Are you curious what will you learn inside of the upcoming ScrollMagic Workshop?
Check out the video below where I reveal one of the projects that we will build from start to finish.
What You Will Learn:
- the basics of ScrollMagic API in a simple step by step demos
- how to combine CSS layout, CSS3 animations and GreenSock animations
- how to trigger and synchronize multiple scenes
- how to use ScrollMagic indicators in your workflow
- and much more!
That Is Not All
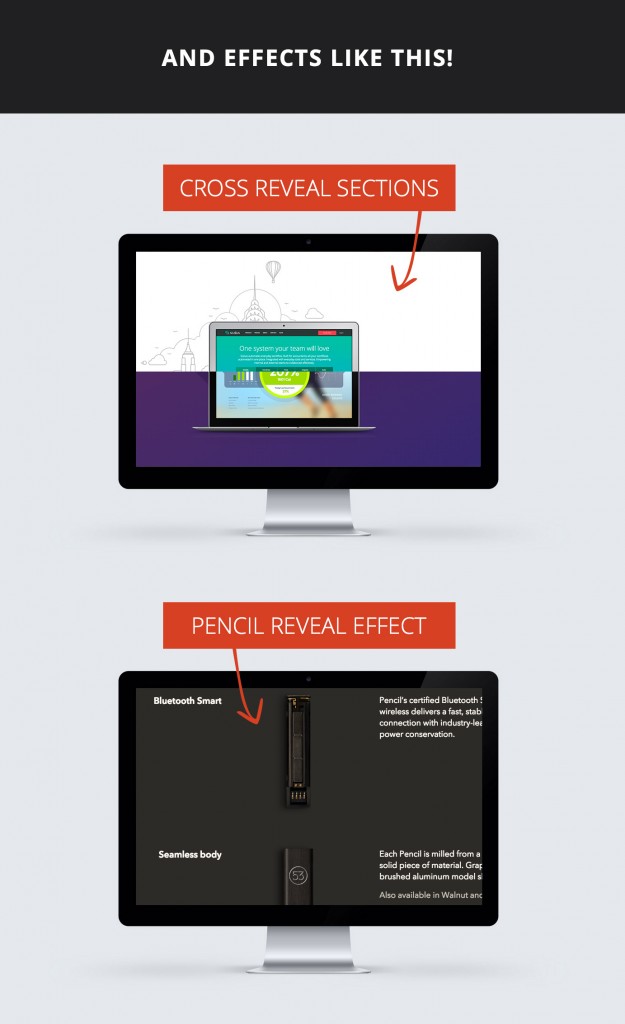
This Awwwards onepager is only one of the projects, you will learn how to create more effects based on some of the most popular scrolling websites such as Railsware.com or FiftyThree Pencil.
After Completing This Workshop
You will have a strong understanding of ScrollMagic API and will be able to get it to work without a lot of trial and error.
Similar to all my other courses, the upcoming ScrollMagic Workshop will fill all the gaps and will enable you to handcode a custom creative effects from scratch.
No headaches, I promise!
Do You Have Any Questions?
If you have any questions related to the upcoming ScrollMagic Workshop, feel free to leave them in the comments.
And thanks heaps to everyone who helped to shape up the content by filling in this survey.
The launch is just behind the corner.
Stay tuned!





Hey Peter,
This scrollmagic workshop looks very interesting and I can’t wait to dive in. Hopefully you’ll give us a good deal for your current student (like me ) 🙂
Hey Febby, yes there will be a discount for my current students like you. Stay tuned!
Hello,
what extension you use to auto-complete the JS while working in sublime.
Not sure, I have switched to VScode now. Which snippet do you mean?