Now that we’ve created our SVG, lets try to animate it using GreenSock.
In short we will animate Ihatetomatoes logo to look exactly like my YouTube introduction clip.

Now that we’ve created our SVG, lets try to animate it using GreenSock.
In short we will animate Ihatetomatoes logo to look exactly like my YouTube introduction clip.

Where should you invest your time to become a hot front-end developer in 2015? What are the upcoming trends on the modern web?

Do you remember Merry Christmallax? A short parallax scrolling one pager from last year?
This year, there’s no need to scroll.

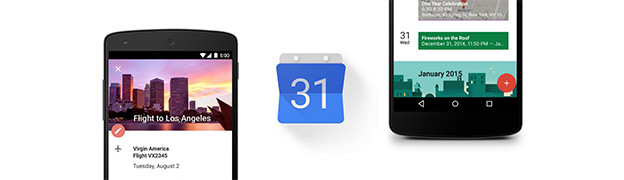
How to create the phone transitions from the Google Calendar landing page?
Let’s explore how Google created this nice animation.

Have you ever tried to animate SVGs using GreenSock? The latest addition to the Greensock plugin library makes animating SVGs a breeze.

In this article I want to share where and how front-end developers can start with creating SVGs.

How to create animated page transitions as seen on the Dropbox Guide?
Have a look under the hood of this creative page transitions from Dropbox.

Here is an interview with Jan Paepke, the author of ScrollMagic – one of the most popular parallax scrolling library.