The Apple Worldwide Developers Conference (WWDC) held in San Francisco earlier this week introduced a few new Apple products and updates.
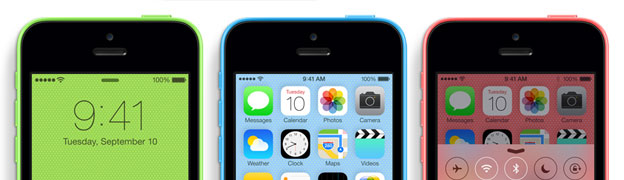
While the hugely expected iPhone 6 Nano with super narrow display hasn’t been revealed yet, the new iOS 7 caused a huge debate around the “flat” icons and updated UI design.
What stood out for me was the new Apple Mac Pro with its futuristic black design and a power house configuration. This futuristic product is also showcasing its features on a great looking website at www.apple.com/mac-pro/ which is full of interesting effects.
Continue reading →