Have you seen the stunning Sony “Be Moved” website and asked yourself “How did they do it”?
As you can read in my deconstruction, the animations are actually a static images exported from a video and rendered on the page in a sequence of images.
So how do you create an image sequence from a video file?
Lets find out, it’s actually pretty simple.
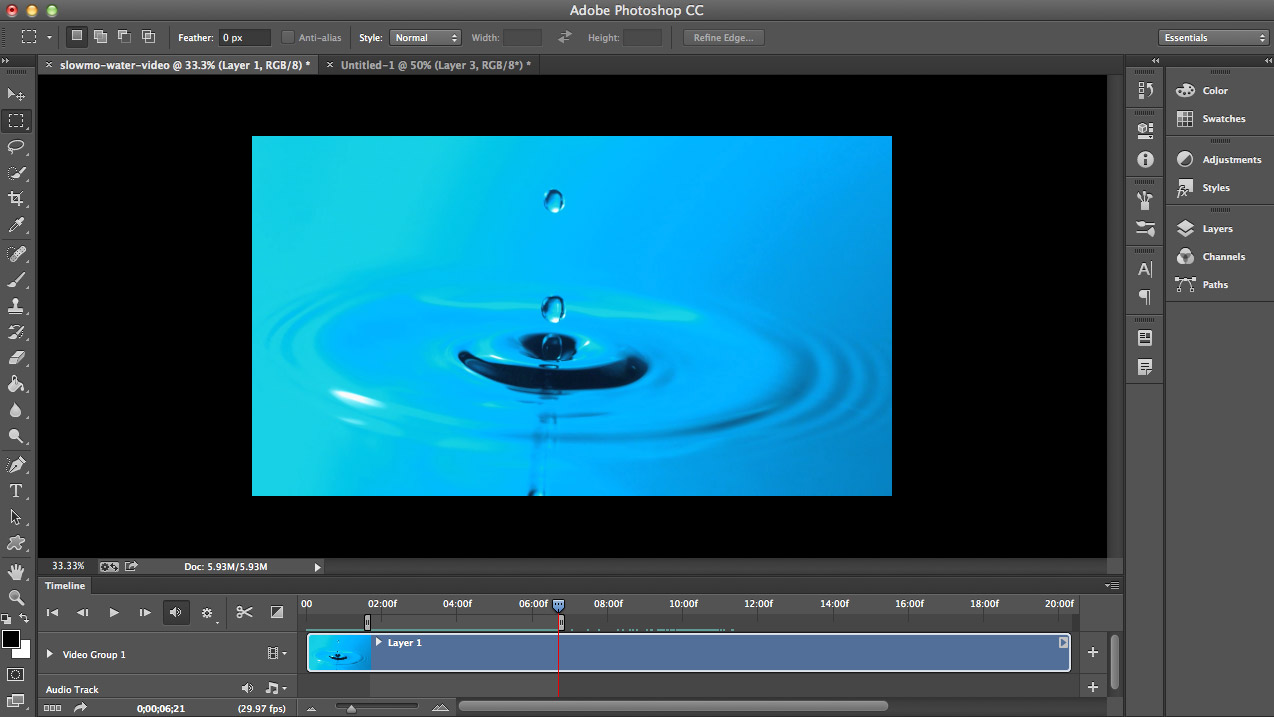
1. Open your video file in Photoshop
Open Photoshop, go to File > Open and navigate to a folder with your video file, select it and click Open.
In my case that is slowmo-water-video.mp4 from Mazwai.
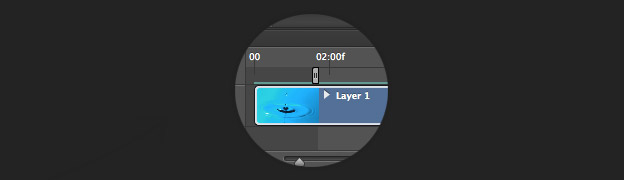
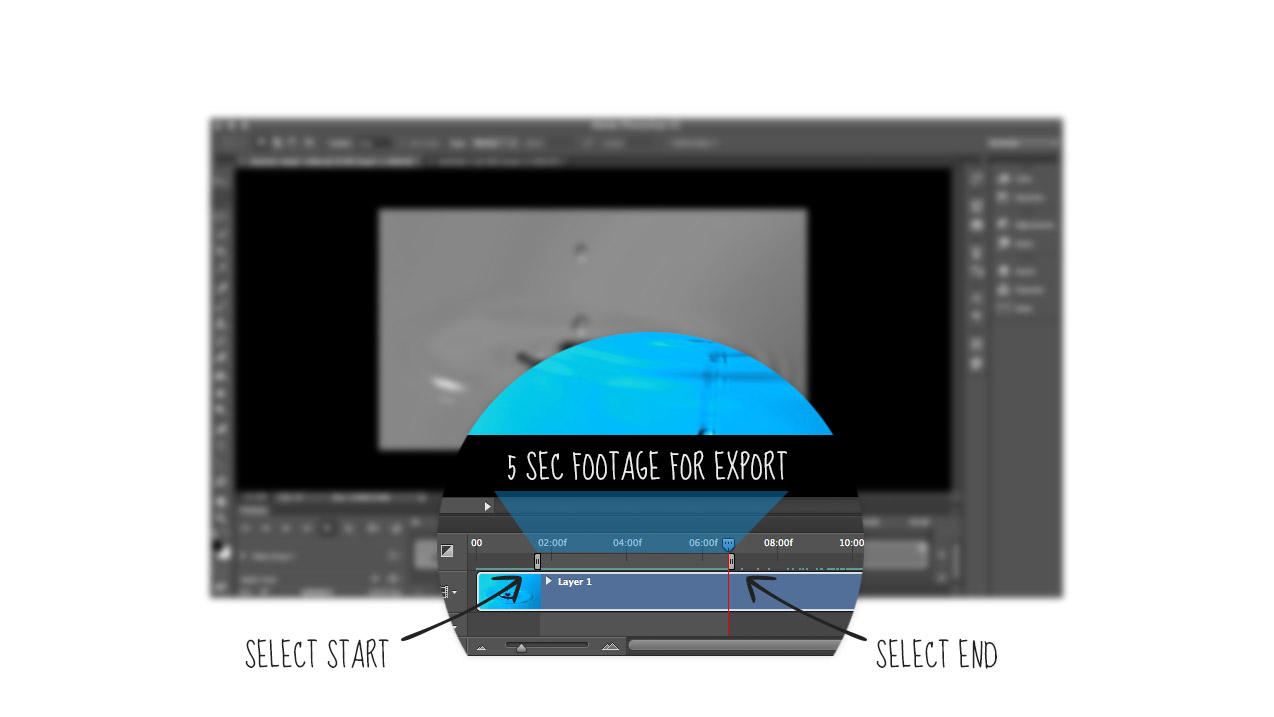
2. Define an area for export
Select a start and end point. In my case it is 5 seconds from the middle of the movie clip.
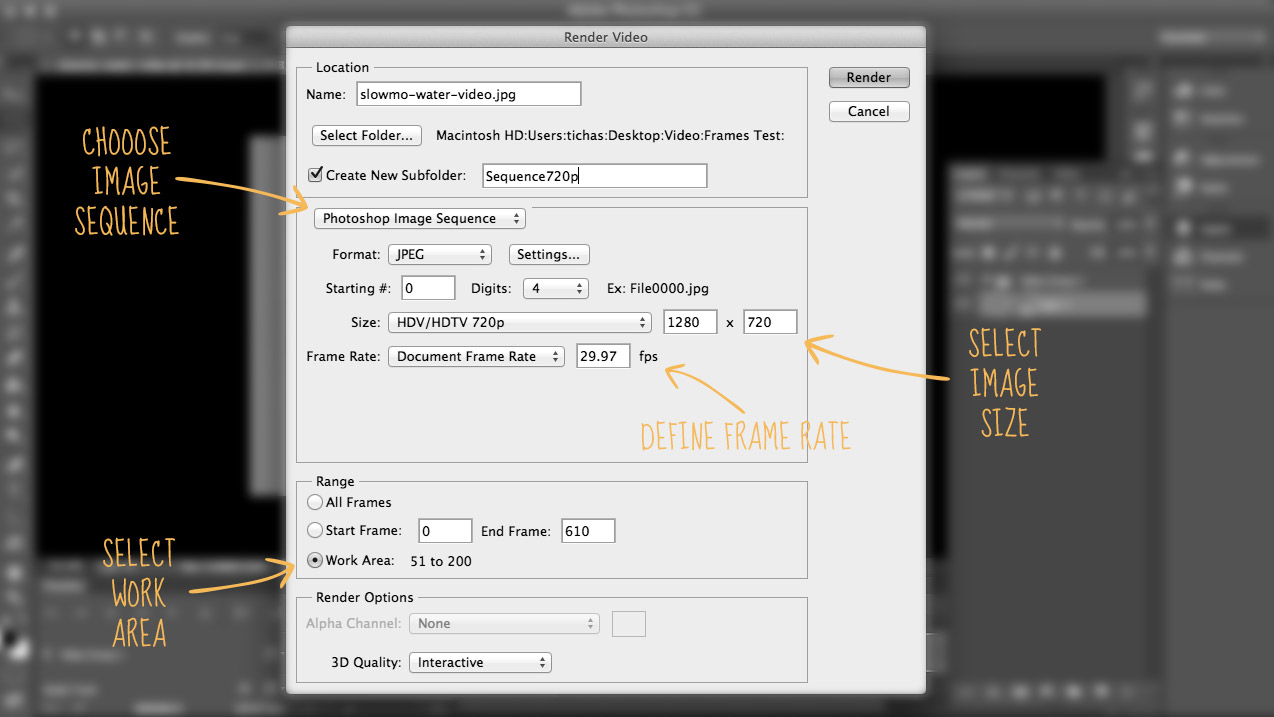
3. Define image size
Go to File > Export > Render Video
- Choose Photoshop Image Sequence instead of Adobe Media Encoder,
- select a desired image size,
- define a frame rate,
- keep Work Area as your Range option,
- and click Render.
The above settings will export 149 frames from our video into a Sequence720p folder.
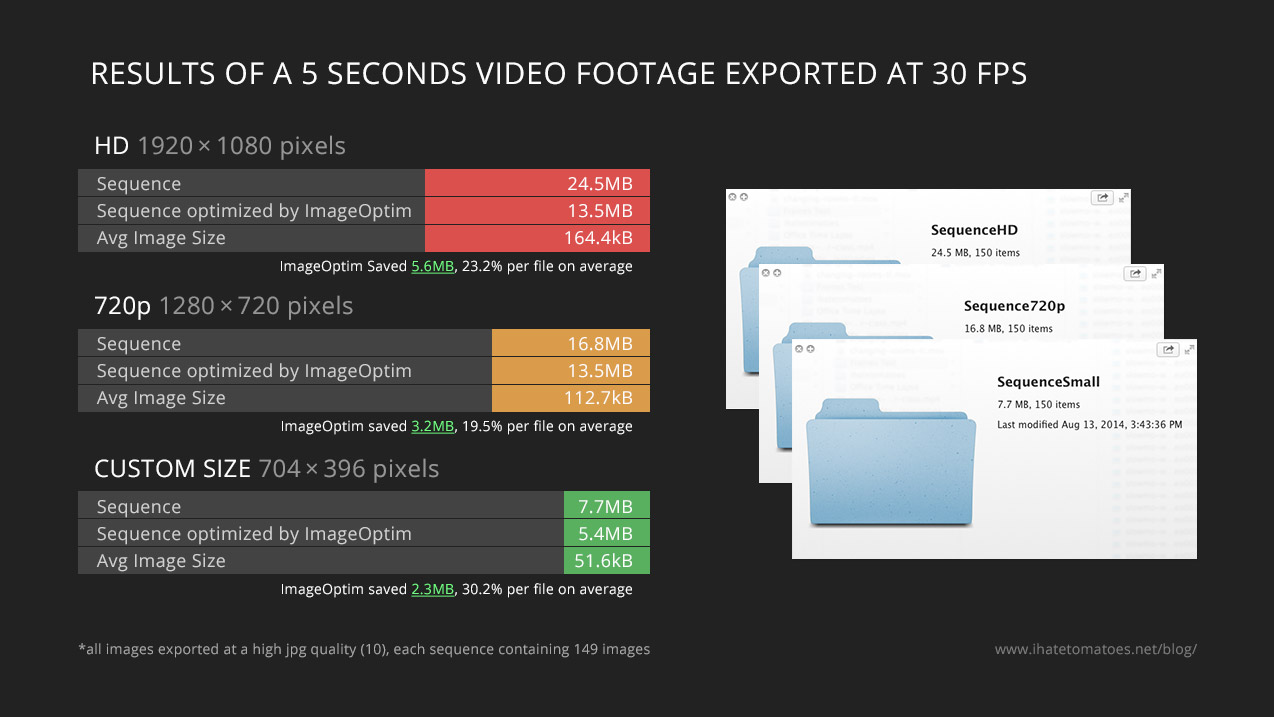
A different image sizes
See a comparison of a different image sizes and the resulting file size.
Each folder with the images was also optimized by ImageOptim to help us reduce the file size.
The preloader
Even if you optimize your images, your page will still need to download quite a few assets.
It’s a good idea to add a preloader and a preloading screen to your site to keep users entertain while the content is loading.
Conclusion
Now you know how to export a static frames from a video files and use them in your scrolling animations.
Experiment with the jpg compression and image sizes to achieve a reasonable image quality with a minimal file size.
Share your tips and tricks on how to export and optimize image sequences in the comments below.
Like What You're Reading?
Sign up to receive my future tutorials and demos straight to your inbox.
No spam, Unsubscribe at any time.






Low framerate but with LICEcap you can do this in seconds for free and without this Photoshop nightmare.
http://www.cockos.com/licecap/
Thanks for your suggestion Pablo, I am sure it will be handy to some of the readers. Cheers
Hi Petr,
But how can I use that images in scrolling animation?
Im trying to find that function in js files of sony pages but I cant.
Thanks – gave this a quick go and tried using skrollr to animate but getting very jerky / flickering results.
Is there a better way to do it?
http://codepen.io/anon/pen/iaDGg
Hey Als, I would try a few different things:
If none of the above works properly, then try ScrollMagic.
Hello Petr Tichy,
This tutorial is fantastic. Thank you for posting. Would you happen to know how to make a image sequence that could be used for print? I’m looking for a resolution of 300dpi for an image that will be 11″x17″. Thanks for your help and time.
-Chris
Hi Chris, I am not very familiar with preparing assets for print. Maybe some other readers would have an answer?
I need a easy way to convert videos into pictures so I any software is there any link which I can get to download that software
Thank you very much for your help! I was having such a challenging time doing this in VLC, every third frame kept dropping. This took much longer than VLR, but the end result was seamless. Much gratitude!
Great to hear that it worked for you Jen.
Dear sir , I have Small doubt , Video file convert into images. In these images , all the images are unique or not.
Yes, all images are unique files.
Hi! Do you know if there is any way to export all the frames in only one image? (no separated images). Thanks in advance!
Don’t know Cris, but I am sure there is a script or plugin for photoshop that lets you merge multiple images into one single image. Just google it. Cheers
Petr, how can I keep the DateTimeOriginal info in the rendered jpg sequence?
I don’t think you can keep the original date in the new image.
Hello, is it at all possible to get multiple images from a video (frame by frame), Ive followed the instructions above but it keeps copying the same single image multiple times, please help
Perfect, simple solution. My animation software rendered out its preview frames at 30fps, with no way to change it. Now I have a frame sequence I can reimport at the correct frame rate. Thanks!
hi, thanks for the article! i’m wondering why a .mov file exported from PS is so large. Example: 4K, 15 sec @30fps: the .mov file is 13GB, while mp4 is only 135 MB. i dont get it! any suggestion? thanks!