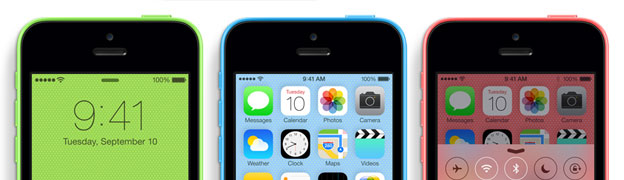
Pete R. introduced his One Page Scroll to the world a few weeks ago.
He did a great job on replicating the one page scrolling effect used on the new Apple iPhone 5S/5C websites.
I have looked at the animations briefly in my previous post – Apple iPhone 5C page decunstructed
Today I want to show you how these animations were created in a more detailed breakdown.
Fade in animation on page load
This particular animation isn’t used on the Apple iPhone pages, but you can still use it on your projects and learn how the combination of JavaScript and CSS3 can help your projects.
HTML
<body class="loading">
<section>
...
</section>
</body>
CSS
.loading {
background: url('../img/ico_loading.gif') no-repeat center center;
}
section {
opacity: 0;
-webkit-transition:opacity .6s;
-moz-transition:opacity .6s;
-o-transition:opacity .6s;
transition: opacity .6s;
}
.loaded section {
opacity: 1;
}
jQuery
$(window).load(function() {
// start up after 2sec no matter what
window.setTimeout(function(){
$('body').removeClass("loading").addClass('loaded');
}, 2000);
});
We are removing the .loading class from the body, after the page is loaded and delaying the page load by 2 seconds.
Warning
To use the above code on a real project, you also need to include fall-back styles for users without JavaScript. Use the .no-js class rendered on the html tag to apply no-js styles.
Reveal animation
This is a really cool effect, and I can see the potential for it to be used on many projects. Simply line up your images floating next to each other and use translate3d to change their starting position, then reset the translate3d value to 0.
#revealAnim .images-container img {
-webkit-transition: -webkit-transform .6s .9s;
-moz-transition: -moz-transform .6s .9s;
transition: transform .6s .9s;
}
#revealAnim .images-container .back { z-index:2;
-webkit-transform:translate3d(-40%, 0, 0);
-moz-transform:translate3d(-40%, 0, 0);
transform:translate3d(-40%, 0, 0);
}
#revealAnim .images-container .front {
-webkit-transform:translate3d(61.6%, 0, 0);
-moz-transform:translate3d(61.6%, 0, 0);
transform:translate3d(61.6%, 0, 0);
}
#revealAnim .images-container .side {
-webkit-transform:translate3d(-338%, 0, 0);
-moz-transform:translate3d(-338%, 0, 0);
transform:translate3d(-338%, 0, 0);
}
.viewing-page-2 #revealAnim .images-container img {
-webkit-transform: translate3d(0, 0, 0) !important;
-moz-transform: translate3d(0, 0, 0) !important;
transform: translate3d(0, 0, 0) !important;
}
As you can see; the animation starts after the page transitions are finished. The .9s is the transition delay and also the length of the page animation.
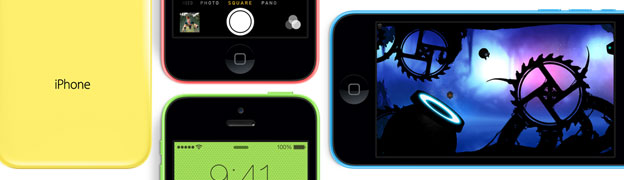
Animation without a delay
The third slide of the demo moves a few elements into view while the page is animating to its position.
There is no delay on these animations and everything falls into place in .9s, making it a nice and slick effect.
I have used similar transitions and transform methods on the reveal animation. There is no need to repeat the css here.
Animating overlapping elements
This is the cool part of the deconstruction. Moving elements from one slide to the other and changing its offset creates a very eye-catching effect.
HTML
<section id="betweenSlidesAnimEnd">
<div class="fake-content">
<div class="images-container">
<img class="green" src="img/img_green.png" />
</div>
</div>
<div class="section-content">
<div class="copy-container">
...
</div>
<div class="images-container">
<img class="front2" src="img/img_iphone.png" />
</div>
</div>
</section>
The .images-container has an image with two iPhones side by side and the green iPhone is in a separate container .fake-content. We need these two separate containers in order to move the two images independently.
One Page Scroll renders a class on the body showing which page you are currently at. We will use .viewing-page-3 to change the offset of the .fake-content and move into the view of page 3.
.viewing-page-3 .fake-content {
-webkit-transform: translate3d(0, -100%, 0) !important;
-moz-transform: translate3d(0, -100%, 0) !important;
transform: translate3d(0, -100%, 0) !important;
}
.viewing-page-3 .fake-content .green {
-webkit-transform: translate3d(0, 160px, 0) !important;
-moz-transform: translate3d(0, 160px, 0) !important;
transform: translate3d(0, 160px, 0) !important;
}
This brings the green iPhone into the view on page 3, even though it’s part of the page 4 markup. Cool right?
.viewing-page-4 .fake-content,
.viewing-page-4 .fake-content .green {
-webkit-transform: translate3d(0, 0, 0) !important;
-moz-transform: translate3d(0, 0, 0) !important;
transform: translate3d(0, 0, 0) !important;
}
Then we reset the translate3d value to 0 to make everything animate into its default position.
Conclusion
I hope that this and my previous iPhone 5C page deconstruction will help you to get your head around CSS transitions and transforms.
Was this article helpful to you? Are you planning on creating a one page scroll website? Share your creations and feedback in the comments below.
You can create similar effect using ScrollMagic, start learning ScrollMagic today.
Related Aticles
Like What You're Reading?
Sign up to receive my future tutorials and demos straight to your inbox.
No spam, Unsubscribe at any time.






Thanks …. 😀
Glad you’ve found it useful Ahmad. Thanks for reading.
Thanks. It is really useful.
do you think it is possible to have onepage-scroll.js have parallax effect? I noticed it use transform and does not trigger jQuery.scroll() event
or whether it can use together with skrollr.js?
and image lazy loading don’t work as well. Is there any way to solve that?
Hi Chen, thanks for the feedback. To answer your questions – yes, anything is possible. You need to try to use both plugins and see how they play together. They were both created to serve a different purpose, but with little bit of tweaking you might get the result you are after.
I haven’t used them on a project together, but let us know how you go.
Same with the lazy loading, you need to tweak the code to create an effect you desire.
Goood luck.
It is really useful. Thanks… 🙂
Thanks for sharing this useful tutorial. I hope more are coming 🙂 cheers !
Hey Petr, thanks for writing this up and mentioning my plugin on your post. I always love seeing creative things people do based on my plugin. Open Source for the win! 🙂
No worries Pete, thanks for your plugin! It seems to be very popular around the web these days.
Awesome Mister.
However I have a question…how could I do to scroll the window to another section which is after the scroll-container just as we can on IPhone5 website.
Thanks for your response in advance.
Hi Petr, thank you for the plugin! I just was wondering.. how can i make an additional nav menu? I mean, i like this efect but i also would like to add another menu that would work as the ball/boubble right menu of the plugin.
I’ve tried somethink on jquery like:
$(‘html, body’).animate({scrollTop:$(‘#contact’).offset().top}
But it didn’t work. What i sould do?
Hi Daniel, thank for your comment.
It’s more a question for the plugin developer.
There isn’t a quick way to make the navigation with a ball effect, this effect is not build into the plugin.
Is there any way to make this work for a page that that scrolls horizontally?
Hi Faaris, the One Page Scroll plugin only works for vertical scrolling. Check with the plugin author whether there is a quick way to make it work horizontally.
Thanks Petr! For anyone else wondering, there is currently a fork on github that adds a horizontal scrolling function: https://github.com/peachananr/onepage-scroll/pull/39
Nice one Faaris, I am sure there is plenty of other wanting to do a horizontal onepager. Thanks for sharing this.
you are the best man, thank you so much!!
You’re welcome, thanks for reading.
Great useful ~ Thanks Petr
But I got one question ..
Is there any way to animate “copy-container” ?
Not only opacity but also movement ( EX : fadeInLeft ) ??
any idea ?
Sure you can animate more than just opacity with CSS. Try to update the CSS to this:
#betweenSlidesAnimEnd .copy-container { left: 40% transition: all .6s; /* change to all for all prefixes */ } .viewing-page-4 #betweenSlidesAnimEnd .copy-container { opacity: 1; left: 50%; }can i use this for commercial project or template
Hi Harish, feel free to use it for any of your projects. Cheers
just found this site. awesome job!
Thanks Anna, welcome on board.
thanks. I’m having trouble with downloading files, after waiting a long time it downloads zip that is broken.
What you mean by broken? I’ve just tried the files and it seems to be working fine.
works now. anyways, thanks for a fast reply!
You’re welcome Anna, nobody likes waiting:) Especially when you’re keen to dive into the demo files. Have fun.
I’v been using CSS3 Animate It recently for stuff like this and its really simplified everything.
http://css3-animate-it.jackonthe.net/
Very nine tutorial! Thank you very much!
Good Job
Is there anyway to make slide 2 the first slide and have it automatically start the animation?
Hi Reid, there is a way, but you would need to modify the css and html of the demo files. Have you tried to modify it? Maybe setup a CodePen demo so I can have a look and help more.
Hello all,
i want scroll after last section. but mouse wheel is not working. can you help me.
Thanks…!!! Nice n helpful article 🙂
Thanks a Lot, this is nice, however, i’ve seen that it takes a lot to load the page (even in local) this is my first approach, but i realized only this at first sight, I’ll be in touch
Dear Petr,
Thank you for deconstruction and sample code! The animations are smooth on the Live Demo, but running the code from my desktop, the last slide is a bit stagnating. Currently using and testing in Safari (OS X Yosemite, Safari 8.0.3). Any idea?
Thank you in advance!
Best regards
P.S. Dont have the problems in Chrome, but I am more of a Safari user.
Is there a way to add slides without affecting the animation? I tried adding more slides in the beginning, but it breaks the animation in slide 3 and 4.
There is always a way Omar. I would recommend build your own page from scratch based on the things you’ve learned from this article.
That way you would be in full control and know exactly how things work.
I want to add footer after last section. I added it but after last section it is not allowing to scroll the page. Any IDEA?
You would need to adjust a few things in the stylesheet. I would suggest to build your page from scratch based on what you’ve learned in this tutorial, instead of adding code to the demo files.
That way you would know exactly how are all the pieces put together.
What we are doing is keeping footer after the main div closes.
If we keep footer inside the main class div than also it is not working.
We created a section in the last and keep footer inside as well that works but footer covers the whole view port.
I just replaced my MoveDown function by this code(where footsec is my footer section class)
[Code was too long to publish here]
I am using 1.4 version of onepage-scroll.js
Hi Tejas, the code snippet you’ve included was too long. If you have any issues with the OnePageScroll plugin please contact the author of the plugin directly. Thanks
Hello
Is there a way of incorporating Waypoints.js into the One Page Scroll (iPhone5S/5C style). I’m looking to trigger an event when a section loads into view.
Thank you
Gareth
Hello,
By what code do the images in the section#revealAnim wait until the section is in view before the images animate?
Thanks!
Hi Dzimi, it’s the
.9sdelay in the transition CSS.#revealAnim .images-container img { transition: transform .6s .9s; }Change it to whatever you like.
Cheers
Petr
Hi! Compliments for your blog and your tutorials 🙂
Do you know how to add Javascript animation or effects, every time you scroll a page with this plugin? I prefer to use a javascript library rather than CSS3, because there are more effects available. Thank you.
Bye
Why i cant click a when i use “One Page Scroll” in my site? How to fix it? Help me, please.
Are you having issues with clicking on a link? Try setting a different z-index and position relative to your links.
Is there a possibility to add a “Go TOP” button in the sections ?
I tried to link a button with “#1” but it didn’t work.
Can you help me?
Hi Tobi, have you tried to use the moveTo method?
$(".main").moveTo(3);I haven’t tried it, but that would be the first thing I would try.
Cheers
Petr
Hi Petr,
I tried it but I don’t really know exactly how to use this method.
I have implemented the main js file
and I tried it like this:
this div is inside
test
but this did not do anything.
I’m quite sure that I have a major error in reasoning there.
Right now I’m NOT using the latest version One Page Scroll 1.3.1, because it didn’t work that responsive I wanted it. Do I have to use the version 1.3.1 for using the moveTo method?
Tobi
Hi Tobi, I haven’t used the plugin since writing the tutorial a while ago. Have you tried to contact the author of the plugin? Or search through the issues on GitHub.
Thanks, nice tutorial. I have encounter a problem when trying to animate overlapping elements. I got the overlapping image shows on both page. But it won’t slide from the first page to second. It will jump right in. Any idea what the problem could be?
Thanks. It is really useful.
thank you so much.
Hi Petr,
Its an amazing initiative how you have willingly spread the word of parallax! Its super amazing ! I had a doubt, I have been using skrollr.js for scrolling animations , but the image ,the animation is working on jitters a lot while animations. Please recommend further steps to avoid it. 🙂
Hey,
The overlap breaks when you scroll to the final scene.
Um I’m not trying to be the box short of a couple colors, but is it possible to use the one page scroll effect on a wordpress site using the divi theme? I’ve searched google many times but cannot find anything about this effect on wordpress. Perhaps I dont know the correct terminology? Either way, I would like to know. Thanks!
Hi Alex, I am not familiar with Divi. Cheers Petr