Having an arsenal of extensions and tools can dramatically increase your productivity and simplify your everyday job as a front-end developer.
These days Google Chrome is my primary browser for developing websites and web apps. The main reason is the speed and growing number of extensions. Today I would like to share with you a few of the most useful Google Chrome extensions. Some of these extensions might increase your productivity while working on your next project.
Useful tools for front-end developers
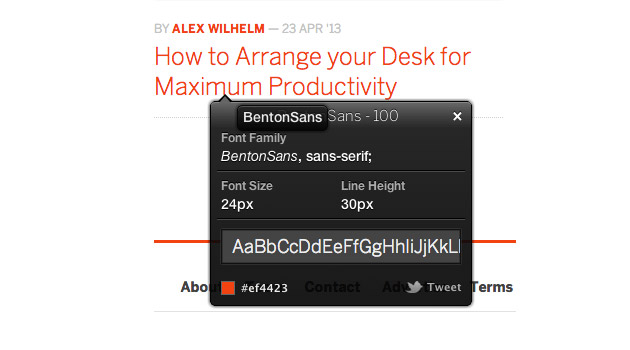
WhatFont
WhatFont lets you easily see which font is used on any text element. Hovering over page elements shows you it’s font in a floating popup. More advanced informations such as font-size, line-height and color are displayed after clicking on page elements.
Firefox alternative: Font Finder
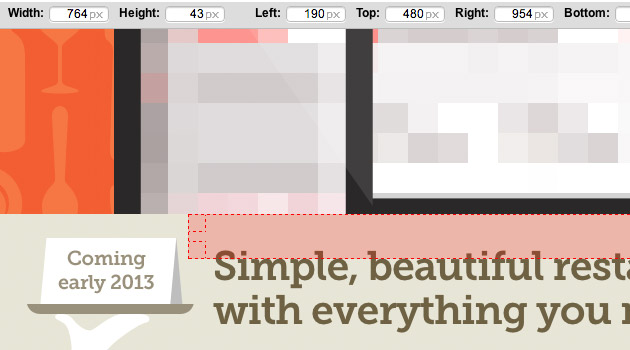
Page Ruler
Every good front-end developer tries to keep spacing and width of elements very close to supplied designs. Page Ruler lets you quickly draw a rectangle over your html, see element dimensions and fix any spacing inconsistencies.
Firefox alternative: Web Developer Toolbar
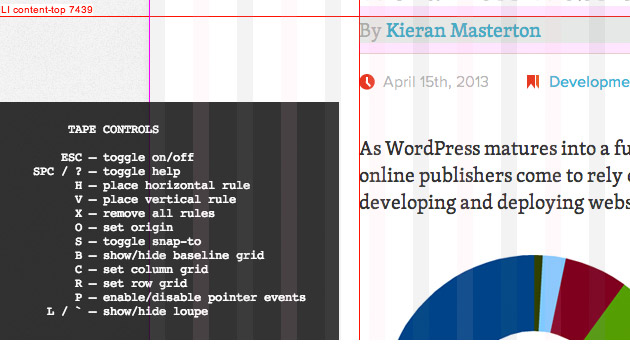
Tape
Tape is a more advanced variations of Page Ruler. Not only lets you get exact dimensions of any html element, but you can also overlay custom grid and snap rules to html object.
Every rule also show css selector of the element you are currently hovering over. The number after css selector is a distance from top, left or previous rule.
Firefox alternative: Web Developer Toolbar
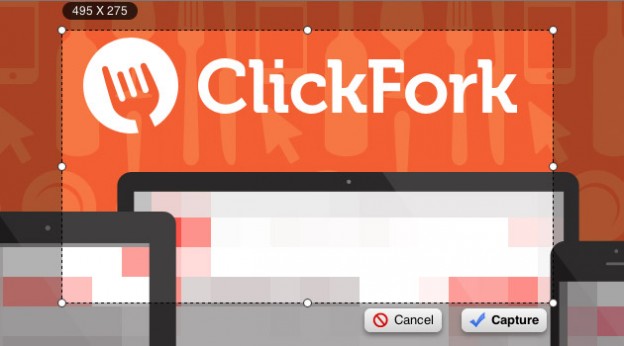
Awesome Screenshot: Capture & Annotate
Every now and then, you want to take a snapshot of the whole page, selected area or viewport. That’s where Awesome Screenshot comes very handy. It lets you select desired area and save it as a local file. Alternatively you can save screenshots to awesomescreenshot.com or to your Google Drive.
In addition to that you can also add annotations, arrows, custom text and shapes. That is handy when giving feedback to other developer or designer.
Firefox alternative: Awesome Screenshot Plus
There you have it, 4 of many useful Google Chrome extensions for front-end web developers. What is your favorite one? Share in the comments below which tool or extension makes you more productive?
Like What You're Reading?
Sign up to receive my future tutorials and demos straight to your inbox.
No spam, Unsubscribe at any time.






Page Ruler’s link is broken here. This is an actual link for similar extension: https://chromewebstore.google.com/detail/better-ruler/ilcnadaaninblgbekoaihdhoiecaflie