We’ve covered a lot of scrolling animations already, but today we’ll have a look at how to animate an object in 3D.


We’ve covered a lot of scrolling animations already, but today we’ll have a look at how to animate an object in 3D.

How to animate SVG on scroll? Squarespace Seven landing pages contain some cool animations and in my latest deconstruction you’ll find out how some of them were created.

Skrollr or ScrollMagic? Which one should you choose and why? This might be the question you ask yourself when you start a scrolling animation project.

I am very excited to announce the launch of website deconstructions. A brand new site full of articles deconstructing the most popular websites on the web.
Want to learn something about Greensock, ScrollMagic or HTML5 canvas animations?

If you’ve been following my blog for some time, you might have come across my website deconstructions.
These articles are great especially for learning new CSS, HTML and jQuery techniques.

Get a sneak peak of my upcoming “magic” ScrollMagic demo and find out more about a new website project dedicated to website deconstructions.

Learn how to split a Sublime Text window and have a look under the hood of the Spotify.com website.
Like What You're Reading?
Sign up to receive my future tutorials and demos straight to your inbox.
No spam, Unsubscribe at any time.

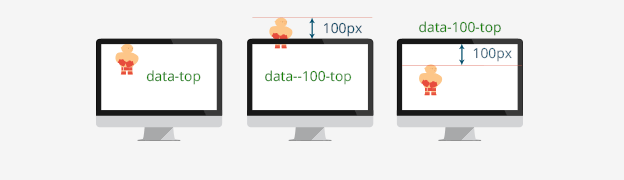
Is the default Skrollr anchor guide too confusing?
Try my new Skrollr cheatsheet to help you understand how Skrollr actually works.