Knowing how to select an element on the page is great, but even more exciting is learning how to do something with it.
In this post we’ll cover exactly that.

Knowing how to select an element on the page is great, but even more exciting is learning how to do something with it.
In this post we’ll cover exactly that.

So you’re new to front-end development? Feeling proficient with HTML and CSS, but JavaScript is the one thing that you’re struggling with?
Whether you like it or not, JavaScript or jQuery knowledge is increasingly demanded from every front-end developer.

Learn how to split a Sublime Text window and have a look under the hood of the Spotify.com website.
Like What You're Reading?
Sign up to receive my future tutorials and demos straight to your inbox.
No spam, Unsubscribe at any time.

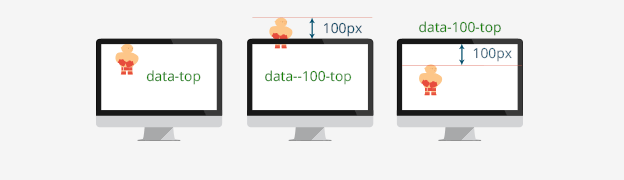
Is the default Skrollr anchor guide too confusing?
Try my new Skrollr cheatsheet to help you understand how Skrollr actually works.

0:59 – iOS8 Safari – window.onscroll support
1:46 – GreenSock Update – percentage based transforms
2:59 – Pure CSS Parallax Effect – how to create a parallax scrolling effect using pure CSS
4:16 – www.bellbros.com – scrolling animation deconstructed
Like What You're Reading?
Sign up to receive my future tutorials and demos straight to your inbox.
No spam, Unsubscribe at any time.

Have you seen the stunning Sony “Be Moved” website and asked yourself “How did they do it”?
As you can read in my deconstruction, the animations are actually a static images exported from a video and rendered on the page in a sequence of images.
So how do you create an image sequence from a video file?
Lets find out, it’s actually pretty simple.

In this tutorial we will create a scrolling website containing 4 fullscreen sections with images and a short description.
We’ll use Skrollr.js and to animate CSS3 transform: translate() of a large container to create smooth scrolling transitions between the slides.

Are you building a one page parallax scrolling website and getting concerned about your page load time?
Lets be honest, the one page websites can get quite bulky very quickly even when you optimize everything.
You might be also interested in How To Make Page Transitions in HTML – Barba.js and GSAP3 Tutorial
Continue reading