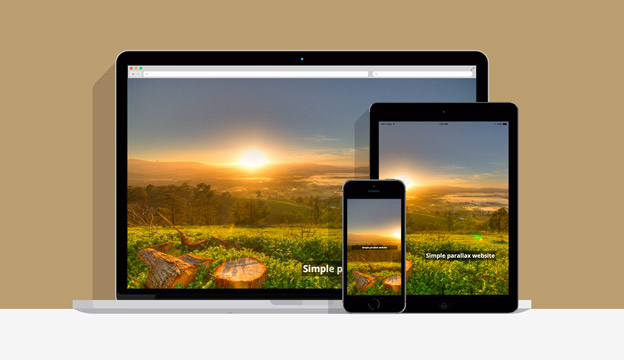
Have you ever created a parallax scrolling website and wanted to make it responsive but didn’t know how? Is your page working beautifully on desktops but is completely unusable on mobile and tablet devices?
Here is a step by step guide how you can turn parallax scrolling off for mobile and touch devices using enquire.js.
Starting files for this tutorial are the final files from my Simple parallax scrolling tutorial.
Before we start here is a quick overview of the steps we will be going through:
- include
enquire.js - disable
skrollr.jsfor small screens - move styles to the
desktop breakpoint - set the
default mobile styles
1. Include Enquire.js

The first thing we’ll need to do is to include enquire.js.
This is a very handy, lightweight JavaScript library, that lets you use media queries inside of your JavaScript files.
Download enquire.js, copy it to the js folder and include the reference to it at the bottom of our index.html.
<script src="js/imagesloaded.js"></script> <script src="js/enquire.min.js"></script> <script src="js/skrollr.js"></script> <script src="js/_main.js"></script>
Now we’ll need to disable Skroll.js for mobile devices.
2. Turn off Skrollr.js for mobile devices

We are initiating Skrollr.js in the _main.js inside of the adjustWindow() function.
We will need to tweak this function and make sure that it runs every time we resize the browser window from desktop to mobile break point.
In out case this will be 768px, but feel free to define your own breakpoint based on your content.
function adjustWindow(){
// Get window size
winH = $window.height();
winW = $window.width();
// Keep minimum height 550
if(winH <= 550) {
winH = 550;
}
// Init Skrollr for 768 and up
if( winW >= 768) {
// Init Skrollr
var s = skrollr.init({
forceHeight: false
});
// Resize our slides
$slide.height(winH);
s.refresh($('.homeSlide'));
} else {
// Init Skrollr
var s = skrollr.init();
s.destroy();
}
// Check for touch
if(Modernizr.touch) {
// Init Skrollr
var s = skrollr.init();
s.destroy();
}
}
We are adding winW variable and initiating skrollr only if the browser window is wider then 768px.
We are destroying skrollr on screens below 768px and on any size touch devices.
We also need to register the enquire.js break point right after the adjustWindow() function.
function adjustWindow(){
...
}
function initAdjustWindow() {
return {
match : function() {
adjustWindow();
},
unmatch : function() {
adjustWindow();
}
};
}
enquire.register("screen and (min-width : 768px)", initAdjustWindow(), false);
This will make sure that adjustWindow() runs every time we resize the window from one break point to the other.
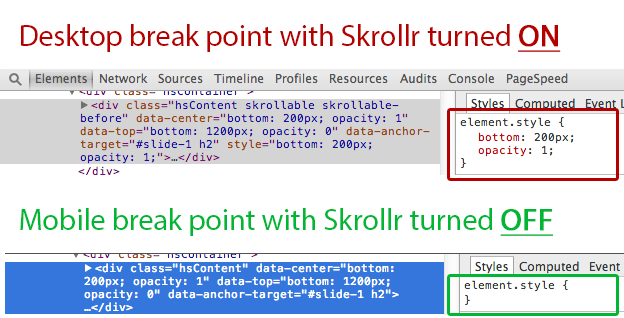
To see if everything is working correctly, open the developer tools (right click > Inspect Element) in Chrome and inspect the .hsContent element.
You’ll see that on desktop it has a few extra classes and some inline styles, these are generated by skrollr.
If you resize to anything below 768px you’ll see that the same container has only one class, data-attributes and no inline styles.

That’s what we wanted, now we just have to include media queries and adjust our css for the mobile devices.
3. Include media queries

From now on it’s a process of moving a few styles to the desktop breakpoint and setting a new styles for the smaller screens.
The aim is to keep the mobile styles as simple as possible.
Usually making things float instead of absolute or fixed positioned and using % for width is enough to make your content fit into the viewport.
Of course adjusting the font-size is also a good idea.
Paste the below code under the EXAMPLE Media Queries for Responsive Design comment in the css/main.css file.
/* Medium devices (tablets, 768px and up) */
@media only screen and (min-width: 768px) {
body, html {
height: auto;
}
.bcg {
background-position: center center;
background-repeat: no-repeat;
background-attachment: fixed;
background-size: cover;
height: 100%;
width: 100%;
}
section {
min-width: 768px;
height: 600px;
}
.hsContainer {
width: 100%;
height: 100%;
overflow: hidden;
position: relative;
}
.hsContent {
max-width: 700px;
position: absolute;
left: 50%;
top: 50%;
text-align: left;
padding: 0;
}
.hsContent h2 {
font-size: 35px;
line-height: 38px;
}
.hsContent p {
width: 400px;
}
#slide-1 .hsContent {
bottom: 200px;
top: auto;
margin-left: -80px;
}
#slide-2 .hsContent {
margin-left: -340px;
top: auto;
}
#slide-2 h2 {
position: fixed;
top: 70%;
}
#slide-3 .hsContent {
margin-left: -300px;
}
#slide-4 .hsContent {
margin-left: -340px;
position: fixed;
}
#slide-4 h2 {
background: none;
}
}
Any styles inside of this media query will only apply to our page once it is viewed on 768px wide screen or wider.
In case your content requires a lot of styles on desktop, paste everything inside of the desktop media query first.
Then copy only small bits of css for each of your elements back to the default (mobile first) part of your stylesheet.
This will keep you mobile styles nicely minimal.
4. Adjust CSS

With these rules applied only to the larger screens we can now tweak the mobile styles to anything we like.
Here is a quick example of which values I am setting for small screens by default. Replace the default styles (declarations from the previous tutorial, not inside of the media query) with the styles below:
section {
opacity: 0;
height: 360px;
}
.bcg {
background-size: cover;
height: 100%;
width: 100%;
}
/* this aligns the content 150px up from the middle */
.hsContainer {
display: table;
table-layout: fixed;
width: 100%;
height: 100%;
overflow: hidden;
position: relative;
}
.hsContent {
max-width: 80%;
margin: -150px auto 0 auto;
display: table-cell;
vertical-align: middle;
padding: 0 8%;
text-align: center;
position: relative;
}
.hsContent h2 {
color: #fff8de;
background-color: rgba(0,0,0,0.5);
padding: 10px 5px;
font-size: 20px;
line-height: 23px;
margin-bottom: 12px;
}
.hsContent p {
width: 80%;
color: #b2b2b2;
}
As you can see I am setting the height of the sections to 360px, centering the content in the middle, making the font smaller and setting the width of the text to 80%.
Each of the slides then has only the following styles applied to it on mobile devices:
/* Slide 1 */
#slide-1 .bcg {background-image:url('../img/bcg_slide-1.jpg')}
#slide-1 .hsContent {}
/* Slide 2 */
#slide-2 .bcg {background-image:url('../img/bcg_slide-2.jpg')}
#slide-2 .hsContent {}
#slide-2 h2 {}
/* Slide 3 */
#slide-3 .bcg {background-image:url('../img/bcg_slide-3.jpg')}
#slide-3 .hsContent {}
#slide-3 h2 {
color: #f2ead6;
background-color: rgba(0,0,0,0.6);
}
/* Slide 4 */
#slide-4 .bcg {
background-image:url('../img/bcg_slide-4.jpg');
background-position: center center;
}
#slide-4 .hsContent {}
#slide-4 h2 {
padding-left: 0;
padding-right: 0;
}
This is where you can also have a mobile optimised background image applied to each of the sections.
Some of these rules are then overwritten by the styles inside of our desktop media query.
Conclusion
The more complex your parallax scrolling website is, the more css tweaking you will need to do.
What is your approach when it comes to making parallax websites responsive? Have you ever tried to implement any of the scrolling libraries to work on mobile devices?
Let me know in the comments below.
Get my free Skrollr tips and save heaps of time!

The data-attribute tip, will save you hours if not days or weeks of figuring out. PLUS you'll get the first 2 videos from the popular Parallax Scrolling Master Class!
Enter your email below and I’ll send it right to your inbox!





Hey Petr,
Thanks for the tutorial, I’d been looking forward to this!
Quick question though:
I can’t figure out why, but I’m getting an “Uncaught TypeError: undefined is not a function” message for the final two lines before the end of the script:
enquire.register(“screen and (min-width : 768px)”, initAdjustWindow(), false)
.listen(100);
I know it’s a long shot but have you any idea what may be causing this error?
Thanks!
Nick
Hey Nick, have you included enquire.js in your project and is the reference path to this file in the index.html correct?
Hi Petr,
I have done yeah. Could it be the load order?
Currently I’m loading in the following order:
jQuery 1.11.0.min.js
bootstrap.min.js
imagesloaded.js
enquire.min.js
skrollr.js
main.js
and then a little script for playing a song whilst hovering on a particular slide, which works fine.
These are all placed just before the body element closes. =/
Order shouldn’t matter, the main thing is to have main.js loading as the last script.
Not sure what the little script for playing the song does, maybe try to disable it.
Can you post a link to the url?
Hey Petr! I need some help, I’m using your deconstructions from iPhone 5c as template for some practices. How can I apply the same instructions for the jquey.onepage-scrol.js file?
Can you try to remove
.listen(100)from theenquire.registerline in the_main.js? Did that fix your issue?Hi Petr,
I got the same error as Nick above. Just wanted to say, removing .listen(100) worked like you suggested! Also, thank you for this tutorial and demo!
– Max
Check out the enquire.js changelog – v2.0.0 (2013-04-17)
“Simplified API — listen and fire no longer required
Thanks for the comment and update Bruno.
I had this issue. What I had to do was change the window size lines to pass the window as a JQuery object so .width() worked as expected:
$(window).width()
Great tutorial for beginners and for designers. For me personally its new and first experience of coding parallax. Fantastic tips, love it. Thanks for this one, enquire.js rocks.
Hi thanks for the tutorial! Instead of using enquire.js and declaring the media queries again in js, you could use Anzeixer.js – so events are fired depending on the media queries defined in your css files 😉
check this out: http://www.andre-abt.com/2013/09/16/responsive-breakpoints-and-images/
Hi Andre, thanks for reading and for sharing your article. I am sure it will be useful to some of the readers.
I was using existing files from my previous tutorial and didn’t want to confuses people with too many changes, that’s why this approach.
You are absolutely right, there is a cleaner way how to do the same thing…next time.
Hi again Petr!
Thanks for your suggestion André!
I followed your Enquire.js tutorial and used the Anzeixer.js to make my website responsive, I found Anzeixer quite easy to modify and use, everything worked perfectly in Dreamweaver doing previews in the browsers but when I published it (I use GoDaddy) the Enquire.js didn’t work, the skroll keeps running normally, it doesn’t disable when I resize the window or when I open it in a mobile device!
Do you know why this happen, maybe? 🙁
Thanks!
I registred to your newsletter to download the final files but I haven’t received a confirmation of my email yet. I tried three different email adresses and none worked.
Is this some kind of trick?
Great tutorial, tho
Hi Peer, no trick in this at all. Sometimes the email provider takes its time, and for some reason sometimes it doesn’t send at all. If that’s the case just let me know and I will add you manually. Sorry for the hassle.
In your tutorial you refer to adding the check for “touch” devices but I can’t see the modernizr.js mentioned anywhere. Does that need to be included also for that if statement to work in the main.js?
Hi Dave, thanks for the comment.
Yes, the if statement needs Modernizr to be included. I didn’t mention it in this tutorial, because it was already included in the starting files from the Simple Parallax Website Tutorial.
Cheers
Puzzled by this as I have the Modernizr.js installed but it is still trying to load on the ipad2 when it’s in landscape mode (I have set the size to min-size to 1024 to keep the size options simplified). The skrollr is still active even though it’s a touch device.
Can you post an URL? Or shoot me an email using the contact form.
Hi Petr,
I added the enquire.js and it works perfectly when I do the previews in the browsers from Dreamweaver. I have a problem, when I publish my website online it seems that the enquire.js doesn’t work and the parallax effect keeps going normally.
Do you know why this happen, maybe?
Thanks
Hey Sara, Modernizr needs to be loading before the
_main.js. Not sure if that will fix your issue, but try fixing this first.Also if you don’t want your background images to be fixed on mobile, you will need to update the CSS for
.bcgand move it inside of the media query – see step 3. Include media queriesline 7.Hope that helps.
Beautiful work is
not loud
I am referring to Tichy
Hey Petr,
How would you go about using a full width video instead of an image? Let’s say in this case the first image would be replaced with a video and the rest remain images.
Thanks,
Jeff
Hey Jeff, thanks for reading and for the comment. To use video you would need to add a
containerwhich will have thevideoelement inside of it. Then you would need to use a clevercss/jsto always stretch it to a fullwidthandheight.You can have a look at the Step 2. of Video.js documentation to see what the markup should be.
Hope that helps.
Thanks for the article. I’m wondering what would be required if I would like disable parallax effect for all touch devices?
Hey Petri, the tutorial explains how to disable the parallax effect for touch devices. You need to disable skrollr first and then remove the
background-position: fixedfrom the sections from your stylesheet. You can use the Modernizr.touchclass to target only the touch devices.I am getting an error and was wondering if you could help. I have gone through all the comments incase somebody else had the same problem but it seems not.
Basically I get this error in my console: Uncaught TypeError: undefined is not a function
If it helps, I am using WordPress as my CMS.
Hi Gina,
Can you check if there is
.listen(100)on theenquire.registerline in the_main.js? If you’ve downloaded the latest version of enquire.js, you don’t need to include.listen(100). Did that help?Thanks Petr, I have taken that line out and have made sure I have the latest version but I am still getting the error.
Hi Gina, can you post a link to the site? Cheers
Hi Petr,
Thank you for the help but that solution didn’t work. I am still getting the same error, even when removing .listen and with the most updated version of enquire.
Why are we destroying skrollr on mobile and any devices with width less than 768.
That’s just my preference, Skrollr and most of the scrolling plugins work a bit slower on touch devices, nothings compares to the native iOS scrolling. 768 pixels is the width of an iPad portrait.
Wouldn’t it be more efficient to turn off the skrollr plugin using the something like this? as opposed to using window sizes?
function isMobile() {
return /Android|webOS|iPhone|iPad|iPod|BlackBerry|IEMobile|Opera Mini/i.test(navigator.userAgent);
}
//if its NOT mobile then run this script
if (!isMobile()) {
// scripts to run if it’s not mobile
}
Hi Carlos, there is always more than one way to do the same thing. I must admit this could have be done more effectively, I might update it if I get to it. Thanks for suggesting your own approach. Cheers
Very nice tutorial & hints on whole page! Great work – please continue!
Hi Petr,
Thanks for the tutorial, i am trying to implement it on my website. Everything is fine, but on mobile, one of my sections is longer than the default. Is there a way to make the height of the section variable instead of fixed?
Problem solved.
Thanks, and sorry for posting it twice, I didn’t know that the first one was under awaiting for approval.
Hey Thiago, great to know that you’ve found a fix. Can you share with others what worked for you? Cheers
Thanks for this post, I was running into issues with setting up a parallax on mobile. It’s looking more and more like I will just make it stay static since on mobile the effect is less impressive.
Hey Luke, I agree. On mobile the native scrolling the best experience.
How would I adjust the code to remove the preloader?
Hi, Did you find a solution to this?
Hi Petr,
The height of the div for each slide only seem to scale when I reset the browser instead of when I scale the browser. How can I go about having the divs scale to the correct height when i begin to scale my browser instead of refreshing the page?
Thank you
Hi Anthony. You’re right it only resizes to 100% of the viewport on page load. You would need to also include $(window).resize() function and resize the slides inside of it. Cheers
Hi Petr,
I followed all the steps in the tutorial, skroll is disabled on my iphone and i transferred all my desktop styles to the media query but now i have a problem. When i add styles to the default part of my css (mobile first), those styles also apply to my site when i check it on my desktop.
Help
Hey Petr,
Awesome tutorial! I followed your steps exactly, but for some reason on my iPhone the entire site is just stuck. It doesn’t swipe at all. Any reason why this may be?
Thank you
Check for any JavaScript errors. Does the same happen when you view the demo files on your iPhone?
excellent
Hi,
How can we do to have an expandable page in height ? I have so pictures, but I can’t go beyond the height of my screen.
Thank you !
Hi There,
Loved this tutorial. Using to get the parallax effect on a website I’m putting together for a good friend.
Having trouble getting the background to adjust properly for iPad.
Here’s the link: http://tyronehendrix.com/newsite/
Do you know why I’m not seeing the background adjust properly?
Hi,
Thanks for the tutorial but I need to know whats the reason why the body receives the properties overflow: auto and height: auto when the skrollr is destroyed…Any idea to avoid this?
Thanks!!
Hello,
I have used skrollr.js to build this page but for some reason i am not able to get this working on ipad. Kindly help. Below is the url –
http://prototypes.lbi.co.uk/175eg/
Thanks,
Richa.
Awesome tutorials Petr! Your tutorials are a great introduction to parallax websites. Your explanations are very clear.
Currently I am building my (first!) parallax website thanks to you. All good so far. Only thing is, my parallax .bcs slide images are all blurry/too big. I played around with background-position and background-size CSS properties a bit to get it right. But all to no avail. Can you give me some advice what to do?
The site is on url: http://www.sandwichartist.nl
And yes, skrollr is disabled when you visit the site on tablets or mobile devices.
Nevermind, I solved it.
I had to change my background-attachment property to background-attachment: scroll; in order to make it work for mobile devices.
Cesar, you’re my hero. I was having the same issue with my site. I looked at the tutorial on my iPad and it was having the same problem. I started to think there wasn’t a way to fix it since the tut looked bad too. Much thanks for finding this solution.
Petr much thanks to you as well. I rolled with this and your first tutorial on skrollr and it’s saved me so much time.
Thanks,
Patrick
Great Patrick, glad it worked for you and thanks Cesar for sharing your solution.
I like this Simple parallax scrolling tutorial very mutch but it is not practical for me because every used links stays as ghost-links in the background even if the corresponding page/image is scrolled out of sight. So a link that is placed in the beginning is still available at the end (not visible but still selectable). Is there a solution for this ?
I’m having the same issue.
Hi Chris/Dave. It’s been a while since I wrote this tutorial, my recommendation is to create your page from scratch, including the css. You will be in full control of the layout.
Hi Petr,
Thank you for the quick reply. I have created my page from scratch, but I have the issue of the link on the last section being clickable on all of the sections.
I tried playing with z-indexing, but that made the link completely non-accessible. I’m guessing because I think the DOM doesn’t technically scroll.
I tried writing a short js that would hide the link until the user scrolls down, sort of like a “back to top” button on many websites. That didn’t work either because I think the DOM doesn’t technically scroll.
I’m a little stuck on how to make the link only accessible when that section is visible.
Chris
I figured out a solution. The hsContent div has data attributes that carry the opacity property. I added display:none; where opacity was 0 and display:block; where opacity was 1. This made everything in the div physically inaccessible when it was not visible.
thnk u so much.. ur tutorial is so awesome awesome awesome more =).
Hi ,
I had the strange idea to combine your multiple parallax example with Twitter Bootstrap Framework. Elements and functions like menu/navigation are combined really nice and they are responsive. Although, grids, tables, glyphs, images etc lose their positioning after resizing the browser window. Normally, bootstrap along with media queries fix these problems. Do you think the enquire.js will solve any of these problems?
thanks once again for your great tutorials,
Karolos
Hi Karolos, thanks for the comment. I am not sure what the real issue is, hard to tell. But by mixing my tutorial with Bootstrap you will definitely need to do some debugging and tweaking of the code. Good luck.
Has anyone seen the effects that the most recent firefox update has on this?
Hi Petr,
Great tutorial… I am trying to turn this into a 20% height, 100% width banner image (header) and can make the .slide-1 20% height but the image only scales it’s height when I resize the browser height. I can’t seem to get the parallax effect to apply from 20% height and not the viewport height.
Any help would be greatly appreciated.
As everyone said, great job, Petr. I have my site scrolling, but the content (except the menu) seems to have disappeared with your new js code. Not sure why…maybe my CSS styling?? I’m close! Thoughts?
Thanks Dean, this could be anything. Maybe you have a javascript error in your code? Check the web developer console. You might need to do some implementation and debugging if you have written some of your own code on top of my tutorial.
Hi Petr,
I have found this tutorial very helpful!
I do have one query, I believe I may have found a bug; I have yet to investigate the cause so I cannot be sure if it is your source code or a problem with one of the included JavaScript libraries.
The scrolling seemingly gets stuck and won’t let me scroll up quite as much as it should do. (It cuts the bottom of the first image off)
You can replicate it by scrolling down slightly and resizing the window to a minimal size. This happens on your demo at: https://ihatetomatoes.net/demos/simple-responsive-parallax-website/ so I know it’s not something I have done incorrectly.
If I find a solution I will let you know,
Thanks again,
Tom
Hi Petr,
I’m still having problem at mobile Version. I want to have the scrolling also at mobile devices so I add the ID “skroller-body”. Scrolling is working on mobile, but there is a white space between the image and content while scrolling. I changed the data-attributes to have a quick movement:
The class bcg has background-attachment: fixed and the mobile Version background-attachment: scroll. If I remove for mobile, the image on mobile device is blur and big.
So now I’m stuck at this point and don’t have any solution. Hope, you can help me.
Thank you,
sugi
Hello Nice tutorilas!!
how do I keep the fadeout of the text responsive version?
Peter, I would like to implement smooth scrolling within the page using hash tags, is this possible?
Hey Johan, try Skrollr Menu.
Heyy Peter,
I used skrollr.js for my website and it has got lot of inline data attributes for many divs. Like, data-0,data-600p,data-10050p so on and so forth.
So, the setup works only for screen resoltion of 1366px and anything less than that I am unable to change the data attributes.
How do I make my site responsive? Its an issue I have been trying to resolve since months.
Using enquire.js is of no aid to me. As I would want the parallax effects even on mobile devices
Any solution on this ? Please help me. 🙁
There wouldn’t be any quick help. If you want to make it responsive and working even on mobile, you will need to make sure your concept reflects that.
Also using percentage values and percentage offsets will help.
Heyy Petr,
I did try using percentage values and percentage offsets but in vain. The reason being, what is 23% on a viewport height of 678px is relatively less for a viewport height on mobile phones. The viewport height increases on mobile devices.
So, what do I try now?
Also, here is the link to my work so far.
http://www.divizbeta.in.s3-website-ap-southeast-1.amazonaws.com/
This does not work on mobiles. So, how do I make it work on mobiles?
Thanks
Saroj
Heyy Petr
This is the website that I have made so far using skrollr.js.
Here is the link to the website:
http://www.divizbeta.in.s3-website-ap-southeast-1.amazonaws.com/
This is only working for a resolution of 1366px by 768px. Please guide me on how I can take it forward for other desktop resolutions and mobile resolutions.
Really appreciate if you can throw some light on it as I am really stuck at it for a long time and cant find any solution to making it responsive 🙁
Thanks
Saroj
dear Petr. I try to different browser g chrome – > good result, but mozzila -> the text at 2nd section didn’t display correctly. how to fix it?
Hi,
In parallax scrolling can i use media query to set the text & images local machine website.
thanks
vimal
Hi Vimal, not sure if I understand your question correctly, can you elaborate on that?
Hi Vimal,
From what I can understand of your query, I have two things for you to say:
1) You can use media queries in parallax
However, media queries will only be effective for html elements whose data-attributes you havent specified in HTML markup. Because data-attributes are inline and that is something that cant be made responsive by using media queries.
2) You can only apply media queries to non-data-attributes html elements that is for html elements for whom data-attributes havent been written inline.
Here is the link to my work:
http://www.divizbeta.in.s3-website-ap-southeast-1.amazonaws.com/
That’s just an example of what I wrote above. This is not responsive and I am looking at solutions to make it responsive. If you have any hint on that please guide me on that. 🙂
Hope I have addressed your doubts.
Thanks
Saroj
Hello!
Thank you very much for you tutorial!
I’ve question or a bug report regarding slide’s height.
I’ve few sections which height’s very differ. Some of them don’t have much content and some of them have plenty of content.
So the problem comes with slides which has big amount of content and it doesn’t fit in standard height.
For example browser shows only that part of content which fits in sized window, the rest is overlayed with black background…
Any advice?
Thank you!
Hi Petr,
First of all, thank you for your tutorials, they are very helpful !
The ‘simple scrolling website tutorial’ doesn’t work at all on mobile devices (the first image is stuck), so I really need to add this responsive design. I’ve followed the first steps of your tutorial (including enquire.js and disabling skrollr.js for small screens) but instead of allowing the navigation on the website, it disables almost everything (on mobile devices only) : all the content of the is hidden, only a black background appears with the not contained on the …
The demo files work perfectly on my phone and I don’t see any JavaScript errors on my files… I really don’t know what to do ! Can you please check on my website (celine.esy.es) and try to give me some advice to debug it ?
Thank you !
Sakeo
Ps : sorry if I’ve made some mistakes, english is not my native language 😉
Hi Sakeo, no need to apologize for your English, mine is not that much better 😉
It looks like your
.hsContentis still positionedabsoluteon the small screens, which makes everything disappear (parent element.hsContainerdoesn’t recognize the size of the child element).Hope that help.
Hi Petr. I just wonder. Instead of turn parallax scrolling off for mobile and touch devices, Is there no way to let it work on these devices.? Can not I get parallax effects on mobiles working properly? I have found a couple of websites and apparently they are using skrollr.js and they work similarly on desktop and on mobiles. How can they get that feature working? This website is just one great example of that: http://pressels.com/ . Thanks.
Hi Diego, you can get Skrollr to work on mobile, but I found the scrolling animations loosing their effect on touch devices, that’s why my preference is to turn it off.
The site you are referring to keeps the scrolling animations in, but there are a two major issues:
I think they could disable the scrolling effects and format the content so it’s easy to read. That would be my preference.
If you really want to keep your animations on mobile, please refer to the Skrollr Mobile Support Documentation.
Thanks
Thanks for your support. I really appreciate your suggestion.
Hey! Thanks for doing this tutorial was always interested in giving this a go.
I just went through the comments hoping someone else had a similar issue. my site is: www.joka.co.nz/trexkangaroo
If you load the page below the width of 767px, the page loads incorrectly and nothing shows as expected, nor is my media queries being picked up under the 767px.
Any help is appreciated! Regards, John
Hi John, thanks for sharing your link. Your page loads incorrectly because you have a few containers that have floating child elements or elements positioned absolute. That causes the parent element to collapse. You’ll need to clearfix a few containers or remove the absolute positioning in the smaller breakpoint or set a height onto your sections.
Anyway there is a few things you can do to make it work, hope these points steer you in the right direction.
And thanks for going through the tutorials, hope it was useful.
Thanks Petr and thanks for the prompt reply to, it got me moving forward again! I may have just face palmed when you mentioned the floats with it’s parents… something I overlooked.
Thanks for doing the tutorials to, easy to understand and follow along with.
No problem John, happy to help whenever I can. Good luck with your project.
Hi Petr
I have made a skrollr website and I would like to hear your feedback.
This is my first attempt at doing something with skrollr and would love to show you.
Would you please let me know your views and comments on the site?
http://www.divizbeta.in.s3-website-ap-southeast-1.amazonaws.com/
Thanks
can you take a look at the page
http://staging02.21cdigital.com/hydromassage/loungeDesign.cfm
I can not get the skrollr code to defeat and it is causing the mobile page to not scroll at all. Any idea?
Hi. I have made a website based on your files.
it works fine on desktop but on mobiles it does not work at all.
If I just resize the browser it looks ok but does not work on mobile devices. The screen goes blank.
Its as if the skrollr is not being disabled for mobile.
Can you please help me with it.
Hi Petr,
Thanks for this tutorial.
I followed the instructions and somehow the animation stopped working on my laptop. It was working perfectly before I made changes.
What’s the reason why this happens?
Petr,
Could you write up a post explaining the deconstruction of numero.ch site.
Thanks
Saroj
Please help, this is my code, skrollr is not initing and there is no console error so i have no idea what i am doing wrong, i have checked all the scrips are loaded
i just need scroll to turn off at a certain screen width.
Hey Ariel, thanks for the comment. Please setup a CodePen with a reduced test case, I might be able to have a look at that. Please avoid pasting a lot of code into the comments. Thanks
Thankyou so much for your reply, you’re awesome 🙂 and sorry for my late reply .
I’m sorry i won’t put code in the comments again 🙂
i made a stack overflow, would that be ok?
http://stackoverflow.com/questions/32677122/skrollr-js-not-initing-with-enquire-js
Thankyou 😀
Hi Ariel, I need to see a working code in a browser. Setup a CodePen demo or something similar. I am suspecting you might have some error in the console, that stops everything from working.
That’s the thing there is no console error that’s why i can’t fix it
>.<
not sure what's wrong
all i need to do is turn skrollr off on a certain screen size, but to do that it has to turn on to begin with
this may help, not what i am working on though if it works hear it should work on my site
http://codepen.io/ArielBeninca/pen/MaeaXe
You have no idea how grateful i am for your help! honestly i am so stuck
Nevermind i did it 😀 😀 it’s fixed
Thankyou
Hi Petr,
Thanks a lot for this elegant design.
For my scroller, I am focusing on the first two slides in the scroll.
The thing is, I would like to have an image as number two (which should be “home”, the page that people land on when visiting the website) and then have slide number one transparent (instead of an image or colored background), so that only the text (“Fade out elements before…”) is what can be scrolled down upon the home image/slide, like a film covering it.
I did not have any problems switching your number two slide (colored bckg) into an image, but i cannot seem to figure out how to turn slide number one into a transparent background layer while keeping the text and its effects intact.
I was also wondering about the possibilities of expanding the length of one or more of the slides, so that one slide is longer than one screen length (as is the case in your tutorial).
I would really appreciate it if you would fill me in on these two questions (transparency and odd lengths):) also, whether you think that taking your parallax scrolling master class will help me get further with this kind of particular design.
In advance, thank you very much for your interest and help.
Hi Julie, thanks for getting in touch.
Your concept is definitely doable, but I am afraid that reusing my code might cause you more headaches down the track.
The best would be to start your page from scratch (CSS, HTML) and be in full control of the Skrollr data-attributes.
Taking the Parallax Master Class would certainly help you with mastering Skrollr.
Let me know if you have any other questions Julie.
Thanks
Petr
Well, I have just downloaded both the starting and final set of files but neither seems to work on my phone? (Galaxy Ace3, Android 4.2).
It just scrolls as if images were mere img tags with text on them.
Any clues?
Thanks.
Hi Juanpi, can you clarify what the issue is? This tutorial covers “how you can turn parallax scrolling off for mobile and touch devices using enquire.js”.
hi petr,
then you should perhaps rename the title?
when i read “How to make parallax scrolling website responsive” i understood this would be a description of how to make parallax scrolling stuff work on mobile devices – which, if youre honest, is not quite a far interpretation. although, indeed, this tutorial actually covers “How to disable skrollr parallax scrolling on mobile devices for keeping the site responsive”.
Hi Thomas, sorry for the confusion, that definitely wasn’t my intention. I hope you have still learned something new in the tutorial. Cheers Petr.
Hi
Thanks for this useful plugin.
I have a problem with the slides height…How can I control the height manually?
I don’t want the height to be always the default value.
Hi Zahra, I would recommend you starting your project from scratch without the 100% height. That way you will be in full control of the final layout.
Well I did so, but the basic problem is that the sections have the inline style of “height: 667px”, and I wonder where this style is coming from!!!
Great source, although dose not work with responsive code.
resized to tablet or mobile sizes, lost masking.
hallo ! Thanks for the usefull tutorial and the download’s possibility! I wont to try to build a website with parallax using Bootstrap. Is it possible?
tank for an answer!
Hi Maria, yes it is possible, just be careful about the default bootstrap styles to make sure you are in full control of how things are positioned on the page. Good luck.
Than you so much for your answer Petr, I will try… I would use the bootstrap’s responsive img, so the img will scale too. I will post the combination if it works !
Heey your parallax demo is awesome…
I want to remove loading from parallax. How can I do that?
Hello, first off I love your tutorials, they made even a new like me be able to get the results she wants, save for one thing…
When the mobile sized site loads, I don’t want the images to resize to 100% within the window, I want them to crop (just like they do when you load a full sized window, and then resize it) how would I go about this?
(If this is a JS problem, be aware I’m severely a JS newbie.)
Thank you 🙂
Hi, great article it is. one question here please. i opened this link on my mobile, but it did not work properly for parallax, any help.
Regards
daaaamn, great idea. A little bit laborious, but nice.
I will also try to turn off the scroll as someone said in the comments.
but thank you.
Thanks Lucas!