Should I use this plugin or that library? Should I plan this project or dive straight into coding? Should I ask for help or figure it out myself?
Sounds familiar?
I know how you feel. I felt the same way. That all changed when I started implementing the below points into my routine.
Whether you are a newbie or professional, chances are that some of these points will help you to bring your front-end development career to the next level.
Here are 8 tips to help you to become a better front-end developer.
1. Plan your projects

The first mistake and surprisingly very common even with senior developers is that most of us don’t plan.
It’s boring, we don’t know how to plan and we feel that it’s not our job.
That’s why we quite often skip this very important step.
Good planning can help you to:
- save you a lot of time
- reduce stress when the deadline is approaching
- comfortably finish on time everyday
And it doesn’t have to be complicated.
Simply putting down a list of templates and elements which need to be converted from PSD to HTML or breaking up any complex elements into a smaller parts and writing them down is enough.
Making a simple project based to-do list will allow you to:
- stay organised
- keep your head clear and focused on the task at hand
- highlight any roadblocks early in the project phase
- easily keep your client, boss or project manager in the loop
More on the last benefit in the point #2.
Helpful tools for planning
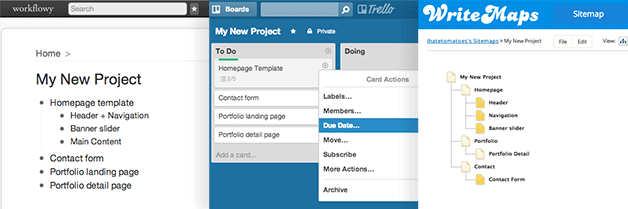
- Workflowy – dump a list of templates into a Workflowy bullet list
- Writemaps – create a website site map
- Trello – create a project board and cards for each of your templates and elements
- Pen and paper – all of the above in an old fashioned but still effective way
Planning is important, but not always everything goes as carefully planned.
2. Be Proactive

There is nothing worse then telling your client or boss, that things are taking longer than expected and that the project won’t be delivered on time.
Proactively highlighting any roadblocks or delays is a very powerful way to keep everyone happy.
It’s ok if things are taking longer than initially planned, but it’s not ok to keeping this for yourself.
You’re stacked with a bug or can’t figure something out? You are not alone, everyone even the most experienced developers have the same issues on almost every project.
When this happens, call it out!
Everyone will appreciate that you are trying your best and keeping them in the loop with the progress.
Do you want to delight your client and boss? Send them a short summary of what you did today and what you will be working on tomorrow, highlighting any concerns.
It should only take 5 minutes, and if you use tools from #1, even less time.
They will love you for that because it gives them a time to think about a plan B, which might be simply asking the client for more money or extending the deadline.
Other reasons why to be proactive:
- it makes you look more professional
- it boosts your credibility
- it helps to build a trust
Setting a daily or weekly reminder will help you to never forget to give a project progress update.
Helpful tools for reminders
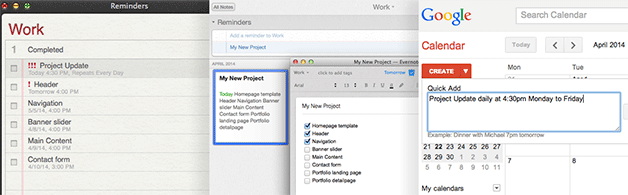
- Google Calendar – create a simple reoccurring event
- Evernote – create a note with a checklist of your tasks and set a reminder
- iOS Reminders – doesn’t need a description, does it.
Curious about the next point? Great.
3. Be curious

I believe that one of the most important attributes on this list is being curious.
New tools, plugins, techniques and languages are being released almost every day.
It is very important that you stay open to all the new things and will make an effort to explore and understand them.
The bad and at the same time the beauty of front-end development is that it’s moving forward very fast.
This means that you can quickly become an expert but also your skills can become very quickly outdated.
Tip: You don’t need to know everything, just having a rough overview about a topic or technique is fine. You can then dive deeper into it when the right project comes along.
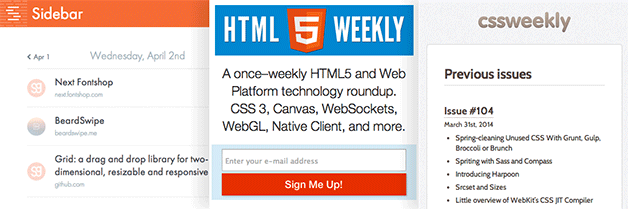
Helpful sources for front-end development news
Let others filter out the noise and concentrate on the top news only.
4. Invest in your skills

Front-end development and everything related to it is just a skill and any skill, believe it or not is learnable.
You will need to invest in yourself in order to grow. I don’t mean spending money on expensive courses, seminars or books, I am more thinking about investing your time.
There is no short-cut to success and researches show that it takes around 10000 hours to master a skill, that’s around 4 years practicing 40 hours a week.
Be prepared to put up with late nights exploring other websites, experimenting with a new plugins and frameworks, reading web development blogs, listening to podcasts and chewing through thousands of tweets.
TIP: Schedule a time for self-development into your week. I know this might be harder if your employer doesn’t support you, but be prepared to invest some of your free time into your own career.
Helpful blogs and podcasts for front-end developers
BONUS TIP: Setting the podcast playback to 1.5x or 2x speed will help you to get through more stuff quicker.
Did you say yes, sir?
5. Don’t say YES to everything

Clients and bosses are demanding, we all know that.
But saying yes to everything can eventually turn against you and you will end up working for less, being under the pump and stressed out.
Carefully evaluate what are the project requirements and align that with your skills. Also be sure to ask which browsers you need to support.
There is nothing wrong in highlighting which parts of the project will need a senior assistance or will need to be left out of the project scope.
Highlighting these earlier in the project timeline will make the whole process from start to finish much smoother for everyone.
Tip: Don’t be afraid to call out functionality or feature which is out of your skill set. Being honest is the key, but also make sure you don’t say no to everything.
Did you say no, sir?
6. Don’t say NO to everything

Contradictory to the previous point, but also important attribute of a highly effective front-end developer is learning something new on every project.
Each project is a great way to implement a feature which you are not familiar with or you do something new for the first time.
By saying no to everything and only doing the things you are familiar with, you are essentially closing the doors for personal and career development.
You will soon drown in the sea of average developers.
On the other hand, exploring the unknown will give you a great feeling of achievement, satisfaction and will keep you hungry to learn new things again and again.
Tip: Pick a feature, plugin or a technique you wanted to use for some time and implement it in your next project.
And if you need, use a mentor to steer you into the right direction.
7. Find a mentor

You are keen to learn, but not sure where to start? What should you learn next? How to implement this or that?
That’s what mentors are great for.
Find someone with more experience than you, someone who is keen to help you to grow.
Your mentor should be someone who you respect, someone who you would like to be like. Someone who can teach you how to code and what to avoid doing.
This could be your boss, your colleague or someone online who you will follow.
Bigger companies might have a formal mentorship program in place, but if you are in a small studio or on your own, look on the internet.
Following developers like a Chris Coyier, Paul Irish or getting a mentor through Thinkful or similar programs might be a good idea.
TIP: If you are not going forward, you are going backwards, especially in web development.
A good mentor will help you:
- to get advice on your project approach
- to get a sense of direction
- to help you foresee any potential roadblocks
Tip: Remember a mentor is not a guy who will do everything instead of you and is not there to motivate you. You still need to be curious and self-motivated in order to grow.
Still with me? Great..thanks, but don’t forget to move.
8. Stay active

Working in the digital industry means that we spend a lot of time staring at the computer screen.
Sitting 40-60 hours in the office will sooner or later take it’s toll.
That’s why it’s vitally important that you look after your body the same way as you take care of keeping your markup nicely organised and commenting everything you do.
Healthy body and healthy mind means a better code. So when you schedule your week, don’t forget to include some non digital activities – walk, run, gym or whatever else will make you forget about all the pixels around you.
Tip: Watching YouTube or TV is not an escape from the tech world and won’t make you feel refreshed. Anything that gets your blood pumping will.
I am off for a run now.
Conclusion
Agree or disagree with any of my tips? What would be your suggestions and tips for a felow front-end developers? What helped you to bring your career to the next level?
Have I missed anything? Let me know in the comments.
Like What You're Reading?
Sign up to receive my future tutorials and demos straight to your inbox.
No spam, Unsubscribe at any time.



Awesome post man!
Thanks Carlos
Hi! Petr,
Your 8 Tips To Become A Better Front End Developer post is really like a 100 tips for me. Very powerful.
Thanks a lot!
Thanks Rafi, any one tip standing out for you?
The No. 2 tip stands out for me. Sounds so easy yet many developers fail to stay proactive. Extremely beneficial I tell you.
Awesome list.
Thanks for reading Paul.
Been a front end designer for over 6 years professionally (more freelancing) and found that the more research I do (or, web surfing if you will) the better feel I have for current design trends and tools. Trying to create a look that is original yet current can be tough, especially with things like Bootstrap doing so much of the work for you. I like to inspire myself with many styles of sites and even standard art concepts and theories.
The biggest challenge I have is color scheming.
Great point about the research Versak, thanks for your comment.
This is great! Thanks for the quick reminders. I’m currently juggling multiple side websites as well as a full time job. All the tips above are exactly how i’m keeping myself sane! I’m only lacking a mentor 🙁 Let’s not forget to test, test, and test!
Thank you so much for the tips…..
Awesome post this was really help for someone like myself!!
Fantastic post as always Petr! 🙂
Awesome post Petr Tichy……
Very very nice post peter ! I hope it will help me out in my career. Not promise but will give it a shot and will try to practice it in my daily routine too. Thankx for the effort man Cheers 🙂
Awesome Man…Nice Post
very usefull posts , especialy for me…thanks peter
Thanks 🙂
very usefull post for newbies and also for me 😉
Go ahed
This is the first time I have read an article on this site. I was made aware of it via Twitter and I must say I am impressed with the article and the design and layout of the site.
I can’t agree with the domain name though, I love tomatoes!!!
Thanks,
Paolo
Haha, thanks for the nice words Paolo.
You’re welcome to hang around even though you like tomatoes.
Great post, missing out on some things though but will implement them starting this weekend, especially on the last tip that deals with the health, am hardly off my computer but I guess it’s time I lay off a little time time to stay healthy, thanks again Petr, great post!
HI Daniel, we are all guilty of the last point. It’s also a reminder for myself. Thanks your the comment.
I will bookmark this article! very helpful for newbie developer like me. Thanks! 🙂
Thanks for reading Sasa.
That was a great complex of important things.
GOD bless you, I enjoy reading this…
I learned and believed that a good developer have to be brave…
Every time I see a very advance and complicated application or a special stuff, I will tell to myself, I can do the same… and immediately in next project, I’ll start to try it out…
I think the best developer like you, are human just like me… 😉
So, if you could learn and write an advance app, I can either…
Thank you again…
Exactly Kiyarash, we are just human. Two legs, two hands and a brain…so lets create something awesome. Thanks for reading and your comment. Cheers
Great Post Again! Thanks!
Thanks for reading Ping.
Thanks for another useful and well-written article, a great resource for webdevelopers who are focused on front-end development. Cheers!
I don’t usually give feedback but this is well written, and full of good advice 🙂 Good job!
Thanks for reading Orion. I am glad you’ve found it useful. Cheers
Wow, a great and also encouraging post. My only question is how to find the right mentor?
Thanks for reading Donovan. You might find your mentor at work, some more experienced developer. Follow the right people on Twitter or stay in touch with my blog.
I will be sharing more tips not just from the coding category but also some soft skills that are so ofter overlooked by most of the front-end developers.
Petr, this post just came right in time for me. I am in France since 2 months ago working in a 3 month e-commerce. But as I never left my country (Brazil) since I was born, this is being a truly “getting out of comfort zone” lesson. I don’t speak French and I can’t express myself in English in the same way I do in my native language (and you hardly find French people who speaks English as well). Sometimes I get really stressed watching people doing exactly what you said what’s wrong. I confess that in the beginning I did wrong things sometimes because being here makes me afraid of comunicating, and being rejected exposing my ideas to make the project better. Fortunately things are going great and people are recognizing my work for doing things like you said (lots of Google Drive shared to-dos made things faster and all the team could know what was my status without asking for it).
Reading your post makes me feel that I am in the right way, of course, there is alot to learn yet.
Keep the nice work!
Hey Rodrigo, thanks for reading and for sharing your story. Your English is perfect and I am sure you will quickly learn French as well. You don’t have another option do you?
That’s how web development also works. You will learn how to swim when you are thrown into the sea.
Good luck with your journey.
I like this post. Can I translate this article to other language? I will show the source link.
Hi Chuyi, sure you can translate it, please include a link to the original article and a clear credits in the opening of the translated article. Cheers
Thank you. I will include a link to the original article and a clear credits in the opening.
Nice post Petr. Trello was exactly the kind of tool I had been looking for to track project development.
Some of the other newsletter and blogs were great as well.
So I work full time around a lot of non-web developers. I really need a mentor in something like .js or .php so any advice on finding mentors like that is greatly appreciated. I think Thinkful becomes costly when you sign up which isn’t really my cup of tea.
Thanks David. The other option to find a mentor is to regularly attend meetups, user groups and conferences in your local area and build a relationship with more experienced developers that way.
Great Post, Keep Delivering such high quality posts.
Thanks Dharmesh.
One more Tip:
Don”t waste time learning everything from scratch, use available tools and frameworks to make workflow faster. For example as a beginner or intermediate developers you can use Twitter Bootstrap and foundation framework to create responsive design, no need to waste time learning responsive web design from scratch.
Use Emmet for faster coding sitepoint.com/faster-workflow-mastering-emmet-part-1/ may be helpful.
Hey Tahir, thanks for the comment. Love Emmet, hope everyone is also using it. I agree that using frameworks helps speed up the development, but if someone is in a phase of learning how responsive grid works, there isn’t a better way to learn then try and create your own from scratch. I got your point though. Cheers
Just read your article. It gave me alot lot of courage to keep on learning and stay healthy. Thanks! 🙂
Keep learning Simon, that’s the way to go and health you know that we have only one so look after yourself. Cheers
Great blog. Your blog teaches lot of information to me, that helps me to find better way to reach my goal as a front end developer.. Thanks for sharing an informative blog.
You’re welcome John, happy to share what I’ve learned over the years.
Realy great tips, have changed my way of working drasticaly after a few fall backs and made up a list in mind how I should work. Nice to read that a few of your tips go along with mine and that others will improve my work. For sure will check out a few of the tools as well.
Great tips Petr!
well done !
I learn a lot,thanks
–a newbie from china
Good points for beginners
Really super tips!!!!.
Thank you very mush it’s very important article and I’ll follow your tips ,
Thanks for reading Soufiane.
This is awsome. Your post is very detail, every step is clearly and helpful, and i love number eight advice “Stay active”. Thanks you so much for sharing
You’re welcome Huong. I think that the “Stay active” point is the most important from all the tips.
Spending too much time in from of the screen myself:(
All I can say is BiiiG Thanks! 🙂
Biiig thanks to you Srinivas. Thanks for reading. Cheers
Thanks Petr Tichy for sharing advises. Really inspired me after reading your post!
Thanks for the advice sir! You’re very awesome and inspiring. Hope i do well in the future, im a web development student and looking forward to be a Front End Developer in the future! I am very eager to learn and i think your tips will help me a lot. Thanks for sharing!
Thanks for the perfect write-up. I am working towards front end development. Your post is certainly crisp and with apt references.
Really thanks petr for sharing your knowledge. This post was really great and as a newbie like me, it really helps me a lot to move to another steps. GOD Bless.
Thanks for reading Jonathan and good luck with your career. Cheers
Great post. Thanks.
Awesome!!! Thanks for your nice post 🙂 🙂
thanks petr what is said about 8tips ia very nice and I hope it will help me out in my career
Thank you very much for this amazing article. I already see what will improve my workflow and myself too 🙂
btw. I wanted to ask, if you know about some good website, where I could hire some good html/css coder from India or other eastern countries?
Once more, thank you very much.
– sorry for my english 🙂
Hi, There! It’s very good arcticle to me!! Thank you
I’d like to translate and share this article for korean guys, if you agree with it.
Hi Dennis, feel free to translate it, just don’t forget to link to this original article. Thanks
Very inspiring, Peter:)
Thanks Lukas!
This post is very old but given detail and point is always new and useful for user.like me i learn about this.and this blog is very helpful that time we develop new website.
I can suggest you to visit our blog http://lezgro.com/blog/what-can-go-wrong-with-web-front-end/
Here you can also found an interesting information about front end development.
Great Tips & advice, such a great ressource to regain focus and self-motivation (Helpd me to know what should I learn and what to do to keep the good things up, after a very very long nap – I felt retarded after I read about PHP 7, If you know what I mean XD).
I so greatful for the links you provided, and looking forward to exlpore them all, that is a very good thing which will save me priceless time looking for deferent types of ressources.
Hope I stil have a good english, take care dear Petr!
Thanks a lot Man !
You’re welcome Salaheddine. Which of the points have you found the most helpful?
All of them!
But the most imorptant thing for me is that you gave us such helpful links to many good ressources, and that is the most heplful thing.
Thanks again !
amazing stuff, thanks for sharing.
After holidays I am working from tomorrow.
This article is like a power pack.
cheers
Chandra
I was looking such a content , thanks for sharing 🙂
No probs Reza, glad it was useful. Any of the points resonated the most with you?
This sentence “Being honest is the key, but also make sure you don’t say no to everything.” For me very useful!
Yep, being open minded but also realistic is the best approach 🙂
Yes, sure 🙂
Great Post. Thanks.
Great post man.. Some very useful tips and links. Thanks for this.
Hey,
A small typo “It’s ok if things are taking longer then initially planned, but it’s not ok to keeping this for yourself.” then -> than!
Thanks,
Behnaz
I always make the same mistake, thanks for the heads up Behnaz!
Very straightforward and useful article. Especially I liked the part about investing time for self development. Most of the time developers don’t work on their selves and so use the same junk of code over and over again while there are new frameworks and libraries coming up. At any time the demand in the market may shift to new framework as now there is huge demand on bootstrap development, so we always have to update our knowledge. Once more, thanks for this article.
it’s very helpful thank you very much
A really good and helpful article.
Awesome content. Pretty much useful. I’ve decided to follow all of ’em. Thanks for writing it.
Thanks for stopping by Sajed and good luck on your journey.
very powerful post thanks
That’s great article.
Thanks Hakan!
Wow great article!
It helps me a lot on how to a face client and bosses when there is upcoming project. And especially taking care of your health.
Looking forward for more articles.
Cheers,
MJ
Thanks MJ!
Its really very helpful blog Petr…. thank you very much
Thanks Krishna
Great post – really helpful stuff! Thank you! 🙂
What a eye-opener post,my eyes are now opened after reading this.
Thank you, Very useful information for freshers.
Thank you for sharing Tips.
It’s looks like common but very very helpful.
I will escape from drown in the sea of average developers.!!
Thank you very much.
It is a perfect guideline…. Awesome
Good post..!
Thanks for sharing such a grate, very informative and useful article to front end development tips.
Keep it up.
Nicely written and described informative blog post. It is helpful for me.
Its pretty common to hear the title of Front End Developer being thrown … This became a big problem for me when I was trying to learn the ropes. … Once you feel you have a good understanding of the basics of JavaScript you can go all the way thanks for the share.
Nice… information thanks for sharing keep up good work do you know best Web Development in Delhi
vital information for me. Outstanding post, you have pointed out some fantastic points.
Thanks for sharing such a great, informative and useful article about how to become a better front end dev. I love how detailed and interesting your post is. And at the same time it is also informative.
Aldrin of Net Search Web Development in Perth
Thanks Petr for your post. Very Powerful
Thanks for sharing such a helpful and informative posts. It was definitely worth reading. As a front end developer at the leading web development company, Accend Digital Solutions , i found it as valuable and interesting.
Great! Thanks for sharing this information I am so very happy to read this content keep up good work I am looking for one of the best Augmented Reality Company
Great! Thanks for sharing this information I am so very happy to read this content I am looking for Virtual Reality Company in India
Aweson post !very helpful to me !