In the previous ScrollTrigger tutorial, we have covered the basics. If you are new to GreenSock and ScrollTrigger read it first and then come back here.
What you will learn:
- How to use ScrollTrigger for multiple sections
- How to use ScrollTrigger toggleActions
- How to toggle CSS class with ScrollTrigger toggleClass
Looking for more advanced GreenSock and ScrollTrigger tutorials? Practical GreenSock might be what you are looking for.

How to use ScrollTrigger for multiple sections
To attach the same ScrollTrigger and GreenSock animation to multiple sections of your website, you need to use JavaScript forEach loop.

Here is a simple html markup.
<article>
<section></section>
<section></section>
<section></section>
...
</article>
We have multiple sections and we want to fade each section in when it comes into the viewport.
const sections = document.querySelectorAll('section');
sections.forEach((section) => {
// your code for each section goes here
});
Firstly we are selecting each section using the querySelectorAll and then looping over this selection.
To fade these sections in we have to also include visibility: hidden in the stylesheet and let GSAP .to tween fade them into autoAlpha: 1.
sections.forEach((section) => {
gsap.to(section, {
autoAlpha: 1
});
});
Any GSAP tween or timeline inside of this loop will affect each section individually.
Of course, the above example would fade them all in at the same time, we need to define ScrollTrigger on this tween to make sure each section fades in at the right time.
How to use ScrollTrigger toggleActions

If you followed my previous ScrollTrigger tutorial you can try to set the starting position on your own.

gsap.fromTo(section, {...}, {
...
scrollTrigger: {
trigger: section,
start: 'top bottom-=100'
}
});
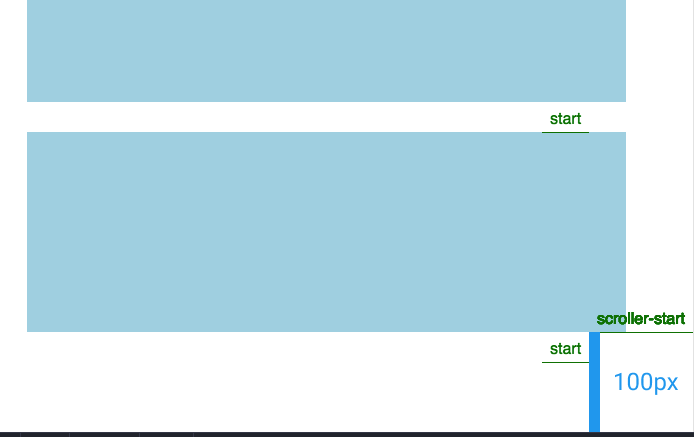
We set the start for each tween to be when the top of each section is 100px above the bottom of the viewport.
toggleActions is ScrollTrigger property that lets you control the playback of your animation during 4 stages.
// default value toggleActions: 'play none none none'
By default, it will only play when the start label meets the scroller-start label and do nothing during the other 3 phases.
But what if we want our animation to reverse if the user scrolls back to the top of the page?
We can define reverse for the onLeaveBack.
gsap.to(section, {...}, {
...
scrollTrigger: {
trigger: section,
start: 'top bottom-=100',
toggleActions: 'play none none reverse'
}
});
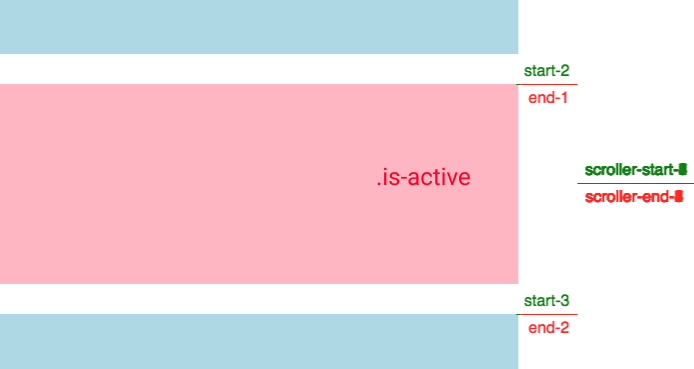
The 4 keywords are defining what happens with your animation during 4 different toggle places.
onEnter - scrolling down, start meets scroller-start onLeave - scrolling down, end meets scroller-end onEnterBack - scrolling up, end meets scroller-end onLeaveBack - scrolling up, start meets scroller-start
There is plenty of other keywords that you can use, depending on your own project: “play”, “pause”, “resume”, “reset”, “restart”, “complete”, “reverse”, and “none”.
Great, the animation is now reversing and plays again if the user scrolls up and down the page.
How to toggle CSS class with toggleClass

What if we wanted to highlight the section that is currently in the middle of the viewport?

We can add .is-active class to the stylesheet and use ScrollTrigger toggleClass to toggle this for us.
In the same forEach loop, we can add another ScrollTrigger, this time without any animation attached to it.
Here is how to do it:
ScrollTrigger.create({
trigger: section,
id: index+1,
start: 'top center',
end: () => `+=${section.clientHeight + 30}`,
toggleActions: 'play reverse none reverse',
toggleClass: {targets: section, className: "is-active"},
markers: true
});
When the top of each section is in the center of the viewport, this trigger will kick in.
In toggleClass, we are defining targets and the CSS class itself. Each section will have .is-active class when this trigger is active.
targets can be a completely different element or an array for elements too!
I have also included the id on this trigger to make it easier to see when each trigger is starting and ending.
The end is set to a dynamic value, based on the height of each section and margin-bottom. This is useful for responsive animations or when you don’t know how tall your sections are.
Final Demo
4864
Conclusion
In this ScrollTrigger tutorial, you have learned how to trigger the same animations for multiple elements and how toggelActions and toggleClass works.
Let me know in the comments if there is anything specific to ScrollTrigger that you would like to learn in my future tutorials.
Do you want to learn more about GreenSock and ScrollTrigger? Join me in the free online course GreenSock 101 or step it up in the premium Practical GreenSock.

