Are you curious to know how was the Happy 25th Birthday Game Boy scrolling site created? Have a look under the hood of this popular scrolling website.


Are you curious to know how was the Happy 25th Birthday Game Boy scrolling site created? Have a look under the hood of this popular scrolling website.

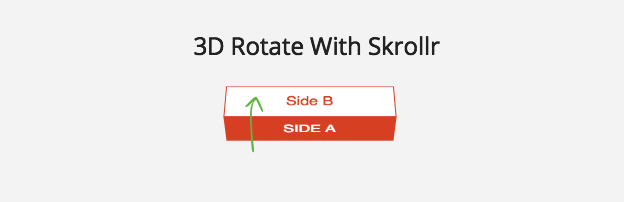
We’ve covered a lot of scrolling animations already, but today we’ll have a look at how to animate an object in 3D.

How to animate SVG on scroll? Squarespace Seven landing pages contain some cool animations and in my latest deconstruction you’ll find out how some of them were created.

Have you seen the latest Apple iMac landing page?
Find out how was the zoom-out scrolling effect created.

I am very excited to announce the launch of website deconstructions. A brand new site full of articles deconstructing the most popular websites on the web.
Want to learn something about Greensock, ScrollMagic or HTML5 canvas animations?

If you’ve been following my blog for some time, you might have come across my website deconstructions.
These articles are great especially for learning new CSS, HTML and jQuery techniques.

Get a sneak peak of my upcoming “magic” ScrollMagic demo and find out more about a new website project dedicated to website deconstructions.

Still with me?
Still determined to learn jQuery and start building more interactive websites with GreenSock or ScrollMagic?
Keep reading and learning, it’s worth it.