My first tutorial how to “Create Apple navigation using Greensock” was so popular among other front-end developers and designers, that I have decide to share another one with you today.


My first tutorial how to “Create Apple navigation using Greensock” was so popular among other front-end developers and designers, that I have decide to share another one with you today.

I was recently moving a small website from my localhost to the live server on Dreamhost using my standard deployment process.
Everything was running smoothly after installing WordPress on the live server, but when I migrated the database the installation screen came back. This was driving me crazy.

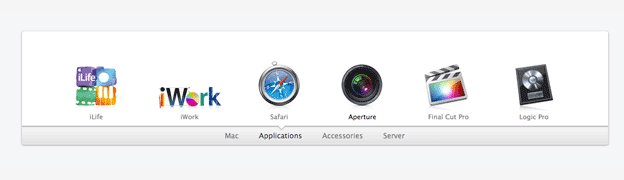
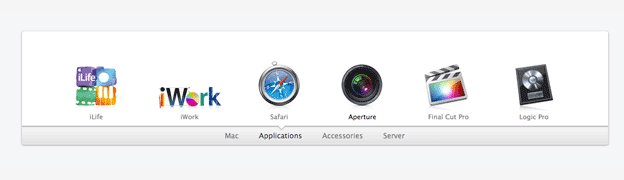
Apple’s website is always full of small innovative details and fancy CSS3 transitions. Designers talk about the clean and simple interface, while front-end developers wonder how some of these elements were created.
Today we will recreate the new Apple navigation using Greensock. If you look at it in a desktop browser, you will see a nice elastic animation between the two slides and that’s our goal for today.

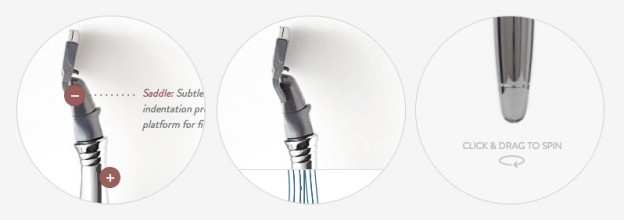
Harry’s website by Gin Lane Media has been awarded site of the day by the prestigious AWWWARDS on the 13th May 2013.
Simple layout, beautiful product photography, and a few interactive elements makes this website stand out and rightly be awarded as a site of the day.
This website deconstruction might be useful for anyone who is wondering how some of the interactive elements were created. It is also a great way to learn new techniques and inspire your coding for the next project.
Now lets have a look at the effects and how they were created.

Having an arsenal of extensions and tools can dramatically increase your productivity and simplify your everyday job as a front-end developer.