In my opinion video is still a very under used element in web design, but the recent Awwwards.com winners (Mac Pro, L’Attrape Rêve or United Studios Live ) show that video is slowly becoming very popular among web designers and creative agencies.
Every time a site is launched with a video as the main element, it tends to draw a lot of attention from designers and developers.
Lets have a look today at how the new Squarespace.com site was put together, and how you can setup your own PSD file to create a similar design!
Page structure
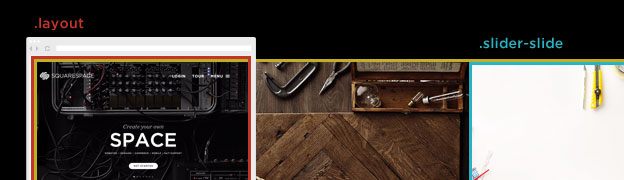
The site is actually one massive carousel .slider which is 7x wider than the browser window. .layout crops the whole carousel and only makes one .slider-slide visible at a time.
/* Main Container - your browser window */
.layout--fixed {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
overflow: hidden;
}
/* Slider - all 7 slides - 700% wide */
.slider {
position: absolute;
top: 0;
left: 0;
height: 100%;
background: #181818;
}
/* Width of the slider is set by javascript based on the number of slides */
element.style {
width: 700%;
}
/* Slide */
.slider-slide {
position: relative;
height: 100%;
float: left;
}
/* Width of each slide is calculated by javascript 100/7 */
element.style {
width: 14.285714285714286%;
overflow: hidden;
}
Bounce effect
This is a nice little effect which you know from iOS devices, but it can also be recreated in a desktop browser. When you get to the last or first item and try to continue on, you will see an elastic ‘bounce’ done with CSS3.
/* Bounce left and right */
.slider--bounce-left {
-webkit-animation: bounce-left 0.5s cubic-bezier(0.694, 0.0482, 0.335, 1);
-moz-animation: bounce-left 0.5s cubic-bezier(0.694, 0.0482, 0.335, 1);
-ms-animation: bounce-left 0.5s cubic-bezier(0.694, 0.0482, 0.335, 1);
-o-animation: bounce-left 0.5s cubic-bezier(0.694, 0.0482, 0.335, 1);
animation: bounce-left 0.5s cubic-bezier(0.694, 0.0482, 0.335, 1);
}
.slider--bounce-right {
-webkit-animation: bounce-right 0.5s cubic-bezier(0.694, 0.0482, 0.335, 1);
-moz-animation: bounce-right 0.5s cubic-bezier(0.694, 0.0482, 0.335, 1);
-ms-animation: bounce-right 0.5s cubic-bezier(0.694, 0.0482, 0.335, 1);
-o-animation: bounce-right 0.5s cubic-bezier(0.694, 0.0482, 0.335, 1);
animation: bounce-right 0.5s cubic-bezier(0.694, 0.0482, 0.335, 1);
}
Have a look at a more visual demonstration how the page structure works.
Video and the slide images
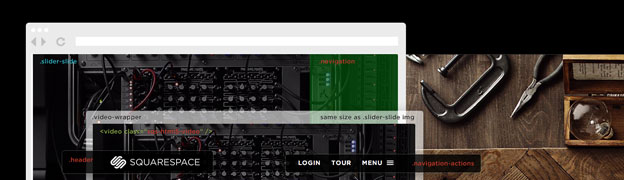
Each slide .slider-slide has an image tag which is resized and repositioned using javascript (width, height and left offset) to always fill the whole screen. video.sqs-html5-video in the .video-wrapper has the same dimensions and is also resized and repositioned dynamically.
The source of the video tag is changing dynamically every time you navigate to the next slide. The source is stored in a data attribute of each slide data-slide-loop-mp4 and there are multiple variations of the data-slide-video attribute to accommodate all browsers.
The movie clips resolution is 1920x1080 and the codec used is H.264 codec, with the file size and length varying between 2.5-5.7MB.
Have a look at how the video is positioned in relation to the content and the slider.
Navigation animation
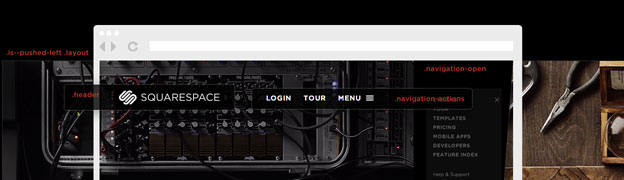
When you click on the menu item in the top right, you will see the navigation panel slide into view.
body and .layout gets an additional class .is--pushed-left which then translates a few containers left-260px.
/* Navigation Open */
.not-safari .is--pushed-left .layout, .not-safari .is--pushed-left .navigation-actions {
-webkit-transform: translate3d(-260px, 0, 0);
-moz-transform: translate3d(-260px, 0, 0);
-ms-transform: translate3d(-260px, 0, 0);
-o-transform: translate3d(-260px, 0, 0);
transform: translate3d(-260px, 0, 0);
}
Again, to see a more visual example of what is happening with the whole .slider container, have a look at the demonstration below.
Bonus
To help out with aligning things in the browser the developers used a transparent overlay. As you can see on the attached screenshots, there are baseline and column overlays in the markup but turned off with css.
/* Grid overlay */
/* There are also 2 grid overlays included */
.grid {
position: absolute;
top: 0;
z-index: 9999;
pointer-events: none;
}
.grid--baseline {
width: 100%;
background: url(https://static.squarespace.com/static/ta/5134cbefe4b0c6fb04df8065/6449/assets/baseline-grid.png) repeat;
}
.grid--col12 {
left: 50%;
margin-left: -480px;
width: 960px;
background: url(https://static.squarespace.com/static/ta/5134cbefe4b0c6fb04df8065/6449/assets/12-column-grid.png) repeat;
}
<div class="grid grid--baseline grid--off"></div> <div class="grid grid--col12 grid--off"></div>
Usually these are removed when sites go live, but for some reason the grid styles are still in the markup 🙂
How do I setup my canvas in Photoshop for a similar design?
Your default canvas size could be 1920x1080 which is HDTV resolution. Any screen resolution above this dimensions will show the image and video, just slightly pixellated. This doesn’t take away from the great eye-catching effect though.
All dimensions, margins and positioning calculated using javascript or set in percentages is the key to a flexible design working across variety of screen resolutions.
Conclusion
There you have it! Another great looking site using video and fullscreen layout deconstructed. I hope you enjoyed this Squarespace.com website deconstruction and if you have any questions feel free to leave a comment below.
Like What You're Reading?
Sign up to receive my future tutorials and demos straight to your inbox.
No spam, Unsubscribe at any time.






Thanks a lot Petr, this is great, I love this series of articles that you are doing , I learn a lot from them. 😉
Thanks Mosi, that’s great that you are learning from them a lot. Deconstructing other websites is the best way to learn new things and the great part is that it’s free:) Enjoy it.
Would love to see a deconstruction of the Squarespace re-design…especially this page http://www.squarespace.com/seven
Hi Patrick, I’ve deconstructed the redesigned Squarespace 7 a while ago. Check it out.
Also my upcoming online course will cover the SVG scrolling animation effect. Stay tuned for the launch.
This is very helpful. Please deconstruct this 🙂
http://www.squarespace.com/?channel=display&subchannel=siteinspire