While working on another theme for ClickFork, I came across this weird bug when trying to vertically align an image inside of a logo container.


While working on another theme for ClickFork, I came across this weird bug when trying to vertically align an image inside of a logo container.

The new iPhone 5C and 5S were released a couple of weeks ago and were mostly criticised for the lack of innovation and the new, colourful, flat iOS7.
Let’s forget the products and the new iOS for a moment and have a look under the hood of the Apple iPhone 5C/5S website.

In the first part of this tutorial we looked at the animateSlides function which does the heavy lifting and animates our slides left and right. Today we will cover the two remaining functions, updateNav and resetStage.

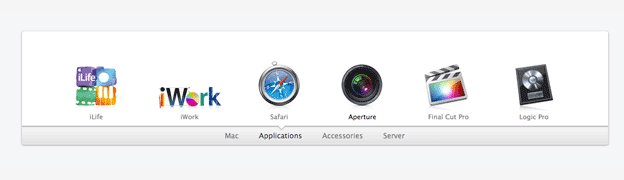
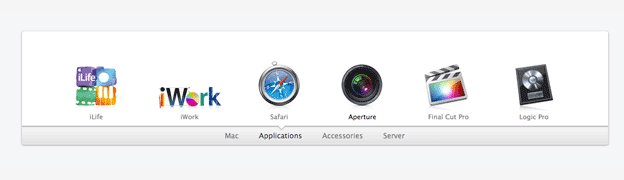
My first tutorial how to “Create Apple navigation using Greensock” was so popular among other front-end developers and designers, that I have decide to share another one with you today.

Apple’s website is always full of small innovative details and fancy CSS3 transitions. Designers talk about the clean and simple interface, while front-end developers wonder how some of these elements were created.
Today we will recreate the new Apple navigation using Greensock. If you look at it in a desktop browser, you will see a nice elastic animation between the two slides and that’s our goal for today.