Have you ever wanted to spice up your website with some interactive elements, but didn’t know which library to use or where to start?
An increasing number of top websites are leveraging the power of HTML5 Canvas elements to render some pretty cool effects.
If, like me, you’ve always wanted to create something cool with canvas, keep reading.
You might be asking these questions:
- What is the best way to get started with
HTML5 Canvas? - Should I use a library or the native API?
- PixiJS, Three.js or CreateJS?
- Which one should I learn and why?
In this guide we will break down all our options – HTML5 Canvas API, PIXI.JS, Three.js and a few other libraries.
1. HTML5 Canvas API

Before you dive straight into any of the following libraries I encourage you to look at the native HTML5 Canvas API.
In this Mozilla tutorial you will discover how to draw simple shapes, apply styles and colors, work with text, images, compositing, clipping and animations.
4864
Here, we draw a few rectangles on the canvas. We define the background color for each rectangle fillStyle and position them where we want.
fillRect(25, 25, 150, 150) renders a 150×150 rectangle, 25
pixels from the top left corner of our canvas element.
Follow the whole tutorial to get familiar with the HTML5 Canvas API.
Knowing what beginPath(), stroke(), fill() and lineTo() commands will give you a good overview of what lies under the hood of the following libraries.
Now let’s have a look at the most popular libraries when it comes to HTML5 Canvas rendering.
They have a similar relationship to the native HTML5 Canvas API as jQuery has to JavaScript.
Write less, do more…in other words they let you write less code and be more creative.
Or at least that’s what I think about them.
2. PIXI.JS

The motto of PIXI.js is “Create beautiful digital content with the fastest, most flexible 2D WebGL renderer”.
I think that sums it up pretty nicely.
Pixi.js by Goodboy Digital has recently (September 2016) been updated to version v4.0.1, this is a good sign of active development!
The last thing you want is to spend hours or weeks learning something new that won’t be supported anymore.
Looks like Pixi.js will be around for a while.
4864
In the above example we draw a circle and line using Pixi.js, check out the JavaScript code to get an idea of how friendly the Pixi.js syntax is.
PIXI.js Examples
There are plenty of outstanding PIXI.js projects. Browse the following projects to get an idea of when to use Pixi.js.
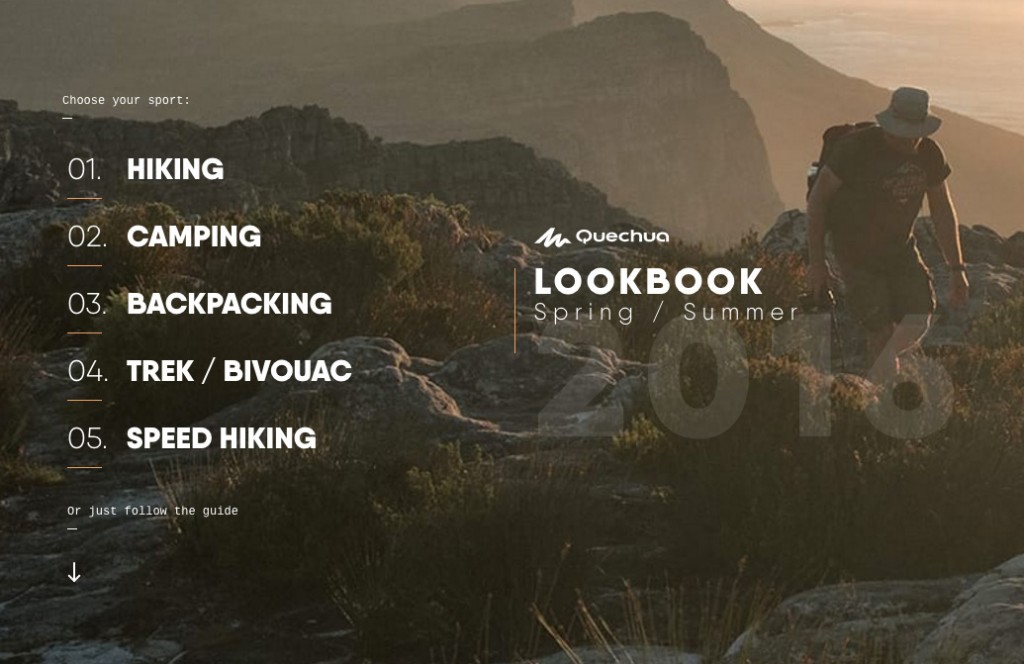
Quechua Lookbook is a powerful combination of Pixi.js and GreenSock. If you never heard about GreenSock, you can learn the basics in 60 minutes here.
Shane Mielke’s US Open Sessions project also demonstrates what can be done with Pixi.js.
The following project esso.co.uk demonstrates how HTML5 Canvas and masking can be used for creating unique transitions between slides.
Similar to the Jetlag Photos, where PIXI.js was used to create the draggable transitions.
Pretty cool, huh? Ready to get started with Pixi.js?
Getting started with PIXI.js
Learn how to create basic shapes by following the Getting started with Pixi.js tutorial.
Or check out the Learning Pixi guide or A Gentle Introduction to Shaders with Pixi.js.
3. THREE.JS

Another very frequently used rendering library is Three.js.
As the name suggests, Three.js is a great choice if you want to create your own scenes with 3D effects, 3D visualisations or anything else where the user moves through a space with 3D objects.
Three.js API lets you create a scene, render objects, define lighting, change the position of a camera and much more.
Your imagination is the only limit for creating something amazing.
THREE.js Examples
Whether you want to animate a character, like this dancing Flamingo by Nathan Gordon and Pascal Van Der Haar:
or let users experience your product in a 3D environment like this Renault Espace:
learning Three.js is absolutely worth it.
The explore section on sevenhillswholefoods.com demonstrates how useful Three.js can be for creating interactive maps and guides.
And if there is only one agency that you should follow, make it Active Theory.
Their work and projects are full of experimental interactive experiences. Check them out.
Get started with Three.js
Beginning with 3D WebGL is an excellent series by @rachelsmith, I highly recommend checking it out if you want to start learning Three.js.
4. Other Options

Pixi.js and Three.js are not the only options, in fact there are way too many libraries out there:
- Paper.js – Getting Started with Paper.js, Paper.js Examples
- D3.js – Getting Started with D3.js, D3 Examples
- CreateJS – Getting Started with CreateJS, CreateJS Examples
- p5.js – Getting Started with p5.js, p5.js Examples
- Raphaël
Staggering Beauty created using Paper.js
Warning: Don’t shake it too much. The following Paper.js example contains flashing images.
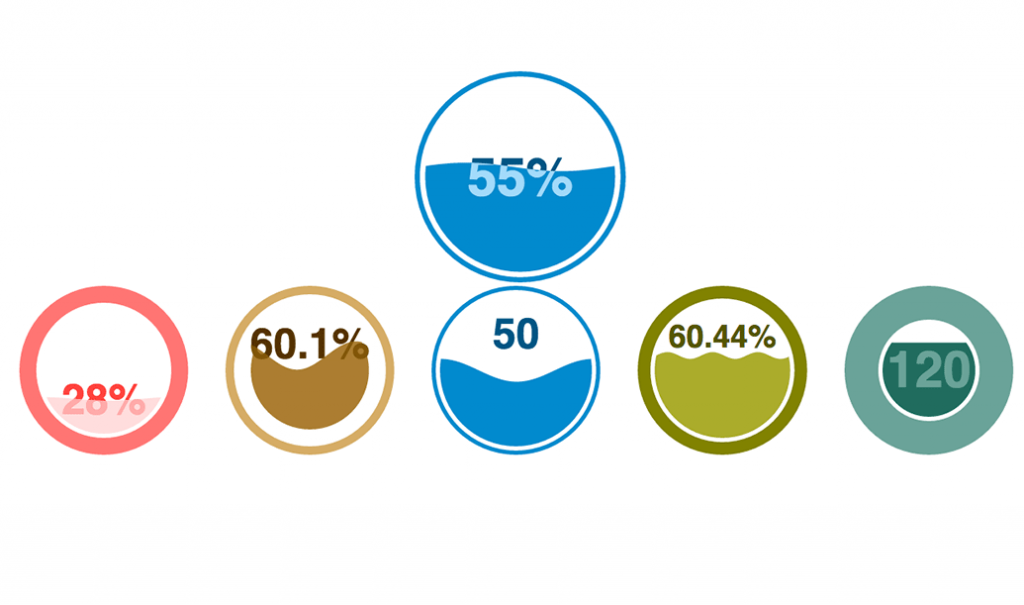
D3 Liquid Fill Gauge
Click on any of the gauges in the demo to randomly update their value.
The A-Z of YouTube
Relive some of YouTube’s best loved videos from the last decade with a game that tests your pop-culture knowledge. This project was created using CreateJS, Pixi.js and GreenSock.
If you think I have missed some other important HTML5 Canvas libraries or tools, please let me know in the comments.
Which one to choose and why?

I am not an expert in any of these libraries, but when deciding which one to learn, I looked at the breakdown of 100 award winning websites to see what the best agencies and developers are using.
You might call this social proof and I might be completely wrong, but Pixi.js and Three.js are the two libraries that I will be looking into more closely in the near future.
Conclusion
Have you found this breakdown useful? What are your favorite libraries and tools for working with HTML5 Canvas?
Let me know in the comments and don’t forget to subscribe to get my future Pixi.js and Three.js tutorials.
Until then, happy coding.
Related Articles
- Getting started with Pixi.js
- The Guide to CSS Animations
- The Guide to Scrolling Animation Libraries
- How to work with images and Pixi.js
Like What You're Reading?
Sign up to receive my future tutorials and demos straight to your inbox.
No spam, Unsubscribe at any time.













Nice… Thanks Petr.
Thanks Dennis. Do you have any experience with Canvas?
Sadly… I am, or have been at a crossroad for about 1,8 Years now. Bought all these courses, books and don’t have to time to start. I should quit my job and go for it.
Enjoyed your view and look forward for your in-depth pixie-post.
Good stuff here!
Thanks for the share 🙂
Thanks Tony, always great to hear from you!
Great Article! I throughly enjoyed reading it, and shared it with my co-workers. I have never worked with the Canvas element, but it is on my list of things to learn. Your article gave me the little push I needed to start learning more about this powerful element. Thanks for posting links to tutorials, great job!
Thank you Petr for the very informative article. I noticed that the YouTube website uses pixi.js to render though, take a look at the console.
– Bill
Thanks Bill, you are right it is actually using both CreateJS and Pixi.js, I have updated the article. Cheers
This is an awesome article. I’m overwhelmed. Lots of information to learn and work with. I don’t know which library to start with. Or even where to start!
But maybe PIXI is a good a start to work with canvas and animation.
Maybe later when I need a 3D animation I would use Three.js
Make sencse?
Thanks for sharing…
Awesome! Thanks so much for this great article!
I just checked some videos about three.js but didn’t do anything with it myself.
Resn also does a lot of great projects in this field: http://resn.co.nz
Definitely check them out.
Thanks again for this great article, Petr! 🙂
Cheers,
Norman
Will you release a book on one of the canvas libraries?
Looking forward to it if you are!
Never say never 🙂
Scrawl-canvas – http://scrawl.rikweb.org.uk/ – I’m happy to keep on developing it, if people are willing to use it.
Thanks Rik, I am sure some people will find your library useful.
Always thank you..I have a lot of interest in your article^^
Hi Petr – it would be great if you could take a look at ZIM http://zimjs.com which extends CreateJS to offer many conveniences, components and controls. There is a large learn section and we certainly welcome your readers to come have a look! Thanks!