Apple products are great, but the mobile iOS is adding extra styles to form elements. This can be quite annoying if you want to get your design to look exactly the same in most browsers.
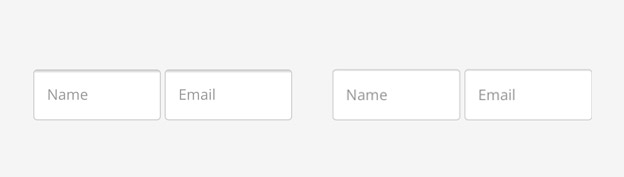
Here is how you can remove inner shadow from text inputs and textareas on Mobile Safari. Simply apply the following css to your text inputs.
/* Remove inner shadow from inputs on mobile iOS */
textarea, input[type="text"] {
-webkit-appearance: none;
}
Like What You're Reading?
Sign up to receive my future tutorials and demos straight to your inbox.
No spam, Unsubscribe at any time.


Thanks man. Works like Charm.