How to animate SVG on scroll? Squarespace Seven landing pages contain some cool animations and in my latest deconstruction you’ll find out how some of them were created.
SVG Scrolling Animation
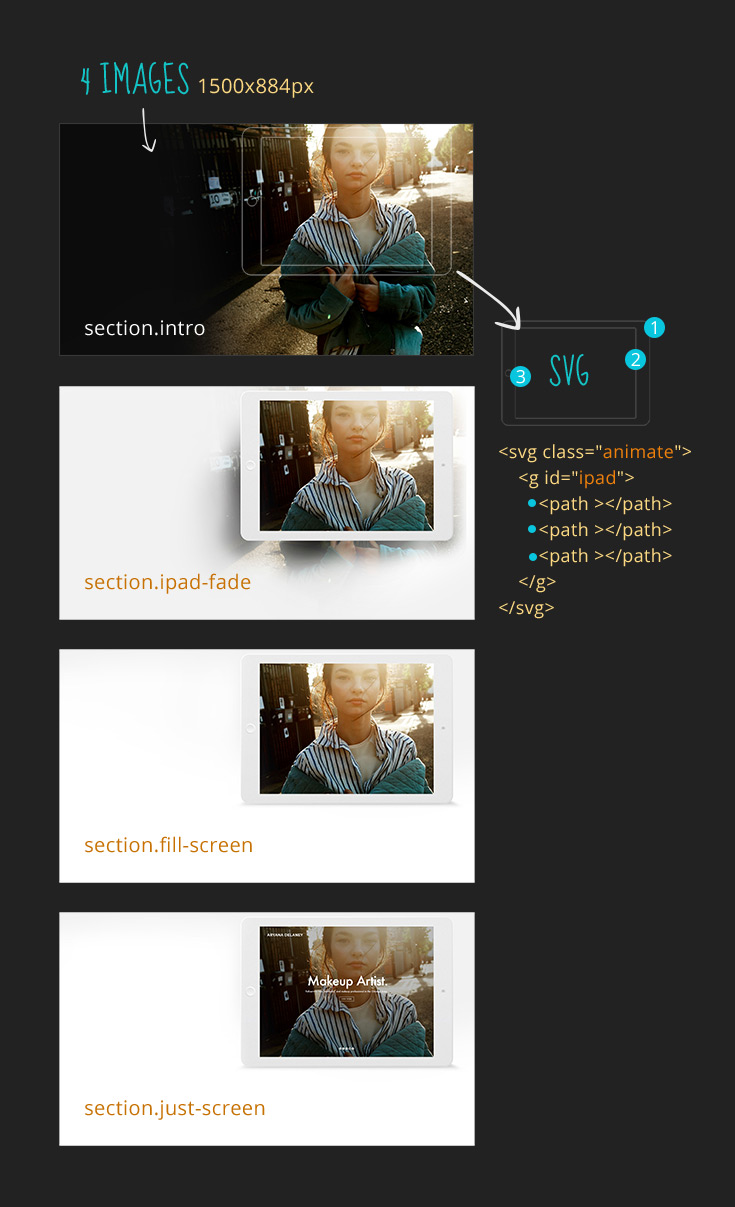
In my recent deconstruction I’ve looked under the hood of this creative scrolling animation from Squarespace.
They are animating three lines of an iPad SVG, which then fades out to a full color image underneath.
Check out the full deconstruction to learn how was the Skrollr SVG animation created.
Conclusion
Have you tried to animate SVG using Skrollr on your own project?
What would be your approach for a similar effect?
Let me know in the comments below.
Like What You're Reading?
Sign up to receive my future tutorials and demos straight to your inbox.
No spam, Unsubscribe at any time.