We will firstly recap how it works, then dive into what’s new in TailwindCSS 2.0?
In short TailwindCSS is a great way to keep your CSS stylesheet lean over time.
What is TailwindCSS?
TailwindCSS is a utility-first CSS framework, that gives you small building blocks that you can use to build your UI components.
Instead of writing CSS in the stylesheet you are adding TailwindCSS classes directly to html elements.
This might feel weird at the start, but once you get used to it, you will feel much more productive.
Great for UI Components
<span className="bg-blue-500 text-white text-xs py-1 px-2 rounded-md mb-4 inline-block">
Coming Soon!
</span>

bg-blue-500 will apply a predefined shade of blue to your element as background-color: #0070f3.
text-white will apply color: white.
py-1 is used to define padding-top and padding-bottom, while px-2 is used to define padding-left and padding-right.
You see how reading these classes makes sense?
Are you completely new to TailwindCSS?
TailwindCSS Playground is the best way to play around with it before you invest some time and try to set it up on your project.
I will also cover some basics of TailwindCSS in my upcoming Next.js 101.
TailwindCSS 2.0 – What’s New?
The new version of TailwindCSS has been announced in some style.
I am not a big fan of the overdramatic background music, but there are some very useful additions to the functionality.
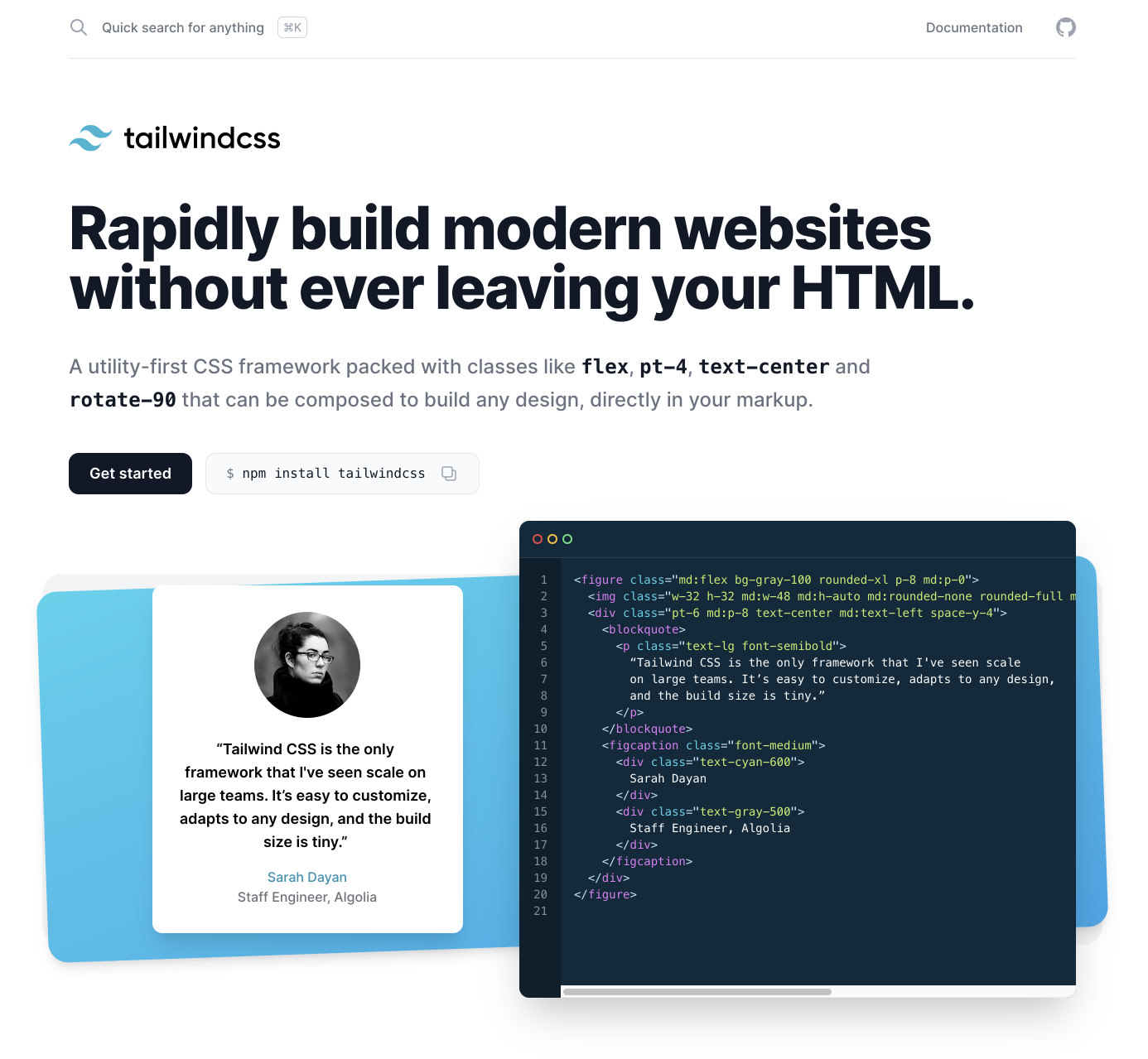
New TailwindCSS Website
Together with the new version, TailwindCSS has also a brand new website worth checking out.

It is build using Next.js and the interactive animations are done using Framer Motion.
Of course all the styling has been done using TailwindCSS.
From my behind the scenes sources: it has been build by Brad Cornes in under 2 weeks!
Now what’s new?
Updated Features in TailwindCSS 2.0

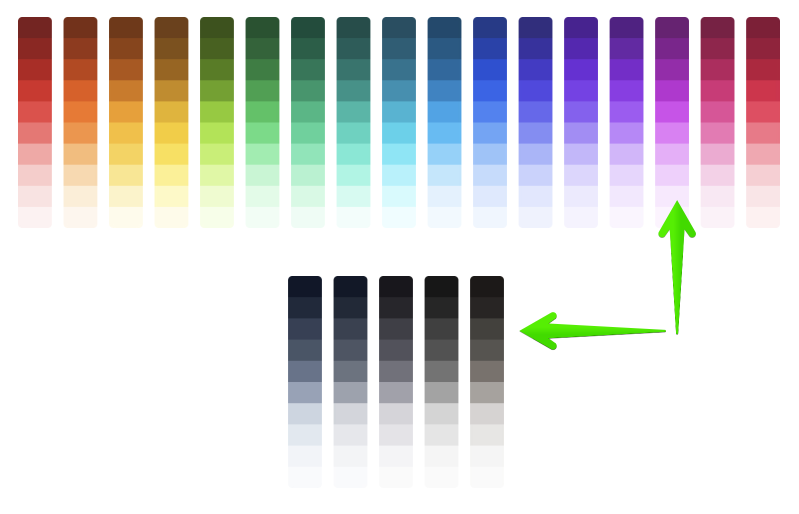
- Extended color palette – now you have move colors (22) and shades (10) to choose from
- Extra-wide 2XL breakpoint –
2xl:is targeting 1536px and above - Default line-heights per font-size – now every font-size has its own line-height specified by default
- Extended spacing, typography, and opacity scales – now you can be more specific when defining margin, padding, font-size, or opacity
- @apply –
@applynow works with anything,hover:did not work in the previous version - Group-hover and focus-within are now enabled by default. This is useful if you want to highlight a whole container if a button inside of it is in focus, or change the text color of all children if you hover over a parent div container.
- Default CSS transition – predefine your CSS transition duration and easing and then only apply one class
- Dropped IE11 support
New Features

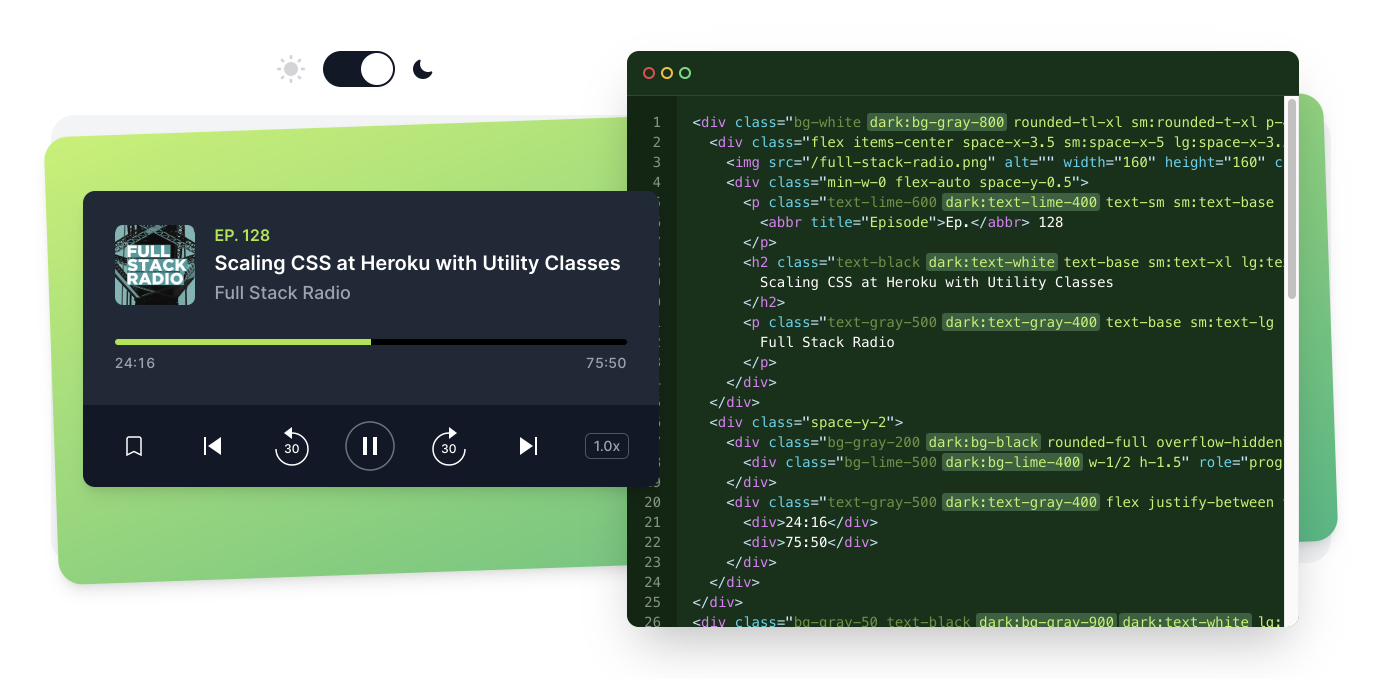
- Dark mode support – it is now easy to enable dark mode and use
dark:variant - Outline ring utilities – better-looking
outlinesfor buttons and inputs - @tailwindcss/forms – official plugin to help you style forms using utility classes (live demo)
- Text overflow utilities – more options to control text-overflow
- Extend variants – now you can just extend variants instead of defining all of them
There you have it, quite a long list of updated and new features, that I am excited to try on my projects.
You can check the official release post for more details about TailwindCSS 2.0.
Conclusion
Which of these new or updated features are you most excited about? Or are you completely new to TailwindCSS? Let me know in the comments.
If you want to learn more about TailwindCSS, don’t forget to signup to Next.js 101.