Where should you invest your time to become a hot front-end developer in 2015? What are the upcoming trends on the modern web?
I am not a magician, nor have I some magic globe to predict what will happened in 2015, but in this article I want to share my option about where the front-end development is heading in 2015.
In short
The 3 things to watch out and learn in 2015:
- SVG
- GreenSock
- ScrollMagic
I know, the list could be much longer, you are saying.
I hear you.
New plugins, libraries and frameworks are released everyday, there is so much new to learn.
But let’s explore why you should add SVG, GreenSock and ScrollMagic to your front-end developer arsenal.
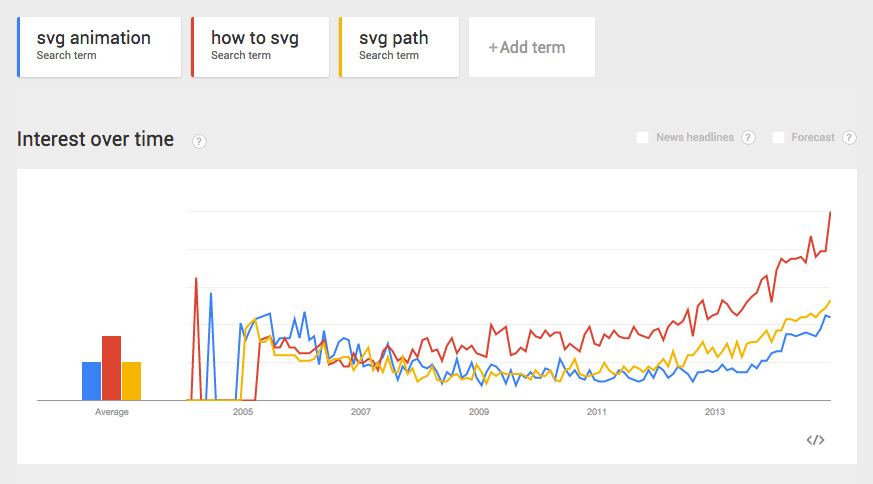
SVG
If you’ve been recently to any front-end development conference covering CSS3 and HTML5 topics, you’ve came across a growing talks on the SVG topic.
- The SVG reality at CSSConf.Asia Singapore 2014
- Creative CSS: Interface Animation For The Web at Smashing Conference
- SVG Strikes Back at Front Porch 2014
50+ designers sharing their top 3 trends for 2015 also mentioning SVG, animations and interactivity very often.
This is not a coincident!
New devices with high density displays are introduced to the market in a growing rate and our job is to make all the assets, icons, logos and flat design elements to look super crisp at any screen resolution.
That’s where SVG comes in handy.
The flat design trend, hand in hand with the great browser support, there is no excuse why you shouldn’t start using SVG on your projects in 2015.
Here are some articles to kick start your SVG learning in 2015:
and a few videos, if that’s more convenient for you:
- Styling and Animating Scalable Vector Graphics with CSS – 38:59 – Sara Soueidan, CSSConfUS2014 (Slides)
- SVG Strikes Back – 21:07 – Matt Baxter, Front Porch 2014 (Slides)
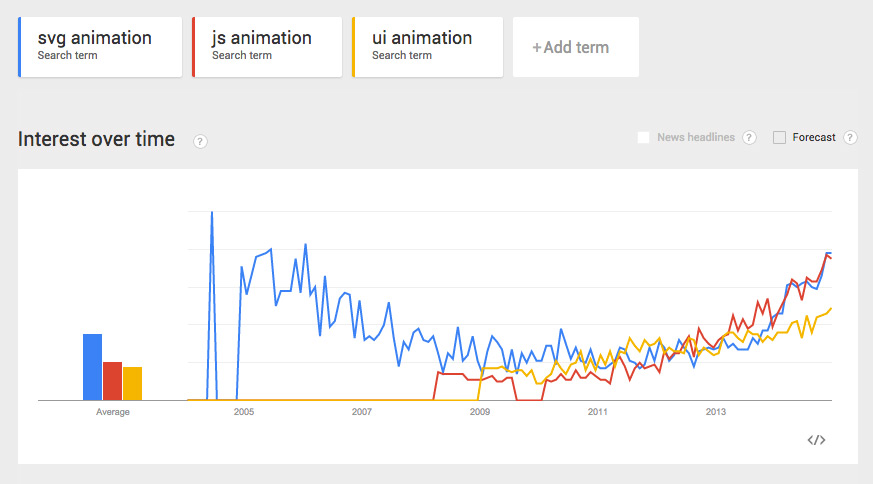
Creating SVG is one thing and animating is another.
It can and will bring your site to life.
GreenSock
Animations on the web were long time gone after the iOS non-flash support.
Luckily a few JavaScript libraries are helping to bring animations where they belong to, back to the web and GreenSock is one of them.
GreenSock (also known as GSAP) is the leading platform for creating a unique, cross-browser compatible JavaScript animations.
If you were thinking about learning GreenSock for a while, 2015 is definitely the year when you should seriously start learning it.
Why learning GreenSock?
- Cross-browser compatibility is taken care of.
- Developer friendly syntax that lets you create complex tweens and timelines.
- Great support, active development and new plugins releases.
If you are a professional front-end developer you want to use tools that are build for professional front-end developers.
Here are some articles to get you started with GreenSock:
- Create Apple Mac website navigation using Greensock
- Create Apple navigation using Greensock
- Create staggered animations with TweenMax
GreenSock is what pros are using! Full stop.
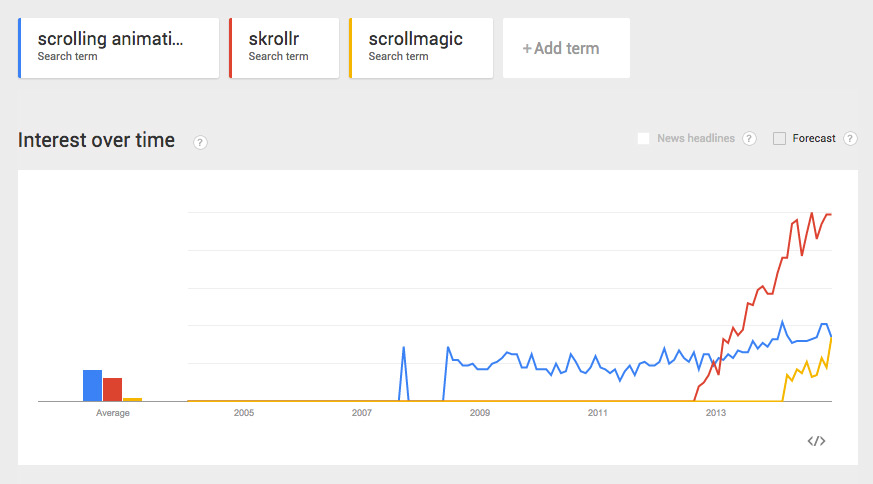
ScrollMagic
Let’s be honest here, scrolling animations are not new.
They’ve been around for a while now and some might think that they are on a decline.
I see 2015 as a year when we’ll see more great examples of the use of scrolling animations.
Less rubbish, less junk, less “lets animate everything” examples.
More story telling, more product presentations, more timeline kind of websites and more interactive info graphics.
And there is not a better tool for this than ScrollMagic.
If you want to have a precise control over the positioning, timing and triggering your animations and let the user reveal your story in a more interactive way then learning ScrollMagic is what you should do in 2015.
Why learning ScrollMagic?
- Precisely control the triggering of your animations.
- Callbacks and extra classes toggle for a creative effects.
- Actively developed plugin with new features released based on the community feedback.
Here are some articles to get you started with ScrollMagic:
- Building Interactive Scrolling Websites with ScrollMagic.js
- Scrolling Libraries Demo
- SVG Scrolling Animation Triggered By ScrollMagic
Create something amazing in 2015 with ScrollMagic.
Conclusion
The web doesn’t need more bootstrappers or justuseatemplaters.
The web needs more creative front-end developers who can create some unique online experiences, who can tell the story, who can create more interactive websites.
Are you one of them?
Happy coding, debugging and learning new things in 2015!








It’s just a shame that greensock is not GPL compatible.
Hi Carolina, you’re right Greensock isn’t a free tool, but there are other options for you.
I go through some of the options in The guide to CSS animations for the web.
Happy New Year!
I totally agree with SVG.
I’m undecided with GreenStock, the industry is leaning more toward open source, and there are other more lightweight open source options around.
The thing I’d like to see in 2015 is more of a focus on front-end performance. It’s becoming a rarity that a website is built with performance in mind, we’ve been letting this slip over the past few years. Our focus has been diverted by responsive design and new animation capabilities. in 2015 we as developers should strive to be more responsible with what we release.
Great point about the performance Robert. Do you have any specific tips or things to keep in mind when releasing a project to the wild?
Well, as a standard all JS and CSS should be concatenated and minified & then GZipped. a build tool like grunt along with a css preprocessor will help make that process pretty painless.
SVG’s can be sprited up and served as a single cacheable file, requires a JS fallback for IE though.
As a whole though I think we should just be careful how many frameworks, plugins and so forth we use. and in some cases it might just be better to write from scratch, if the functionality is basic.
It seems a lot of websites just include a lot of things that look cool but with no awareness that each one is slowly ruining the performance. Some are poorly written and don’t make proper use of things like event delegation, requestAnimationFrame and so forth. It’s good to have some kind of quality control 🙂
In our Js we should strive to interact with the DOM as little as possible, every time we query it it forces a repaint. Knowing that we should write our JS in such a manner that we limit DOM query and setting to an absolute minimium.
I’m still learning more about performance and I know some things might be a bit beyond devs who are new to the scene, but we should at the very least be doing the points in my first paragraph and adding features in a responsible manner.
Y-slow is a great tool for those interesting in measuring page-load performance, Chrome dev tools for run-time performance.
Great stuff Robert, thanks a lot for sharing your points about performance optimization. Completely agree with your points. Everyone should use a common sense whether they need to include a plugin/framework or write their own.