Are you getting this annoying experimentalDecorators warning in VSCode? I have spent a few hours before finding a solution, I hope this will save you your valuable time.
The Issue

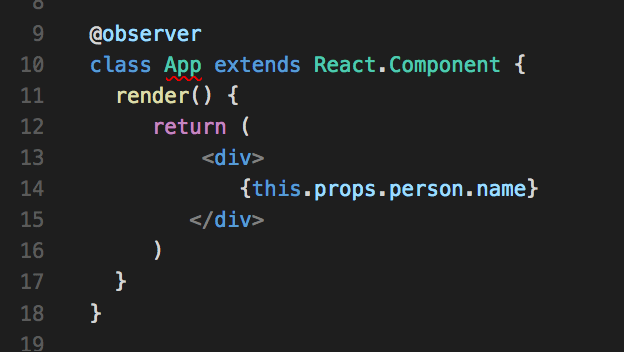
When I was setting up new React and Mobx project from scratch, I was getting the following warning in VSCode.
Experimental support for decorators is a feature that is subject to change in a future release. Set the ‘experimentalDecorators’ option to remove this warning.
Every-time I have introduced MOBX @observable decorator, VSCode didn’t like it and underlined the relevant React class.
Webpack compiled the project without any errors, but the warning in VSCode stayed.
Luckily there is a quick fix.
Updated Solution June 2020

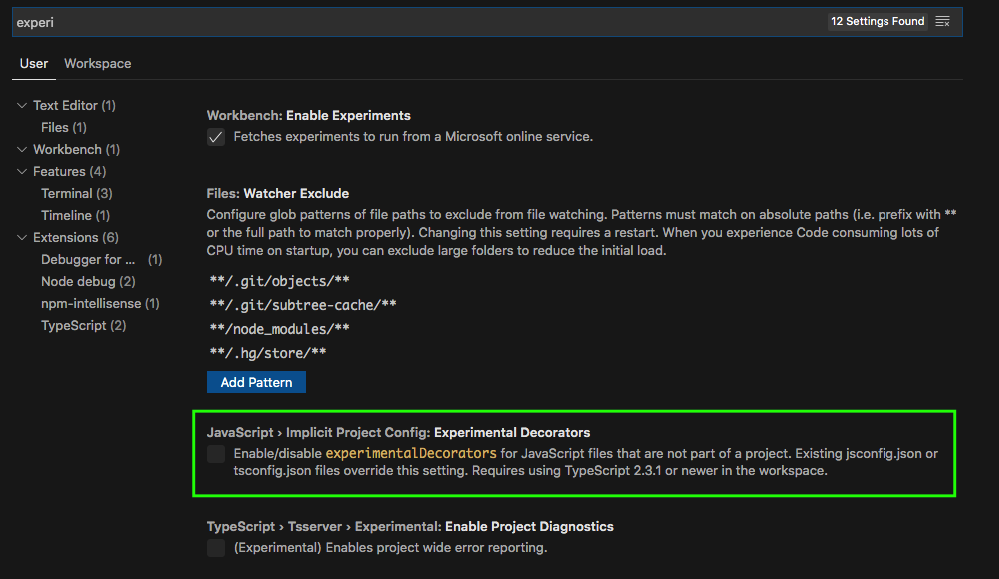
In VSCode go to preferences -> settings, you will see an option to enable/disable experimentalDecorators. Check it and save the settings file. Done
Old solution

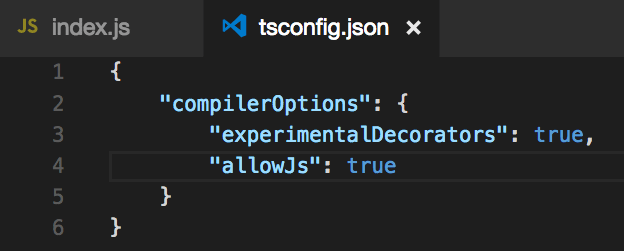
Create tsconfig.json file in the root directory of your project and include the following options.
{
"compilerOptions": {
"experimentalDecorators": true,
"allowJs": true
}
}
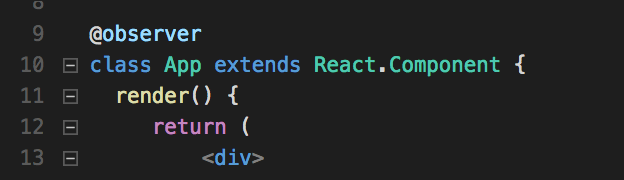
Restart VSCode and you should not see any experimentalDecorators warnings anymore.

Hope it was useful and don’t forget to download the free React Cheat Sheet. Happy coding.
Like What You're Reading?
Sign up to receive my future tutorials and demos straight to your inbox.
No spam, Unsubscribe at any time.


Thanks a tonne for this! Weird that you have to create a TypeScript config file to get rid of purely JS errors though…
This worked. I am not using typescript, so I didn’t think a tsconfig would matter. Thank you!
You can also create a `jsconfig.json` with the almost the same content (you can leave `allowjs` out). At least people won’t assume they have to use typescript when opening this project. 🙂
Didnt worked for me..
Didn’t work for me either. The following worked for me though: add the following line to your vscode User settings:
“javascript.implicitProjectConfig.experimentalDecorators”: true
Thank! This is work to me!!
This worked for me!
you rock!
Works to me too! Thanks!
Thanks worked for mee to.
Thanks!
Create the jsconfig.json in the .vscode folder of your project root level. I was confused having a ts-config when not using ts, too.
You’re the bomb
Thanks man!
I’ve been trying to figure this out all day, working on a TypeScript project. I already had the `”experimentalDecorators”: true` entry, but that was not cutting it. The allowJs flag seems to be what did it for me. Thanks!
Thanks Dan!
Phew! Thanks!
I know right? I know it will help someone else too.
I’ve been trying to get rid of this for months and nothing seemed to work. I put the “compilerOptions” in just about every config file I could find and nothing changed. What finally did it for me was to put the following in .vscode\settings.json:
{
“javascript.implicitProjectConfig.experimentalDecorators”: true
}
It’s dosen’t worked for me (;′⌒`)
It’s dosen’t worked for me (;′⌒`)
this worked for me.
{
“javascript.implicitProjectConfig.experimentalDecorators”: true
}
I had the same issue. Thanks to your comment, I managed to fix it quickly. I can’t stand errors and warnings in my projects.
AWESOME!!! )) thanks!
Thanks,This worked.
Thanks! It is best solution!
Neither of them worked for me 🙁 I tried the tsconfig.json and settings.json as well. Warning still appears “Experimental support for decorators is a feature that is subject to change in a future release. Set the ‘experimentalDecorators’ option to remove this warning.” ! 🙁
Can anyone help ?
It didn’t work for as well…
I am in angular and vs code but I fixed it by going to:
preferences -> settings
in the search field type: javascript.implicit
You will see an option to enable/disable experimentalDecorators for Javascript files…. check it and save the settings file
All done.
Nice! That worked
Thank you.
Now, It works for me!
This worked great for me!
Just close VScode and Re-Start it. It should work perfect!!
This is worked for me. Thank you soo much:)
You just saved me a day’s work. Thanks!
Grant Parkis, thanks for your solution, the original solution from that blog didn’t work for me, but yours did.
I’m also using Angular. For the author of this blog – may be you’d like to move that directly into the blog itself (with attributes, of course), so other people looking for solution may find it quicker?
Thanks Naomi and Grant, I have updated the blog post.
Thanks for this ! It really works.
excellent!!!! many thanks!!!
Big Thanks! have been trying very other solutions! u came through!
Muchas gracias!!!! si me funciono, tenia mucho tiempo con ese error
Thanks its works.
thank you this worked for me
Like magic it worked.
Thanks!
Thank you so very very very much! I was using the older solution which is not working anymore and it was driving me crazy! You saved me!
The old process worked 100s for me thanks a bunch
Thank you very much for sharing this, it was very useful and spare me a lot of time.