Discovershadow.com by Raffael Stüken has been awarded site of the day by the prestigious AWWWARDS on the 19th May 2013.
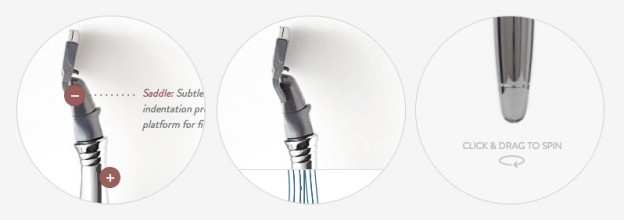
Discovershadow.com is a one page website promoting a new iPhone app which will help you to remember your dreams. And with this innovative app comes also an innovative website full of little details.