If you’ve been following my blog for some time, you might have come across my website deconstructions.
These articles are great especially for learning new CSS, HTML and jQuery techniques.
I am currently working on a completely new website to give them a new home and I am very excited to share the preview with you.
Here’s what you can expect.
Why website deconstructions?
This is how my mornings look like.
I open Awwwards.com or CSS Design Awards and browse through some of the latest winners.
Just to get some inspiration and to see what’s hot.
As a front-end developer you probably do this everyday too.
You inspect the element and try to understand how some of the cool effects were created.
You might be looking for answers to some of these questions:
- How did they create this effect?
- Did they use PNG, SVG or HTML5?
- Which plugins they used?
- Are they using CSS3 or JavaScript animations?
- This must be GreenSock, or is it Velocity.js?
- Is this Skrollr or ScrollMagic?
Sounds familiar? I do this everyday.
Writing it down into these website deconstructions helps me to learn something new everyday.
Now I’ll be sharing it with you so you can learn with me.
What you can expect
My aim is to publish one website deconstruction every week.
I will pick a nice website with some eye catching effects and will try to break it down.
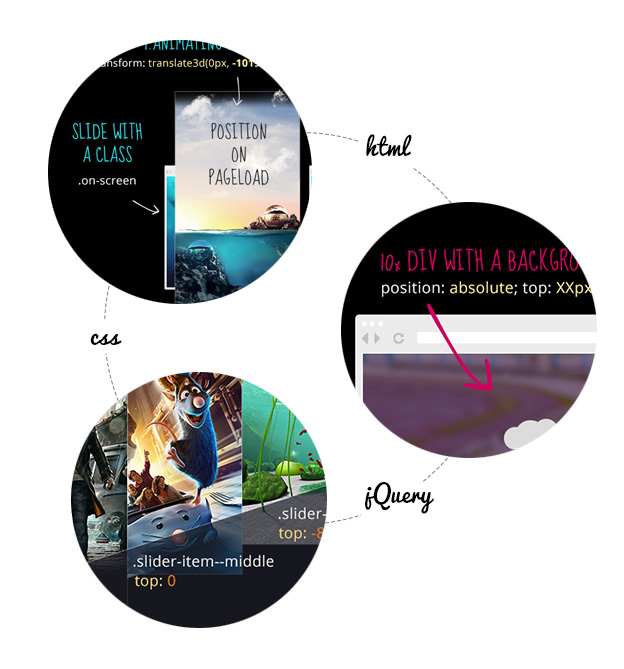
It will be a mix of visual deconstructions like this:
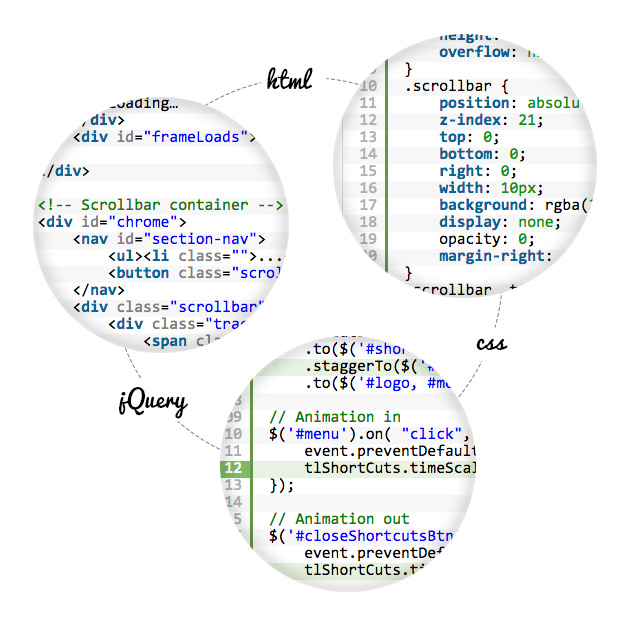
or explanation of the CSS, HTML and JavaScript/jQuery extracted from the source files like this:
Basically anything that I am interested to know from the front-end developer perspective.
Sneakpeak
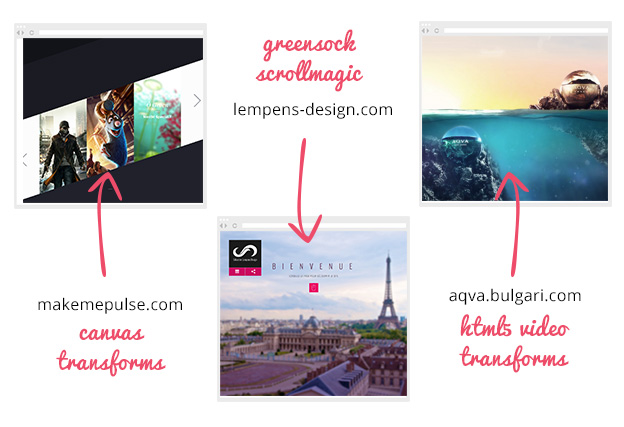
You can look forward to learn from some of these cool deconstructions.
Or submit a site for deconstruction.
Do you want to contribute?
I am looking for other passionate front-end developers to contribute.
- Do you want to be part of this new exciting project?
- Do you like to learn new things?
- Do you like to share your knowledge?
- Do you want to grow you online presence?
If you answered yes to these questions, I would love to hear from you.
Conclusion
What do you think about the idea and have you come across a website worth deconstructing?
Let me know in the comments below.
Like What You're Reading?
Sign up to receive my future tutorials and demos straight to your inbox.
No spam, Unsubscribe at any time.







Very excited !!
Such a good idea. A great way to learn.
Fantastic.. lets move on reverse gear..
It’s really a good – and useful – idea!
This is a great idea, Petr. I find myself peeking into how cool web pages work quite often. Fortunately there are developer tools in browsers today that facilitate this quite a bit. I’m sure that having an expert and fantastic teacher like you to guide the process makes the learning experience more fruitful and complete.
Quite excited will be hunting for sites to deconstruct from now on!
I am very excited about this work. I very much like the parallax designs as well as HTML5 one page designs as well. I like the simplicity of them. I am still in the learning process.
Hello , This is great idea and useful for all developer .
it’s awesome