Get a sneak peak of my upcoming “magic” ScrollMagic demo and find out more about a new website project dedicated to website deconstructions.


Get a sneak peak of my upcoming “magic” ScrollMagic demo and find out more about a new website project dedicated to website deconstructions.

In this screencast for curious front-end developers, you’ll learn more about the latest ScrollMagic update, how to center anything with CSS and how a cool jQuery plugin Focus Point that can help you with your responsive images.
Like What You're Reading?
Sign up to receive my future tutorials and demos straight to your inbox.
No spam, Unsubscribe at any time.

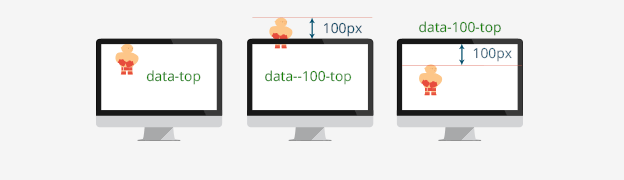
Is the default Skrollr anchor guide too confusing?
Try my new Skrollr cheatsheet to help you understand how Skrollr actually works.

0:59 – iOS8 Safari – window.onscroll support
1:46 – GreenSock Update – percentage based transforms
2:59 – Pure CSS Parallax Effect – how to create a parallax scrolling effect using pure CSS
4:16 – www.bellbros.com – scrolling animation deconstructed
Like What You're Reading?
Sign up to receive my future tutorials and demos straight to your inbox.
No spam, Unsubscribe at any time.

Have you seen the stunning Sony “Be Moved” website and asked yourself “How did they do it”?
As you can read in my deconstruction, the animations are actually a static images exported from a video and rendered on the page in a sequence of images.
So how do you create an image sequence from a video file?
Lets find out, it’s actually pretty simple.

In this tutorial we will create a scrolling website containing 4 fullscreen sections with images and a short description.
We’ll use Skrollr.js and to animate CSS3 transform: translate() of a large container to create smooth scrolling transitions between the slides.

Are you building a one page parallax scrolling website and getting concerned about your page load time?
Lets be honest, the one page websites can get quite bulky very quickly even when you optimize everything.
You might be also interested in How To Make Page Transitions in HTML – Barba.js and GSAP3 Tutorial
Continue reading
Do you want to scale an element on page scroll? You can learn how to do it in my guest blog post published on David Walsh’s blog.