How do you debug your HTML and CSS? I am sure you’ve heard about Web Developer Tools or at least heard the term Inspect Element.
You might be very familiar with the html and CSS views and today we’ll look at the Console and learn how to debug the most common JavaScript issues.
| This post is a part of jQuery For Complete Beginners Series | |
|---|---|
| Learn everything you need to know about jQuery before you can create awesome interactive websites using GreenSock or ScrollMagic. | |
| 1. Datatypes and Selectors | |
| 2. Click, Hover And ToggleClass Events | |
| 3. Console.log(), scrollTop(), resize() | You are reading this. |
| 4. Custom Functions, If Statement | |
What you’ll learn today:
- How to alert message
- How to use browser console
- How to debug JavaScript errors
- How to get page top offset on scroll
- How to get window width on resize
Right click anywhere on a page in any of the modern browsers and you will be able to click on Inspect Element and open up a set of tools for developers.
alert()
alert() was the only one debugging tool for some time, but it’s quite annoying, especially if you have to click through a large number of alerts.
alert('your message');
This will bring a JavaScript popup window when the browser comes to this line of code.
Our previous demo contained the alert inside of the click event.
$clickMeElement.click(function() {
alert('I hate tomatoes.');
});
Feel free to put it anywhere within your own functions.
console.log()
console.log() is a modern way of debugging JavaScript code and is also much more elegant and less annoying.
console.log('your message');
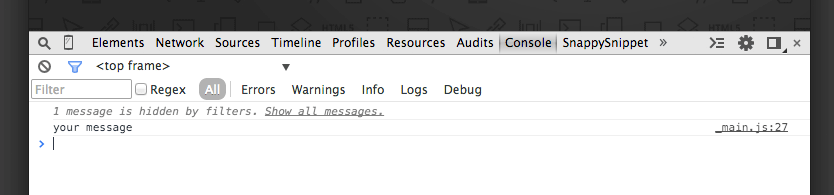
This will print your message in the browser console.
You can also print objects, arrays and other info, but will get it later.
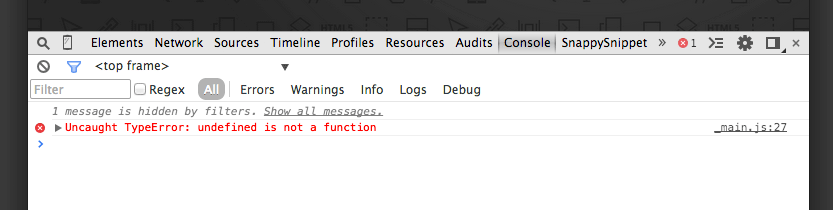
Uncaught TypeError
When everything is working, the console should be free of any error messages.
You can have as many messages as you like, but one error will stop everything from working.
Luckily, the console shows you which file and which line the error refers to. This is great for debugging.
When you get an error like in the screenshot above, you can simply click onto the file name on the right. In this case it refers to _main.js and line 27.
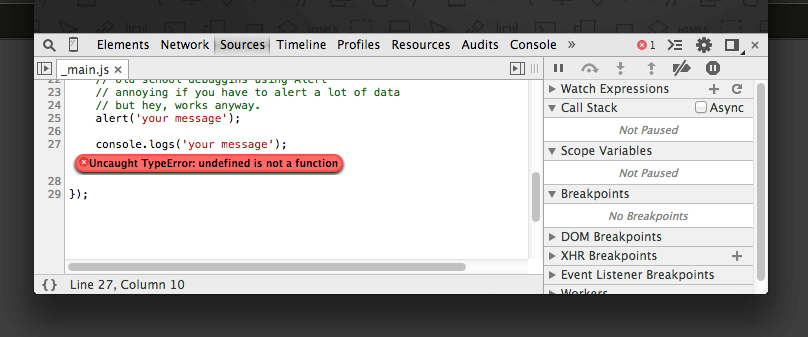
Clicking on the file name will jump straight to that line and highlight the issue.
If you review our code carefully, you’ll see that we have misspelled console.log and that’s what’s causing the error.
One error stops everything
Checking for an error in the console is the first thing you should do if your plugin or animations don’t work.
One error stops the browser from executing the remaining part of the javascript file.
So next time before you say “it doesn’t work,” don’t be lazy. Just go to the console and check the line of code the error refers to.
Console.log on window scroll
Sometimes, especially if you are working on a scrolling website, you might want to know how far down the page has the user scrolled down.
var $window = $(window);
$(window).on('scroll', function() {
$topOffset = $(this).scrollTop();
console.log($topOffset);
});
This code will render the current top offset scrollTop(), every time the user scrolls down or up the page.
$(this) refers to the browser window.
Console.log on window resize
Another event which you might be using with console is .resize()
$(window).on('resize', function() {
$windowWidth = $(this).width();
console.log($windowWidth);
});
This code will render the window width, every time the user starts resizing the browser window.
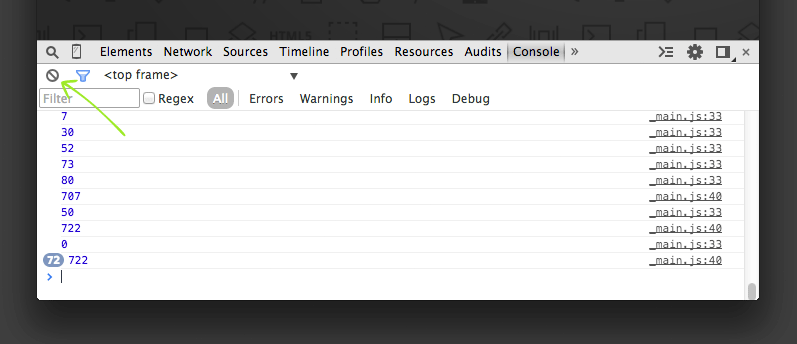
Clearing the console
If you render too many messages or use both resize and scroll events, your console might get quite messy.
Simply click on the Clear Console Log icon in the top left or right click and choose Clear Console.
Clear console is you best friend.
Playground

Explore the following demo and see how we are not only using the console.log(), but are also rendering the values onto the page using .text().
4864
Open the demo on the CodePen page and resize the results window to see the page width updating.
Open the web developer console and see how the values are rendered on page resize and scroll.
Conclusion
We have just scratched the surface on how the console can help you develop more interactive websites, but now you know where to look first if your code stops working.
Next time we’ll cover:
- How to write your own function
- How to write a simple if statement
- How to create a simple image gallery navigation
Like What You're Reading?
Sign up to receive my future tutorials and demos straight to your inbox.
No spam, Unsubscribe at any time.







Petr, thank you a lot for useful article!
You’re welcome Ogla, glad it was useful.
Thank you Petr,
It helped me alot to know about JQuery. Now i am able to analyse the jquery coding method. thanks and thanks alot.
Clear , precise , you obviously have a great declarative, Knowledge
Thank you
Thanks Roni, if you have any jQuery questions, please let me know.