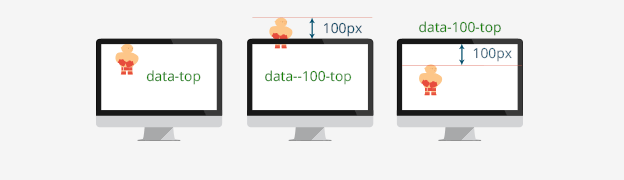
Is the default Skrollr anchor guide too confusing?
Try my new Skrollr cheatsheet to help you understand how Skrollr actually works.

Is the default Skrollr anchor guide too confusing?
Try my new Skrollr cheatsheet to help you understand how Skrollr actually works.

My recent research confirmed that 99.9% of websites have at least one button. Interesting right?
But how many sites actually have a more creative hover effects than the standard color change or fade between two colors? Not many.

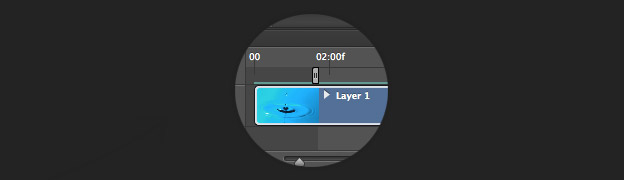
Have you seen the stunning Sony “Be Moved” website and asked yourself “How did they do it”?
As you can read in my deconstruction, the animations are actually a static images exported from a video and rendered on the page in a sequence of images.
So how do you create an image sequence from a video file?
Lets find out, it’s actually pretty simple.

In this tutorial we will create a scrolling website containing 4 fullscreen sections with images and a short description.
We’ll use Skrollr.js and to animate CSS3 transform: translate() of a large container to create smooth scrolling transitions between the slides.

Are you building a one page parallax scrolling website and getting concerned about your page load time?
Lets be honest, the one page websites can get quite bulky very quickly even when you optimize everything.
You might be also interested in How To Make Page Transitions in HTML – Barba.js and GSAP3 Tutorial
Continue reading
Is your project including a large images or video files?
Are you creating a long one page website and don’t want your visitors to stare at a blank or messy screen while everything is loading?
Learn how to create a nice CSS3 spinning preloader in this tutorial.
You might be also interested in How To Make Page Transitions in HTML – Barba.js and GSAP3 Tutorial
Continue reading