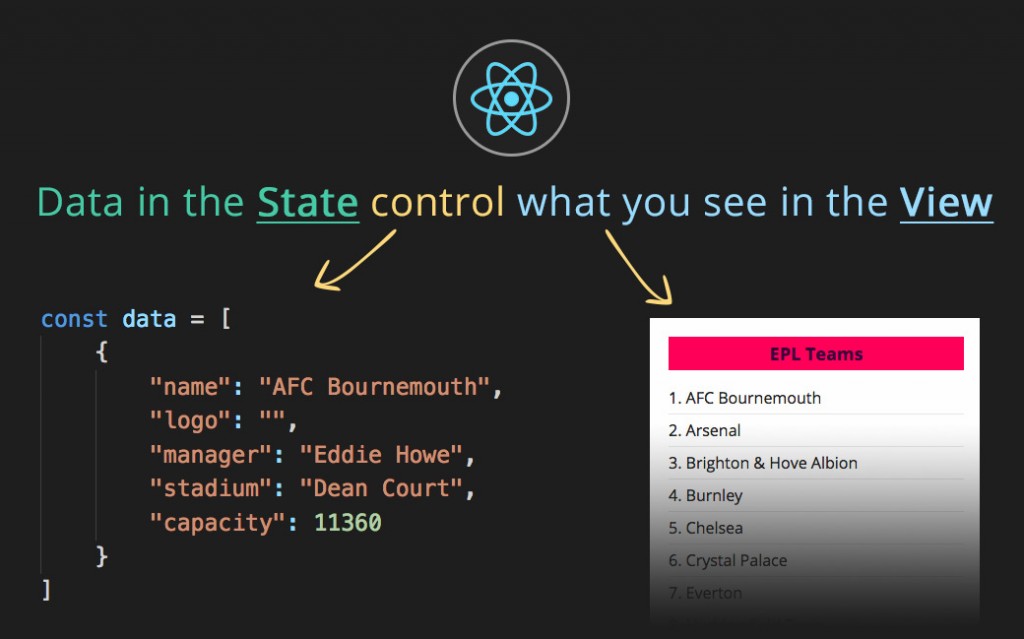
Let’s say we want the state to contain information about all English Premier League teams and then display them in a list like this:

For the purpose of this tutorial we will create a simple constant data that will be an array of objects.
Each object then represents each club and contains all the necessary info such as name, logo, manager, stadium and capacity.
const data = [
{
"name": "AFC Bournemouth",
"logo": "",
"manager": "Eddie Howe",
"stadium": "Dean Court",
"capacity": 11360
},
...
]
Then inside of the App constructor we will use this data and set it to the state.
class App extends React.Component {
constructor(props){
super(props);
this.state = {
teams: data
}
}
render(){
...
}
}
Once we set the state in the constructor, we can now access the data inside of the render method by targeting {this.state.teams}.
This will return an array of objects and we can loop over to it.
How to access the data from the state?
Here is an example how we can access the teams from the state and render li for each of them.
render(){
const {teams} = this.state;
return(
<ul>
{
teams.map(team => <li key={team.name}>{team.name}</li>)
}
</ul>
)
}
On line 2 we destructure the teams from the state and on line 6 we are looping through each of the teams and rendering the team.name on the page.
When generating multiple elements using the .map() method, we also need to include a key attribute, that needs to be unique for each of the li elements.
Explore the following demo to see the above code in action:
4864
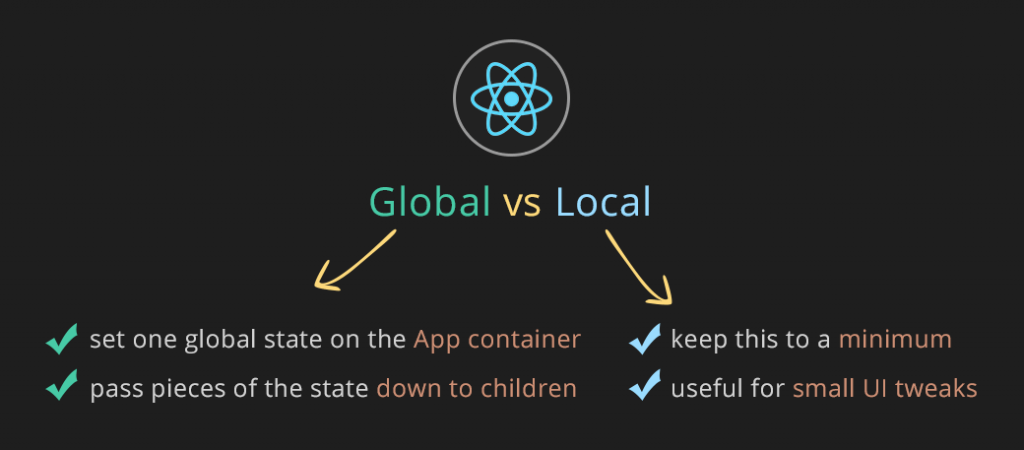
Global vs Local State
Each individual component can have it’s own state. This is sometimes referred to as a local state.
Local state is only included inside of one component and is not shared across any other siblings or parent components.
This is great for small UI tweaks, but in general you should keep the number of components with a local state to minimum.
To make it more manageable, it is recommended to create one global state, usually on the main parent container App and then pass the individual pieces of the global state to the child components as a prop.
Having most of your application state in the top level component will make it easier to manage any changes.
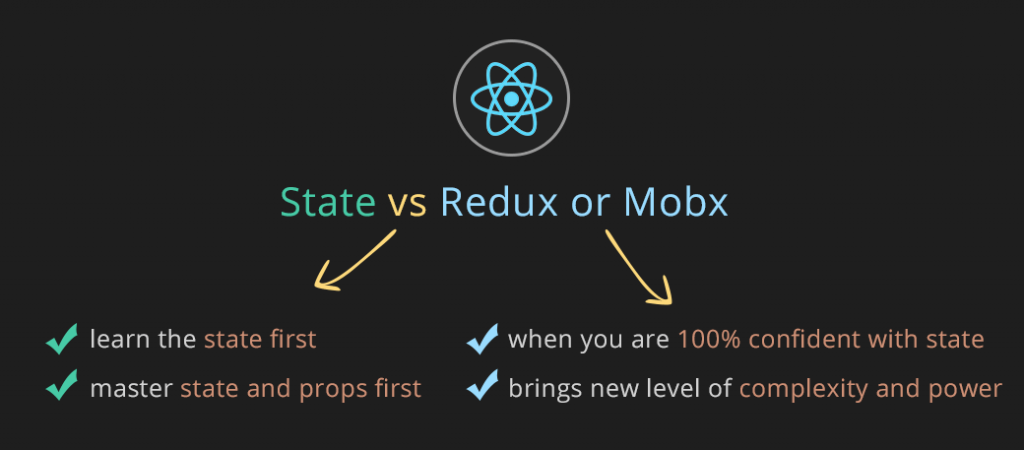
Do I need to learn Redux or Mobx?
No, you don’t. I encourage you to try to get the most out of the state first. Especially if you are just starting with React.
Once you master the power of state and passing it down as props, you can substitute the global state with a state management libraries such as Redux or Mobx.
Only start learning Mobx or Redux once you get to a point when you are passing down too many props between components and when you start asking yourself – there must be a better way to manage the state.
Get to the pain point first before you take on any state management library.
There is a lot you can do purely with the React state.
Conclusion and your challenge
Now you know how to set initial state and how to render the data on the page.
Your challenge
Can you fork the following CodePen demo and render a list of the teams like in the example above?
4864
Refer to the code snippets and examples from this article and the previous React Tutorial for Beginners and let me know in the comments if there is anything that you are struggling with when it comes to state management in React.
Until next time, happy coding.
Free Online Course
Want to master React and its state management? Join me in the React 101 and follow me step by step from start to finish.
In this free online course we are only using the React state to create this Collapsible component or this Currency Converter.
Hope to see you inside.
Like What You're Reading?
Sign up to receive my future tutorials and demos straight to your inbox.
No spam, Unsubscribe at any time.






All are looking good only