In this article I want to share where and how front-end developers can start with creating SVGs.
In short I wanted to turn my Ihatetomatoes logo from PNG to SVG.
What was my process? And what is the result?
1. Start With A Research
Of course Googling “SVG for web” was my first option, luckily there is plenty of resources available.
Maybe that’s why it’s so overwhelming to start.
Here’s my recommended reading for starting with SVG’s:
- Styling And Animating SVGs With CSS by Sara Soueidan
- Using SVG by Chris Coyier
- The Designer’s Guide to Working with SVG by Alex Walker
- SVG Guide by Joni Bologna
These 4 articles will give you enough information and should answer a lot of your SVG related questions.
They certainly answered mine.
2. SVG Editor Options
It’s clear that there are 3 most popular vector graphics editors available:
- Inkscape – free
- Adobe Illustrator – 19.99$/month as part of Creative Cloud
- Sketch – 99$ one off payment
I am ‘just’ a front-end developer, do I really need a paid software to create and animate my SVG’s?
Let’s explore the free option first. Remember all I want to is to export my Ihatetomatoes logo as SVG and animate it later on.
3. Inkscape
So I’ve downloaded Inkscape and also installed the required XQuartz plugin.
I’ve had some issues running it and needed some additional help when installing Inkspace.
Finally after a few hours installing and configuring, I am giving up.
I guess, you get what you pay for.
If the installation is so painful, how good will be the software itself?
Bye, bye Inkscape.
4. Adobe Illustrator
Illustrator comes as part of the Adobe Creative Cloud and you can try it for 30 days free. Let’s give this a go.
Smooth installation with a press of a button is big plus.
I hope that to create SVG will be as simple as that.
The file from my designer came in the .ai format so everything should very smooth anyway.
Let’s see.
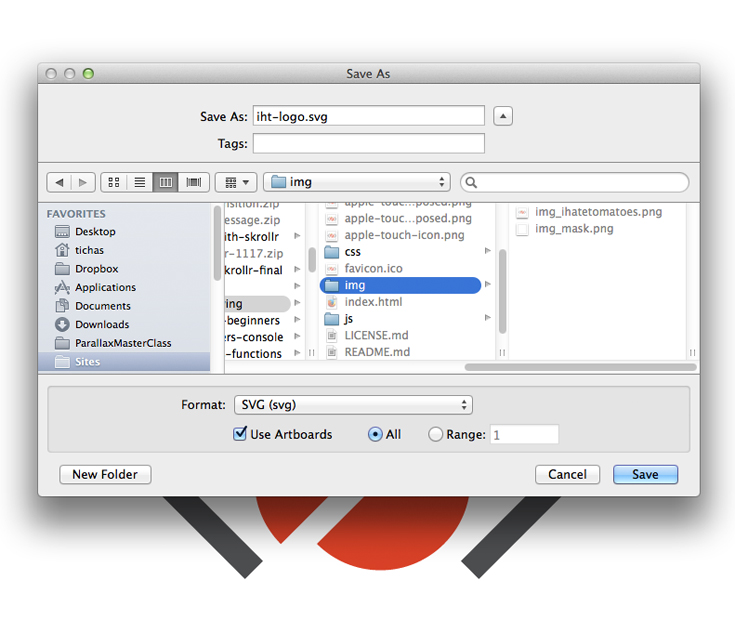
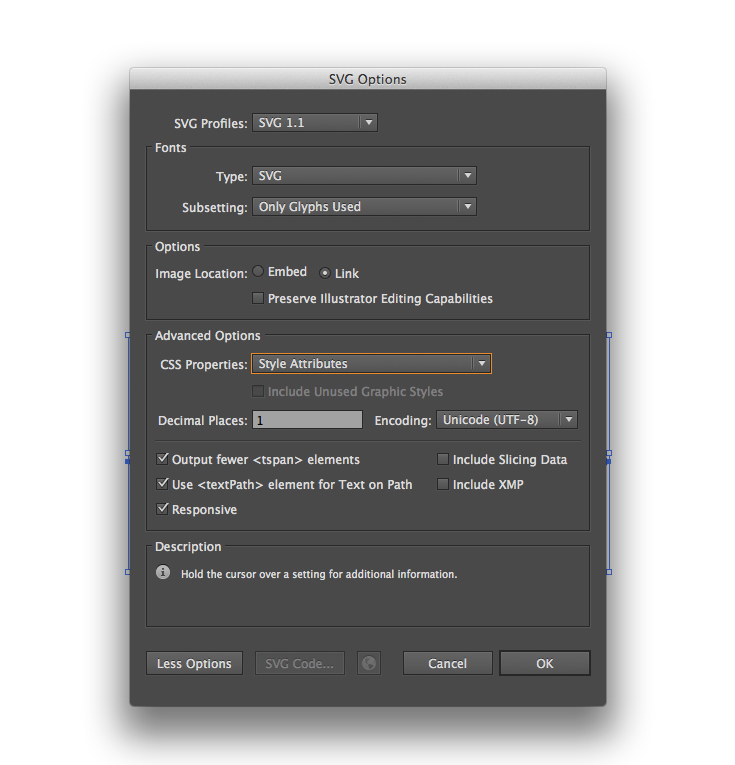
5. Exporting SVG from Illustrator
These are the settings I’ve used initially. None of the above mentioned articles showed the Responsive option but I kept it selected anyway.
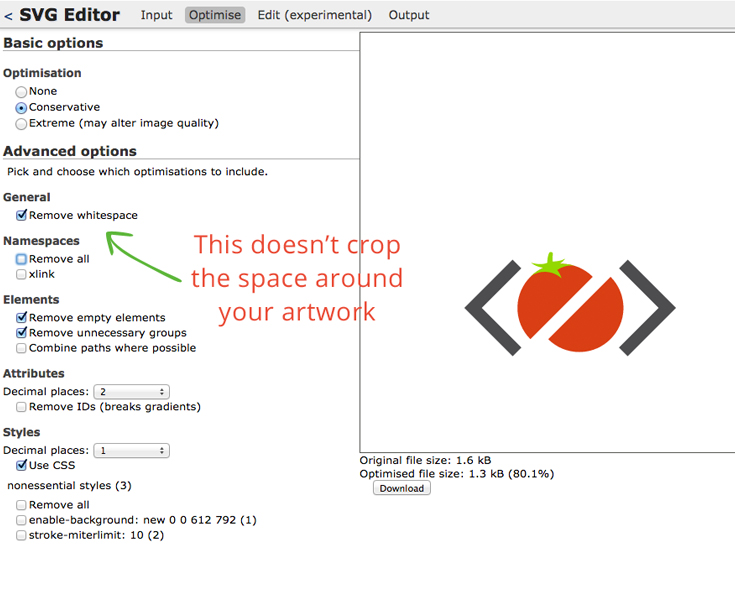
I’ve also cleaned up the SVG using Peter Collingridge’s online editor.
I thought that the Remove whitespace option will remove all the white space, but this needs to be done in Illustrator before exporting.
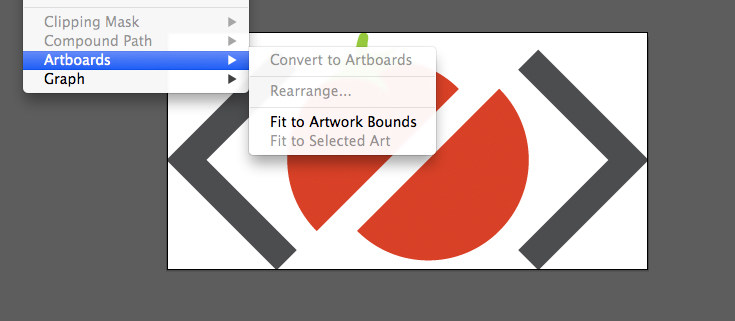
Exporting artwork without a whitespace
Simply select the elements you want to export as SVG and go to Object > Artboards > Fit to selected art.
This created the SVG only as the size of my logo, that’s what I wanted.
6. Embedding SVGs
There is a multiple ways of embedding SVGs in your html documents, but we’ll explore all the options next time.
For now here is the Ihatetomatoes logo embedded using the <svg> tag.
See the Pen Ihatetomatoes SVG Logo by Petr (@ihatetomatoes) on CodePen.0
Now that the logo is exported into SVG, my next job will be to make it animate like on my YouTube videos intro.
Conclusion
Have you already started with creating and animating SVGs? What were some of your most helpful tools, articles and resources?
Let me know in the comments below.
Like What You're Reading?
Sign up to receive my future tutorials and demos straight to your inbox.
No spam, Unsubscribe at any time.






Hey Petr!
Long-time reader, first-time commenter…I’ve started back down the path of SVG’s late last year. Before then it was pretty much out of interest when I’d explore them.
I always wanted to know why no a Windows machine the svg file type defaults to IE??? Anyways, I’m excited to continue refining my svg-ness but where I get tripped up is fallbacks.
Most browsers support SVGs and from what I’ve seen a good amount of devices. However, you don’t always want to run animations on phones…but I can’t seem to ever come up with a bedrock fallback option.
Do I hide the SVG and show a static image? Or just disable the animation call? If I have a map with hover effects on the boundaries of the map properties, should I run that on mobile? Seems like a decent amount of bloat to pull down off a cell tower….I don’t have a one size fits all answer (like there ever is one).
But what I’d like to see is some benchmarking with SVGs on mobile devices. If I get around to it I’ll see if I can run some numbers. If yo know of any resources I’d be much appreciated for a lead.
Thanks for all your hard work that you share, I and loads others appreciate it!
Hey Ryan, thanks for the comment. As you mentioned there isn’t a black/white solution for SVG fallbacks, it really depends on your project.
Here is a great starting point when it comes to SVG fallbacks.
Hi Petr,
I stumbled onto Affinity Designer at the weekend.
Mac OS only though.
So far I must say it’s very good.
It can I/O Adobe formats and SVGs.
While it’s not Illustrator it suffices for most of my current output, icons & logos mainly.
Ten day trial version is free and the full version costs about the same as a single month with Adobe.
Thanks for the suggestion Mike, I am sure it will be useful for others.
Hello Petr,
Can I use data-depth attribute in Skrollr in svg path for parallax effect?
Thanks In Advance
I haven’t heard about data-depth attributes in Skrollr, but you can try to create your own data attributes and change their value using Skrollr. I haven’t tried this myself though.
Sorry there was a typing error instead of Skrollr it must be Parallax