Skrollr or ScrollMagic? Which one should you choose and why? This might be the question you ask yourself when you start a scrolling animation project.


Skrollr or ScrollMagic? Which one should you choose and why? This might be the question you ask yourself when you start a scrolling animation project.

If you’ve been following my blog for some time, you might have come across my website deconstructions.
These articles are great especially for learning new CSS, HTML and jQuery techniques.

Get a sneak peak of my upcoming “magic” ScrollMagic demo and find out more about a new website project dedicated to website deconstructions.

Still with me?
Still determined to learn jQuery and start building more interactive websites with GreenSock or ScrollMagic?
Keep reading and learning, it’s worth it.

How do you debug your HTML and CSS? I am sure you’ve heard about Web Developer Tools or at least heard the term Inspect Element.
You might be very familiar with the html and CSS views and today we’ll look at the Console and learn how to debug the most common JavaScript issues.

Knowing how to select an element on the page is great, but even more exciting is learning how to do something with it.
In this post we’ll cover exactly that.

So you’re new to front-end development? Feeling proficient with HTML and CSS, but JavaScript is the one thing that you’re struggling with?
Whether you like it or not, JavaScript or jQuery knowledge is increasingly demanded from every front-end developer.

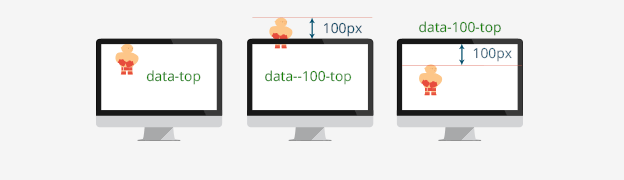
Is the default Skrollr anchor guide too confusing?
Try my new Skrollr cheatsheet to help you understand how Skrollr actually works.