You are so awesome! Thanks you for the great feedback and tons of questions about my How to create a parallax scrolling website tutorial.
I have tried to answer some of them in the comments, but some were just too complicated to explain in a few sentences.
The most common ones were “How would you implement next and previous arrows?” and “OMG it’s not responsive!“. Let’s firstly look at the navigation.
Today we will create a slick one page website navigation using jQuery Waypoints.
If you are new to this series of tutorials go and check the part one out.
We will be adding a navigation to the website created in the first part.
1. Include jQuery Waypoints

As a first step we need to include jQuery Waypoints before the closing body tag. I have decided for Waypoint because I knew it can do exactly what I want, but you could try to create your navigation using the Skrollr Menu plugin.
... <script src="js/waypoints.min.js"></script> <script src="js/skrollr.js"></script> <script src="js/_main.js"></script> ...
The rest of our code will be added to _main.js file and of course we need update our main.css stylesheet to make it look nice and slick.
/* Navigation */
#slideNav {
display: none;
position: fixed;
right: 0;
top: 50%;
margin-top: -80px;
z-index: 11;
}
#slideNav ul {
list-style: none;
color: #000000;
font-size: 13px;
text-align: center;
}
#slideNav li {
width: 50px;
height: 50px;
line-height: 50px;
background-color: rgba(255,255,255,0.70);
margin-bottom: 1px;
}
.no-rgba #slideNav li {background-color: #ffffff}
#slideNav a {
display: block;
width: 50px;
height: 50px;
position: relative;
overflow: hidden;
text-decoration: none;
color: #000000;
}
#slideNav a.disabled {
cursor: default;
}
Our navigation will be fixed to the right edge of the viewport and centered vertically. .no-rgba defines a background color for old browsers not supporting rgba.
2. Create our one page navigation html

var homeSlides = $(".homeSlide");
var $slideContent = $(".hsContainer");
var slidesCount = $(homeSlides).length;
var activeSlide = 1;
// Build HTML for Nav
$("<div/>", {
"id" : "slideNav"
}).append($("<ul>
<li class="slideNavPrev">
<a class="disabled" href="#" title="Go to previous slide">
<span class="ico ico-up">↑</span>
</a>
</li>
<li>
<span id="activeSlide">'+activeSlide+'</span>/<span id="maxSlides">'+slidesCount+'</span>
</li>
<li class="slideNavNext">
<a href="#" title="Go to next slide">
<span class="ico ico-down">↓</span>
</a>
</li>
</ul>")).appendTo("body").delay(1200).fadeIn(duration);
We are appending div#slideNav containing 3 list items to the body. .slideNavPrev and .slideNavNext contain arrow links and the middle li contains a current slide number activeSlide and slide counter slidesCount.
I have “expanded” the list html markup for better readability, but it is an one line code in the _main.js file.
Are you new to jQuery?
Learn everything about selectors, functions, debugging and if statements in the jQuery For Complete Beginners series.
3. Update active slide when scrolling

// Navigation highligting
var $activeSlide = $('#activeSlide');
var $maxSlides = $('#maxSlides');
var $numberOfSlides = parseInt($maxSlides.text());
var $slideNavNext = $('.slideNavNext');
var $slideNavPrev = $('.slideNavPrev');
var $slideNavNextA = $('.slideNavNext a');
var $slideNavPrevA = $('.slideNavPrev a');
// Highlight current section while scrolling DOWN
homeSlides.waypoint(function(direction) {
if (direction === 'down') {
var index = $(this).index();
var index = index+1;
$activeSlide.text(index);
showHideNavItems();
}
}, { offset: '50%' });
// Highlight current section while scrolling UP
homeSlides.waypoint(function(direction) {
if (direction === 'up') {
var index = $(this).index();
var index = index+1;
$activeSlide.text(index);
showHideNavItems();
}
}, {
offset: function() {
// This is the calculation that would give you
// "bottom of element hits middle of window"
return $.waypoints('viewportHeight') / 2 - $(this).outerHeight();
}
});
Here is where we are using Waypoints to update our #activeSlide once we scroll down or up the page. Note that the offset is set different way for UP and DOWN scrolling.
When you scroll DOWN you want the #activeSlide to be updated when the top of the next slide is in the middle of the viewport (offset: '50%'), when you scroll UP it’s the bottom of the previous slide which triggers the update.
If it sounds too confusing, try to set both to offset: '50%' and see that it doesn’t work the way we wanted.
4. Disable the navigation on the first and last section

//Fade out unnecesary nav items
function showHideNavItems(){
var $activeSlideNumber = parseInt($activeSlide.text());
if($activeSlideNumber == 1){
$slideNavNextA.removeAttr('class');
$slideNavPrev.animate({opacity: 0.25}).find('a').addClass('disabled');
} else if ($activeSlideNumber == $numberOfSlides) {
$slideNavPrevA.removeAttr('class');
$slideNavNext.animate({opacity: 0.25}).find('a').addClass('disabled');
} else {
$slideNavNext.add($slideNavPrev).animate({opacity: 1});
$slideNavNextA.add($slideNavPrevA).removeAttr('class');
}
}
This function runs every time we scroll to the next or previous section. It checks whether we are on the first or last section and fades the relevant item out.
Disabling the arrow UP on the first slide makes it clear to the user that they are at the top of the page and the same applies for the arrow DOWN on the last section.
5. Scroll to the next/previous section

Now we have everything working when the user scrolls down and up the page, but we need to also scroll to the right place when the user clicks on one of the navigation arrow.
//Next slide
$slideNavNext.click(function (e) {
e.preventDefault();
var index = parseInt($activeSlide.text());
index++;
if(index <= $numberOfSlides){
scrollToSlide(index);
}
});
//Prev slide
$slideNavPrev.click(function (e) {
e.preventDefault();
var index = parseInt($activeSlide.text());
index--;
if(index > 0){
scrollToSlide(index);
}
});
e.preventDefault() is preventing jumping to the top of the page when the user clicks on the navigation link. We are also adding or removing 1 from the index depending whether we go the next or previous slide.
If the index is greater than 0 and less than numberOfSlides we will scroll to the relevant slide.
Code for that is in the scrollToSlide() function, lets have a look at it now.
function scrollToSlide(slideId){
// Custom slide content offset
var customSlideOffset = $("#slide-"+slideId).attr('data-content-offset');
// Scroll to the top of a container if it doesn't have custom offset defined
if(typeof customSlideOffset === "undefined"){
htmlbody.animate({scrollTop: ($("#slide-"+slideId).offset().top) + "px"},"slow");
} else {
// Convert percentage 'eg. 25p' into pixels
if(customSlideOffset.indexOf("p")!=-1) {
var customSlideOffset = parseInt(customSlideOffset.split("p")[0]);
var slideHeight = $slide.height();
customSlideOffset = Math.ceil((slideHeight/100) * customSlideOffset);
htmlbody.animate({scrollTop: ($("#slide-"+slideId).offset().top + customSlideOffset) + "px"},"slow");
} else {
var customSlideOffset = parseInt(customSlideOffset);
htmlbody.animate({scrollTop: ($("#slide-"+slideId).offset().top + customSlideOffset) + "px"},"slow");
}
}
}
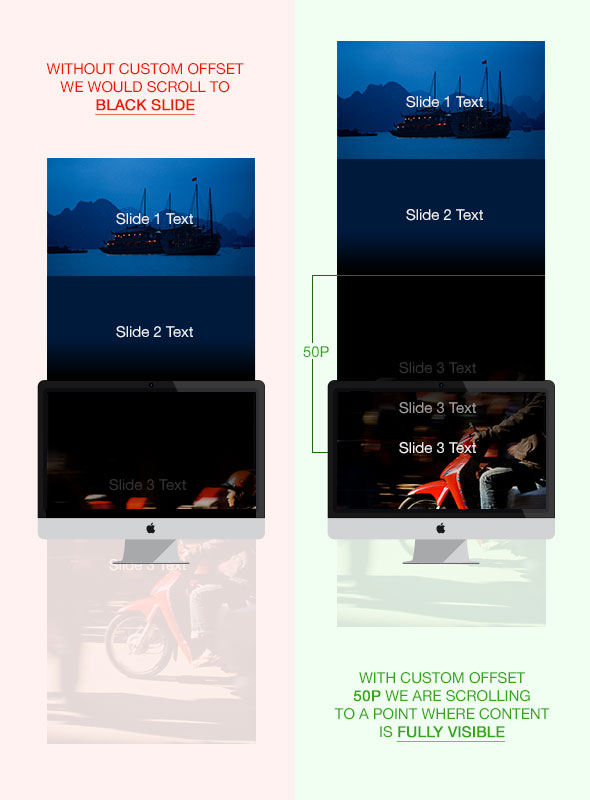
By default (line #9) we scroll to the top of the relevant container, in our case that would be the #slide-1 and #slide-2, none of these needs any custom offsets.
On the remaining 3 slides we have some animation happening and we need to define a custom offset, because we don’t want to scroll to a slide and not see any content. We will add data-content-offset to #slide-3, #slide-4 and #slide-5.
<section id="slide-3" data-content-offset="50p"> ... <section id="slide-4" data-content-offset="90p"> ... <section id="slide-5" data-content-offset="66p">
This custom offset can be set either in pixels or percentage, similar to Skrollr data attributes.
If you are new to Skrollr, you can check out my Simple parallax scrolling tutorial.
The code on the line #19 converts the 50p into a pixel value and adds that to the default offset on the line #21. That means that we will scroll to a point where our slide content is fully visible.
Have a look at a more visual explanation why we need the custom offset.
And that’s it, now we have a fully functional, slick looking one page website navigation.
FAQs
Before I wrap it up, here are answers to some of the other common questions from you. Leave your questions in the comments below.
How to get rid of the final section and don’t get a black ghost slide?
Simply remove div.bcg.bcg3 from inside of the #slide-5 and make sure there is forceHeight: false in the skrollr.init() function in _main.js file.
Why it doesn’t work in old IE?
I have included scrollr-ie in this version of the demo files and briefly tested in IE8+ and it all seems to be working fine. Happy now?
<!--[if lt IE 9]> <script type="text/javascript" src="js/skrollr.ie.min.js"></script> <![endif]-->
Why is it not responsive?
Great question, but lets tackle one thing at a time. In my next tutorial we will look at how to make this page responsive! So exciting. Stay tuned and sign up now.
Under what license is the code?
It’s under the default HTML5 Boilerplate MIT license. You can do whatever you like with the code, but please leave the copyright of the used plugins intact.
Conclusion
I hope you have learned something new in this tutorial and would love to see your examples if you decide to use the files on your own project.
Until next time, take care.
Free Videos From Parallax Scrolling Master Class!
Like What You're Reading?
Sign up to receive my future tutorials and demos straight to your inbox.
No spam, Unsubscribe at any time.




Hi Petr, it’s great tutorials. I’m expect to see your next tutorial how to make the site responsive…come on…
Hi Wayne, glad you find it useful. Stay tuned for the next one and thanks for you comment. Cheers
I’m a UX designer trying to make a business case to use parallax scrolling on a home page. Having your responsive tutorial would certainly help my case! Great stuff here, thank you for sharing your work!
Anne
anne(dot)grandy(at)gmail
Thanks Anne. There are definitely a cases when parallax scrolling is the right approach. Stay tuned for the responsive version.
Awesome stuff. Gave me a lot of insight into Parallaxing
Thanks for the comment Michael. Great to hear that it was useful. Cheers
Thank you for this tutorial! Always wanted to make something like this but didn’t know where to begin. You made it easy. Now a fan of your website!
You’re welcome Christopher, great to hear that it helped you to get started with animations. Welcome the my fanclub;) Cheers
Love this ! Would like to add audio file per slide. Any tips?
Thanks!
Tony
Hey Tony, thanks for the comment and a great question. You should be able to play the audio for each of the slides from the javascript file.
You can stop all audio playbacks and start only the current one at the same time as the number in the navigation is changed.
Does this help?
Hi – love the tutorial. Works great. How can I get rid of or even reduce the time it sits at the loading screen?
Hi JamieH, you would need to remove the class
loadingfrom thebody, tweak the stylesheet to set opacity: 1 to thesectionand remove$body.imagesLoadedfrom the_main.js.That should work, hope that helps.
Thanks for going through the tutorial and good luck with your project.
Hey Petr Tichy these are very good tutorial. Bat i can’t be able to download them .Pleas tell how to download it.Thanks again.
Hey Awais, shoot me an email using the contact form on the homepage and I will fix that for you. Sorry for the hassle.
Hi Petr! I loved the website Merry Christmallax and the tuts in youtube.
I love this kind of sites.
Thanks! 🙂
Thanks Vitor, great to hear that it was useful. Cheers
Hi !!
I noticed that the #2 slide, that did not have the class “homeslide”, so it could be just a short bar, not has it and became a full height slide.
If I don’t add that class, the section is not counted by the nav menu, but if I do, the custom height I set for it goes away and it becomes a full height slide.
How can I make it stay in the slides navigation menu but remain with the custom height?
Hi Felipe, thanks for the comment. I know what you mean.
Try adding
.yourSlideClassto theinitHomepageNav(). Like this:var homeSlides = $(‘.homeSlide, .yourSlideClass‘);
Make sure that your slide has also an
idsimilar to the other slides which are used for the navigation (egid="slide-2").Let me know if that works, this is just quickly what I think should work.
Cheers
Hi Petr!
Thanks for your help.
It *kind of* works. Now the “bar slides” are being counted, but when I try scrolling up or down in the nav buttons, they skip. So, it’s jumping from slide 1 to slide 3.
I’m naming the id just as the part 1 demo files arrived (this is the #2 slide, so it is “slide-2”).
Oh, and it doesn’t go back either. When it arrives on slide-3, no amount of clicking makes it go back to slide-1.
Thanks a lot for your help! I love your tutorials!!!
Hey Felipe,
it looks like the JavaScript would still need some tweaking.
I would love to help more, but I have limited time at the moment.
You will need to dive into the console and debug and tweak the code to get the result you’re after.
Cheers
P.
I have the same problem… trying to troubleshoot now, but if anyone found a solution, I’d love to hear it. I’m not using all the transitions in the demo, just fade-out really.
Peter, and Filipe,
in my case, at least, the issue was I was naming my according to the corresponding custom metaboxes I had created, so they went:
…
…
when I started the numbering with “1” instead of “0” everything worked out (but that was many hours of trying a million things later 🙂
Hey Mick, thanks for you comment and a fix suggestion. I am sure others will also find it useful. Cheers
Hi Petr! Great tutorial! However, I seem to have a problem with section slide 5 (the one with the blur effect). The text are not clickable. How do I change this? I want to put a link on slide5 but I can’t click it 🙁
Hoping for your reply. I need to get this done by Friday 🙁 thanks so much!
Hi Bea, thanks for you comment. The quick fix would be to remove the
.bcg3container from#slide-5, because it sits on top of.bcg2at the moment.Hope that helps.
Hi Petr, Thanks for this great tutorial! I’m having a similar issues as Bea. I want to create some out going links on slide 4, but they aren’t clickable. I tried removing the curtain containers, but that didn’t work.
I’m also trying to create my own on page navigation with anchors (hash links). I have the menu within my own header tags (before main), but those links aren’t clickable as well.
Any insight? Thanks!
Hi Petr. Thanks, this is a really fantastic tutorial.
Can you please advise how I’d go about making my slides transition purely as a fade as opposed to the slide/wipe effect? (Similar to what the 5th slide does in the demo, but I’m looking to do this between each slide).
Also, is it possible to make the slides animate on a timer in addition to manual scrolling? I’ve not come across a parallax example that does this.
I’m new to parallax scrolling so please forgive my basic understanding.
Hi Christian, thanks for your comment and for the coffee;) From what you are describing it looks like you need some parallax slider instead of effects created by Skrollr.
Timer and fading are build into most of the sliders. Just search on Google for something like “parallax slider” or “parallax slideshow“.
Cheers
Hi! Petr,
Your PARALLAX SLIDER technic is kind of magic for me. Great tutorial!
Thank you Petr for sharing your work with us. I badly need your tutorials.
Thanks for the caffeine Rafi, you’ve made my day. I am glad you’ve found the tutorial useful and stay in touch for more.
I want to add a scroll to top functionality. What would be the best way to implement this?
Hi Lisa,
just create a link or a button which would trigger the scroll to top animation and add this to your javascript file:
$( "#scrollTopButton" ).on( "click", function() { $('html, body').animate({scrollTop:0}, 400); });Let me know how you go with this.
Ah, yes. That did the trick. This has been such a great tutorial and am very appreciative of you for sharing this knowledge. I’m working on a project that has a very quick deadline (like in 2 days) and never did one of these parallax sites before. This definitely has been a learning experience. I need to make it responsive though. Is there anything in particular that I need to do in order to make this work across devices (like ios & android) as well as on desktop?
Hi Lisa,
to make it responsive you will need to include media queries and implement Skrollr mobile support.
Another way would be to implement Enquire.js and turn the parallax off on smaller screens.
Thanks for the comment and good luck with your project.
I was able to get this responsive with media queries. But, when viewing on mobile/tablet I came across a few bugs. I noticed scrollTop doesn’t work on these types of devices (as seen with anchor links), so I resorted to using the “skrollr-menu.js”. That did the trick there. I also added the suggested div with an id “skrollr-body” that wraps around everything.
But, one big problem is that the pictures don’t show on ios (well, the first one shows but not the other background on the divs). They are fixed-positions (styled just like your demo). What could be causing this and how can I fix this issue? Also, the parallax effect doesn’t work either on ios. It just stacks. Am I doing something wrong or is this the correct behavior for mobile/tablet?
Great that you’ve found a solution for your navigation.
I would suggest you turn the parallax effect off for mobile and touch devices, that means that you will need to move some of the styles into your desktop media query and leave mobile style as simple as possible (removing fixed positioning for mobile etc.).
You will find it very time consuming if you try to make it behave the same on mobile as on desktop.
I am not saying don’t do it, but be prepared to spent more time and effort on it.
I wish there was just one line of code which would make this work for you.
Firstly, thanks a lot for this tutorial/template.
I tried to make a scroll to top, but I can’t get it to work.
I placed the JS on line 165 in the _main.js, just between to other functions.
I created this in the index.html (tried it in several sections) :
Am I doing something wrong?
Hi Andreas, you will need to add an ID to your link –
id='scrollTopButton'. CheersHi, great tutorial! But it is very slow to start up. Is it normal?
The background images might take a while to load, but in general it shouldn’t be too slow to load. Remember it’s not mobile optimised yet, it will definitely take a while to load on mobile.
Hey, Petr, you’ve got awesome stuff right here, thanks for that. I’ve got one question for you, namely: can you tell me how I can implement a video BG to your parallax effect instead of image BG?
Hi Paul, thanks for the feedback. If you want to use video as a background you would need to position the
video elementat a lowerz-indexthan your content and use a little bit of JavaScript to resize and position it accordingly.Or something like BigVideo.js might be handy.
Please take a minute to complete this survey, I might include video backgrounds in the new parallax training I am creating atm.
Cheers
Great Tutorial !
i am making my portfolio with parallax effect !
just wanna ask how to add a photo slideshow in one of these slide?
Thanks!
Thanks Ruck. Can you explain your intention in more detail?
sure.
For example
Slide 1 is my cover page then Slide 2 is my info.
Slide 3 is my work but one picture is not enough to explain my work so
I wanna create a photoslide in slide 3 so I can add some photos of my work in it.
If you want the gallery to be fullscreen, try to implement something like bxslider.js, but this will require quite a few adjustments to the current
JSandCSS.Easier task would be to have project thumbnails on the slide and launch some lightbox with a larger photo and the project description.
This tutorial is exactly what I needed to understand the parallax scrolling.
Geat Job.
Thanks
This comment is exactly what I needed. Great job Leyla:)
I have another question …
http://holland.pk/s5cqehmi
I try to edit the text in slide 3 but when i am browsing in the browser ,
the text on slide 3 is covering the slide 1 . When I scroll it down and scroll back to the top . The text is return to normal . how to fix it ?
thanks !
You need to debug your Skrollr data attributes on that slide. Remove all of them start putting them back one by one.
In other words try to make it work with a simple data attributes first (eg. from
opacity: 0toopacity: 1) and then keep adding new “keyframes“.These are wonderful.
Petr,
How would I got about making a background ( that is to say the second slide) so that it stays in place for a temporary amount of time while 2 pages worth of content scroll over it, and than continue scrolling to the next slide once the the content has reached the second page worth of content. Another way of explaining what i’m talking about, is if i have allot of written content, but I want the same slide to show all of that content. how would i make it so I can split up that content so users could read through the first block of content, scroll and read the second page of content without the background moving, but afterwards be able to scroll and see the rest of the slides?
Hi Matt, trying to understand your question. You can create a slide without parallax effect on it and with any amount of content, just follow similar steps as in this video. If you want background to stay when you scroll down, set it to
background-position: fixed. Hope that helps.i have question related to animation in general within HTML5,
i have seen the most amazing websites use “greensock” for animating, but i know it also quite costly if you want to use it commercially, so what im asking is what is the best way to animate inside HTML5?
how would you go about taking on such projects for example (http://www.middle-earth-thehobbit.com/)
thank you!
Hi. I love this tutorial as it works on all size screens, but im desperate for a bit of guidance how to hyper link to the jquery waypoints…
Im making a div nav bar/quick jump on the first page.
I was very successful with hyperlink to #slide-1 #slide-2 and etc.
What modifications do i need to do to produce hyperlinks to slide 3,4,5 without landing on an empty page and having to scroll into the page.
Thanks for the tutorials! they’re awesome. Cheers, George.
Hi George, thanks for the nice words. Please read the section 5. Scroll to the next/previous section.
You will need to add a custom offset to your slide 3,4,5 – eg.
data-content-offset="50p". You can set this offset in bothpercentagesorpixels. This will define how far past the top of that slide should the page slide to.Hope that helps.
Hi Petr, Thanks for the reply…
I’m still trying to wrap my head around linking to pages 3,4,5 etc…
This is what I’m using for pages 1,2.
Page1
How would I include the offset?
Cheers, Geo.
Hi George, if you are using my demo files you can implement offset by adding
data-content-offset="50p". Change the value to match the offset needed for you design. CheersHi and congrats for your awesome work. I have a question related to license. When you say that we have to keep the copyright label you mean in the footer of the template or just in the license.md file? Thanks for the tutorials,
Regards,
Karolos
Hi Karolos, I mean the Skrollr and other plugins credits. Thanks for reading and good luck with your project. Cheers
Great demo. Can you tell me how I can make the slideNav read more like traditional menu (i.e. home, about, etc)? If I do not include waypoints and add the skrollr menu js, it breaks the page somehow. Any advice would be greatly appreciated. Thank you
I LOVE your tuts!!! Thank you so much for these!
Thanks Salomé.
Hello and thanks for the nice work.
I want to ask something i was trying to put this site as part of a joomla article. But the problem is that is not working correctly i make something wrong i put it as an article in the purity iii template ( html and scripts and css declarations in the article) and the folders and files in the directory. Ive done this in order to have the menu and the functionality of the joomla and the beauty of a parallax site.
The problem is that the numbers of the slides are not correct starts from number 2 and at the end shows 6/5 and the slides are 5. And if you try to click the arrows it goes from number 2 to number 5.
You can test the site in
http://santorini-yachts.com/beta/index.php/en/parallax
if you can help me it would wonderful
Thanks
Hi Lefteris, I would love to help, but I’ve never worked with Joomla. Also the link you provided doesn’t load. Check the browser console for any javascript errors, that might give you an idea why it doesn’t work. Cheers
What if I don’t want my backgrounds to be 100% height? I’d like an intro image that’s maybe 70 or 80% and then a couple smaller ones at like 400 px
Hey Kim, just remove or comment out this from the
_main.js:That will just use the css height or height of the content.
Hope that helps.
Hi
The loading image seems to disappear before the page is fully loaded.
I have a picture on my first slide, but that is not loaded when the load-image disappears.
Is it possible to make an adjustment so the load-image will only disappear when all of the first slide has loaded?
Hi,
I love your tutorials. I am having some trouble implementing your tutorial into wordpress when I create a post. The problem is with #slideNav when I change to the nav stops functioning. I do see in _main.js file that #slide has a slideID. How would I change this to work with a WordPress post_ID?
Thank you
Hi Anthony, looks like you need to generate the slideID with a PHP code. Simply create a i++ loop for each of your slides.
How would you go about creating a i++ loop within your code?
Follow this example to create a php while loop.
thank you I will take a look at this. Thank you for the great tutorial as well
Hi Petr,
I just love your tutorial it’s excellent!
Could you help me out with one thing, I have problem with fixing navigation to different slides from other pages of my website. Only part of my website is done as a parallax, every time when I press a link to let say slide4 it goes to a completely different one. All links within the page works fine. Is there any way to fix it?
Thanks
Hey Foxy, thanks for the comment. Can you post an url to your site? Cheers
Thanks for your reply.
I know where my mistake was. I had _main js listed before the others scripts, swapped it around and links work fine now. But for some reason it stopped displaying last slide!? It goes back when I disable enquire js.
my site: www.kitsunedesign.eu
Thanks
Hi Petr,
I love the page and I refer it many times. Can you add any tutorial for vertical and horizontal menu bar designing.
Thanks Praveen, great to see that you are coming back. I will consider you suggestion for my future tutorials. Cheers
thats exactly what i would need right now lol but cant seem to find any concise tutorial on the net.
I can only get the navigation to work if every section has the class of homeslide. I have some sections that can’t have this class on it because it doesn’t need the full height. How can I get the navigation to work for the slides without the class of homeslide?
When pressing the navigation button, the page scrolls relatively quickly to the next page. Is there any way to slow down how quick the navigation moves? I would like for users to better appreciate the animation on each page, even if using the navigation arrows. Thanks, your tutorials are amazing.
Your demo works great on my Windows and Mac workstations but it does not work on my iPads, my iPhones nor my Android phone. Is this tutorial still valid?
Thanks Jeff, check my other tutorial How to make parallax scrolling website responsive, that might help.
Just a quick update for the Parallax Scrolling Master Class owners.
Until Monday the 13th April you can upgrade to Skrollr Combo for a discounted price and get access to the popular Skrollr Workshop.
Don’t miss out.
nice work!! thanks
Thansk Lasith.
Hello
Is there a way of incorporating Waypoints.js into the One Page Scroll (iPhone5S/5C style). I’m looking to trigger an event when a section loads into view.
Thank you
Gareth
Hi Gareth, I wouldn’t try to incorporate Waypoints, the easier option would be to use ScrollMagic if you need a callback function.
Hello!!
Congratulations on this great tutorial you’ve made… I have a question, is it possible to create a menu to access the different slides with their corresponding effects?
In this case I would like to have a fixed container with 5 menu items, one for each slide so if I want to go to slide five i wouldn’t have to clic the arrow five times.
I tryed just to adding something like: slide 1 and it works but it doesn’t have any special effects 🙁
Thanks for the tutorial and your good job, and i want to know how can i put an image whit a link to play a youtube video?
Hello,
great Script!
I have some problems with the content in the slides.
i can’t use for list (ul li) display:inline. it does not work.
how could it work?
yours,
yellow
Hi, can you create a simple CodePen demo with the issue. Also have you build your page from scratch or are you reusing a lot of the code from the tutorial?
Hey Petr,
great tutorials you have here. Have a lot of fun working through it. thank you so much for your work.
Actually, I have one tiny bit of a problem. It doesn’t show video players from youtube or vimeo that I embed (normally with an iframe). They simply are not there.
Does anyone have an idea how I can fix or has a workaround.
Thanks and Greetings,
Jan
Hey Jan, thanks for getting in touch. If you post a link to a simplified demo on CodePen, we can have a look and point you in the right direction. Thanks
Thank you for the wonderful tutorial! I downloaded the most recent version of Waypoint, so I had to make some adjustments (in the offset function, I changed the line to
return Waypoint.viewportHeight() / 2 – $(this.element).outerHeight();
to make it work. The tutorial was very easy to follow. I’m excited to try more parallax layouts now! 🙂
Hi Petr,
great tutorial and thanks for sharing the template. It’s incredibly helpful for a bloody beginner in dreamweaver.
I have a question, how can I add more slides? And how can I make the navigation recognize that there are more than just five slides ?
Thanks a lot
Julian