Today I am very excited to finally release React 101 to everyone.
What is React 101?
React 101 is a free online course for anyone who has a basic knowledge of React and wants to learn how to build 3 practical React components from scratch.
Who is it for?
If you have already watched some of my React Tutorials on YouTube you will be very comfortable inside of React 101.

What will you learn?
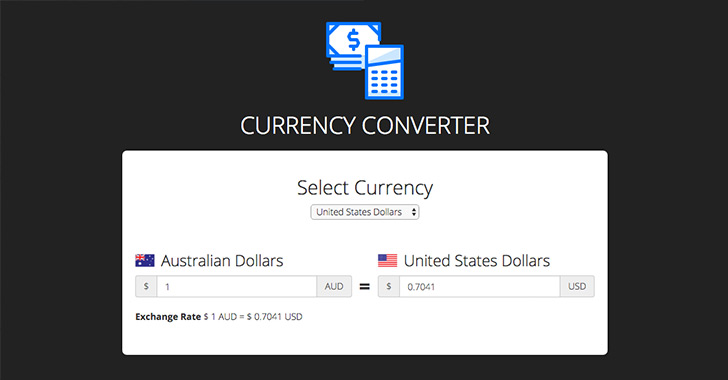
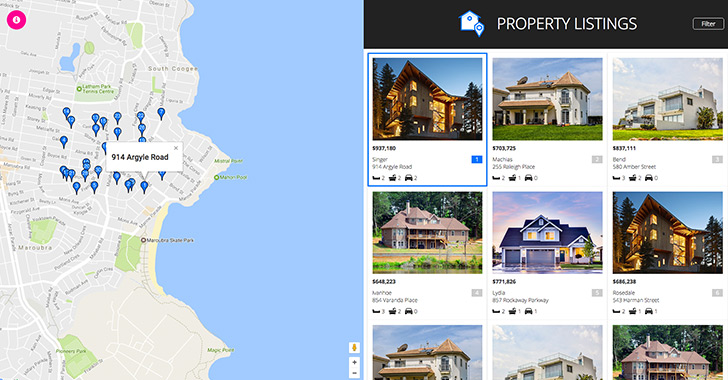
By building 3 practical React components from scratch, you will learn:
- How to render child of a component.
- How to use Fetch API to load data for your app.
- How to save data to localStorage.
- How to filter through data.
- How to render a dynamic dropdown.
- And much more!
Spread the word
Help to spread the word by retweeting the following tweet or share React 101 on your favorite social platform.
React 101 – Free online course teaching you how to build 3 practical React components from scratch. Sign up here >> https://t.co/DkZuDafPBV pic.twitter.com/2ohZqgsypA
— Petr Tichy (@ihatetomatoes) August 7, 2017
Any questions of feedback?
Do you have any other questions or feedback?
And what is your experience with React? (A-beginner, B-intermediate, C-Pro)
Let me know in the comments.