If you’ve read my bio, you know that if I am not writing tutorials or spending time with my kids I am most likely playing, coaching or watching soccer.
With this years world cup just a few month away I have decided to create a little pocket size world cup schedule.
Instead of downloading a pdf or zooming into ugly tables, I wanted to create something which would just fit into my iPhone.
Game Time Conversion
All game times are converted using Moment and Moment Timezone. These plugins are very handy if you ever need to convert event time into multiple time zones.
var tz = jstz.determine(); // Determines the time zone of the browser client
var mytz = tz.name(); //"America/Toronto" or tz.name() Returns the name of the time zone eg "Europe/Berlin"
$( ".gameTime" ).each(function( index ) {
// Get game time
var gameTime = $(this).text();
var m = moment(gameTime);
// Input correct game time
$(this).text(m.tz(mytz).format("ddd DD MMM - hh:mm a"));
});
Click and drag the timeline
For the main timeline I have used Greensock Draggable plugin, which I wanted to play with for some time.
It makes the main timeline draggable and snaps to a grid so that the current date is always centered on the screen.
Draggable is also mobile optimised, even though I am having some performance issues at the moment. I need to look into it in more detail and figure out what is slowing it down on mobile.
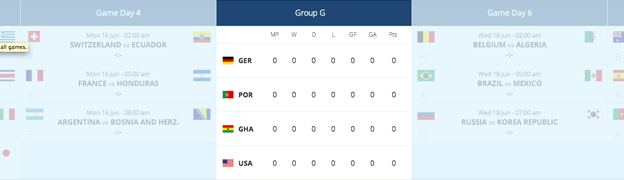
I will also include the ability to show a group table when the user clicks on a group stage games. This feature is created by adding a class tables-on to the body and animating the relevant table into the view.
function toggleTables(groupName){
$body.toggleClass('tables-on');
$table.hide();
$(".table[id$="+groupName+"]").show();
}
.tables-on #timeline {
opacity: 0.25;
@include transition (opacity 0.4s linear);
}
.tables-on #tables {
-webkit-transform: translate(0, 0);
-moz-transform: translate(0, 0);
-ms-transform: translate(0, 0);
-o-transform: translate(0, 0);
transform: translate(0, 0);
}
SASS
I am using Grunt and Watch task to compile my Sass into a CSS file.
To be honest this is one of my first projects where I had to configure Grunt myself. It’s not that hard, actually it’s pretty easy.
Conclusion
Check it out and let me know what you think.
If there is anything you would like to know about the project and how it was put together, just leave a comment below.
Like What You're Reading?
Sign up to receive my future tutorials and demos straight to your inbox.
No spam, Unsubscribe at any time.




Hey! Great little project.
It would be great if you could add a search field. I wanted to search the dates for my country only.
Also the keyboard shortcuts are great but I found out about them by chance!
Hey Stratos, thanks for the feedback.
I am actually planning to implement a view which would show all 3 group matches for each of the countries. This would show when you click on the country flag.
With that many keyboard shortcuts and other small things, it looks like I could put in a ‘help’ screen explaining all these things.
What if I implement CTRL+ALT+W+I+N and it will tell the users who is going to win the world cup? 🙂
BTW the keyboard navigation, help menu and games by country are now implemented.
hello Petr , i wanted to ask if i could get the code for this