Where should you invest your time to become a hot front-end developer in 2015? What are the upcoming trends on the modern web?


Where should you invest your time to become a hot front-end developer in 2015? What are the upcoming trends on the modern web?

Do you remember Merry Christmallax? A short parallax scrolling one pager from last year?
This year, there’s no need to scroll.

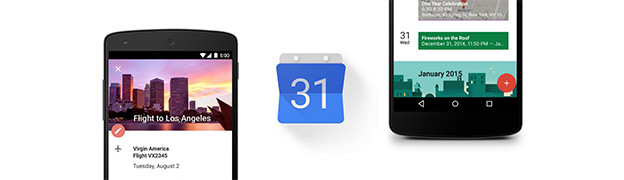
How to create the phone transitions from the Google Calendar landing page?
Let’s explore how Google created this nice animation.

Have you ever tried to animate SVGs using GreenSock? The latest addition to the Greensock plugin library makes animating SVGs a breeze.

How to create animated page transitions as seen on the Dropbox Guide?
Have a look under the hood of this creative page transitions from Dropbox.

Are you curious to know how was the Happy 25th Birthday Game Boy scrolling site created? Have a look under the hood of this popular scrolling website.

We’ve covered a lot of scrolling animations already, but today we’ll have a look at how to animate an object in 3D.

How to animate SVG on scroll? Squarespace Seven landing pages contain some cool animations and in my latest deconstruction you’ll find out how some of them were created.