The brand new Waaark.com website from the very talented team at Waaark Studio contains some very bold transitions, gentle micro-interactions and playful UI animations.


The brand new Waaark.com website from the very talented team at Waaark Studio contains some very bold transitions, gentle micro-interactions and playful UI animations.

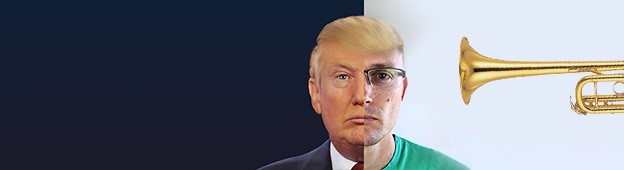
Are you wondering how was the hair effect on trumpdonald.org created? Was it SVG, WebGL or HTML5 Canvas?
Find out in this short video deconstruction.

When you browse through some of the award winning websites, you might be wondering how did they build it?
Are they using GreenSock, Velocity or Pixi.js? Are they using CSS or JavaScript animations, jQuery or vanilla JavaScript?

After the success of Parallax Scrolling Master Class and Skrollr Workshop, I am very excited to announce that I am about to start to work on a brand new online course.
This time we’ll dive into the world of JavaScript animations with GreenSock in the GreenSock Workshop.

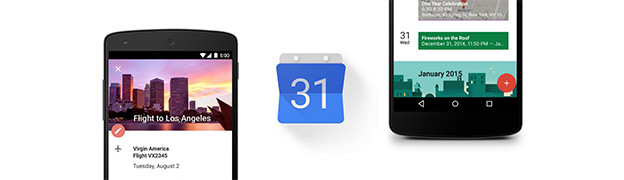
How to create the phone transitions from the Google Calendar landing page?
Let’s explore how Google created this nice animation.

How to create animated page transitions as seen on the Dropbox Guide?
Have a look under the hood of this creative page transitions from Dropbox.

Are you curious to know how was the Happy 25th Birthday Game Boy scrolling site created? Have a look under the hood of this popular scrolling website.

How to animate SVG on scroll? Squarespace Seven landing pages contain some cool animations and in my latest deconstruction you’ll find out how some of them were created.