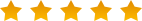
GreenSock - Projects Slider
Learn how to build an interactive Projects Slider using GSAP3.

Watch The Course Preview
Find out exactly what you will build inside of the course.

I really like the way of explaining and it continues with the same quality as other courses from Petr.
Jonathan Martínez

Amazing course. Petr guides you through the entire course with detailed explanations.
Mitchell Early

This is a great set of tutorials. I will be coming back for more!
Gideon Caspi
Free for existing students
Simply login to your account and get started.
Free access for anyone who has already purchased any of my “closed” premium courses.
Intended Audience
Is this for you?
- Anyone on a journey to build an award-winning website (one day).
- Anyone with some JavaScript and GSAP3 experience.
- This course is not for GSAP or JS beginners, it might be too fast for you.
- Designers who would love to build their own animations.
- Creative developers looking for more advanced GreenSock tutorials.
Objectives
What will you learn?
- How to build more advanced interactive elements step by step.
- How to build an interactive slider using GSAP3 and vanilla JavaScript.
- Learn how to use GSAP modifiers, unitize, devtools, wrap, SplitText and more.
- Learn by doing, follow Petr step by step, line by line.
Prerequisites
What do you need before starting?
- A completion of my GreenSock 101 is highly recommended.
- All working files are available for download.
- Positive attitude towards learning new techniques.
- A genuine interest in GreenSock and JavaScript animations.
- Tomato lovers more than welcome!

Target Audience
Intermediate and advanced creative developers, this is for you:)

Table of Content
Want to see what you will learn? Watch the preview below.
| Module 1 | Projects Slider |
| Unit 1 | G3PS - Introduction - 2:23 - Preview |
| Unit 2 | G3PS - Reset the Stage - 3:13 |
| Unit 3 | G3PS - Animation In - 6:04 |
| Unit 4 | G3PS - Animation Out - 4:00 |
| Unit 5 | G3PS - Reusable Functions - 3:32 |
| Unit 6 | G3PS - Button Next - 6:12 |
| Unit 7 | G3PS - Button Previous - 6:48 |
| Unit 8 | G3PS- GSAP Modifiers and unitize - 10:48 |
| Unit 9 | G3PS - Devtools and defaults - 9:37 |
| Unit 10 | G3PS - SplitText Plugin - 8:34 |
| Unit 11 | G3PS - Navigation Dots - 6:45 |
| Unit 12 | G3PS - Transition Refactoring - 9:50 |
| Unit 13 | G3PS - Active dot animation - 10:00 |
| Unit 14 | G3PS - GSAP Utils Wrap - 6:14 |

Petr Tichy (@ihatetomatoes) is a long-time GreenSock ambassador, author of multiple successful online courses, a host of Awwwards Live Jury website reviews and a front-end developer, just like you.

GreenSock is ultra high-performance, professional-grade animation platform for the modern web used on more than 70% of award winning websites.

Watch the first 5 course videos and if you are not completely satisfied, you can enjoy my 14-day 100% money back guarantee. Simply contact me for a prompt refund.
Course Packages
Select your package.
Projects Slider
A single GSAP Project
$67
$47
- Access to Projects Slider
- Lifetime access
Best Value
Practical GreenSock
A bundle of 3 projects
$281
$127
- Access to Projects Slider
- Access to Pen Reveal
- Access to Bella
- VIP discount on my future courses
- Lifetime access
Sold out
Have a few questions? No worries.
I have already purchased some of your currently closed premium courses, can I get a discount?
Access to Projects Slider and Pen Reveal is free for anyone who has already purchased any of my “closed” premium courses.
Simply login to your account and get started.
Can I download the videos and watch them offline?
No, video files are not available for downloads. You need to be online and logged in to my site to be able to follow this course.
Do I need GreenSock Club membership?
No, you don’t need the paid GreenSock club membership. We will only cover the core GSAP. I use GSDevtools in some units, but that does not stop you from following along.
What software do I need to complete the workshop?
All you need is a code editor (I am using VSCode and LiveServer extension). You can download the starting files and follow me step-by-step from start to finish of each project.
What if I sign up and find out it's not for me?
You are covered by my 14 days money back guarantee. If you are not thrilled after watching the first 5 videos, you can enjoy my 100% money back guarantee. Simply contact me for prompt refund of the full purchase price.
I have another question!
For any other questions use the Get In Touch form or hit me up on Twitter @ihatetomatoes.
Do you want to master JavaScript animations?
Here is what others think about this course.
Amazing course. Petr guides you through the entire course with detailed explanations and makes learning simple and to the point.
You sure get a lot out or this course and come away with a greater knowledge and understanding of GSAP.
This course taught me so much!
I’ve been building websites for 17 years and I found this course extremely helpful.
Petr’s project-based approach is very intuitive and easy to follow.
Whether you’re an experienced developer who wants to grab the next Awwwards’ SOTD or a beginner who desires to learn basic GSAP, this is the course for you.
This is a great set of tutorials that gives a taste for some of what GSAP3 is capable of – I will be coming back for more!
Not only will you leave with an extensible plug and play project – there are plenty of nuggets along the way to teach you best practices for code structure, refactoring and functional concepts – lessons that will last beyond this course and affect future work too.
Highly recommended for learning delightful frontend interaction techniques and effects.
It’s perfect! Everything explained clearly and concisely.
I really like the way of explaining and it continues with the same quality as other courses from Petr.
I feel that writing a ‘review’ on this course does not give you enough credit.
This is more like a ‘thank you card’ to one of the best instructor in the industry.
Thank you Petr for going out of your way to ensure that we receive the best training possible.
This GreenSock course (together with all your other courses), are truly exceptional. You rock!
A brilliant tutorial that teaches you how to create a slider using GSAP. Upon completion of the tutorial you will be able to use this slider to create pretty much any kind of animated slider you could imagine.
Yep, seriously interesting insight into the current GSAP.
I am learning a lot and the course is fairly easy to follow so thank you Petr!
Great course on how to start animating with GSAP.
I really like the starting code to speed up the learning process.
You also dig deep into some of the quirks of the code and the refactoring is an important step.
You did it in a way that doesn’t confuse the student.
Great stuff!
Awesome project to utilize and learn Greensock animation (GSAP).
Nothing more important than seeing how GSAP tweens are applied to real projects.
Petr explains each concept well and he goes over them again to summarize each unit.
This is a great introduction to using the GSAP animation utility in javascript.
Each unit is short and concise which helps in absorbing each lesson.
I highly recommend this course.
This is another great course from Petr! Great examples showing the power of GSAP in action.
I highly recommend any material Petr provides for learning GSAP and javascript for creating animations and great flow.
It was a lot of fun top do this course.
As someone that is an illustrator and in after effects, this project really helped me envision the type of interactions that I want to do.
Making the JavaScript functions was a bit frightening but I guess I’ll now have to sign up for that course as well. lol
♥
Made by Petr Tichy
Now that you are at the bottom of the page, why not to do some clicking instead of scrolling and reading?