The new iPhone 5C and 5S were released a couple of weeks ago and were mostly criticised for the lack of innovation and the new, colourful, flat iOS7.
Let’s forget the products and the new iOS for a moment and have a look under the hood of the Apple iPhone 5C/5S website.
As always with Apple websites, there is a couple of details which makes for some slick and elegant product presentation.
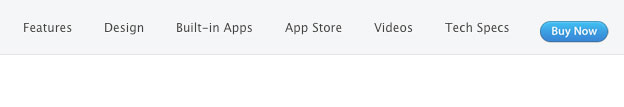
1. Top Sticky Navigation

Once you scroll to the second section the navigation bar slides down from the top of the browser window. This very simple, yet elegant effect, is done with a mix of JavaScript and CSS3. We will explore the html markup first.
HTML
<div id="product-nav-slide" class="active"> <nav id="productheader"> ... </nav> </div> <div id="main" class="main mbig"> ... </div>
Surprisingly there are two nav elements with productheader ID in the html markup. If you are familiar with the basics of html you know that ID should be unique and used only once per page.
Nevermind though, as I’m not here to teach you html. You would be better of signing up with Treehouse.
nav#productheader is positioned absolute off the screen (top: -57px), and JavaScript adds a class="active" once you scroll to the second slide.
CSS
html, #main {
display: block;
position: static;
padding: 0;
width: 100%;
height: 100%;
}
#main {
position: relative;
z-index: 10;
}
/* Navigation - default */
#product-nav-slide {
position: absolute;
width: 100%;
z-index: 20;
top: -57px;
line-height: 0.66;
-webkit-transform: translateZ(0);
-webkit-transition: -webkit-transform 700ms;
-moz-transition: -moz-transform 700ms;
transition: transform 700ms;
}
/* Navigation - active */
#product-nav-slide.active {
-webkit-transition: -webkit-transform 600ms;
-moz-transition: -moz-transform 600ms;
transition: transform 600ms;
-webkit-transition-delay: 1010ms;
-moz-transition-delay: 1010ms;
transition-delay: 1010ms;
-webkit-transform: translateY(57px) translateZ(0);
-moz-transform: translateY(57px);
transform: translateY(57px);
}
div#main is positioned relative and takes up the whole browser width and height.
Once the additional class .active has been rendered, CSS3 translateY(57px); moves the navigation bar back into the view with a slight delay transition-delay: 1010ms.
As you can see, the translateY value matches the top offset initially defined for #product-nav-slide.
If you scroll back to the first slide, you will see that the navigation disappears straight away without any delays and goes back to -57px off the screen.
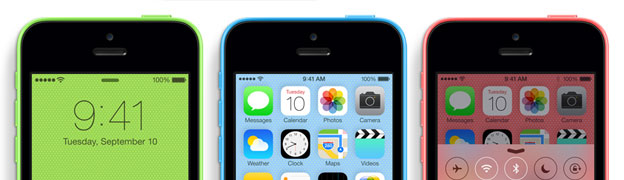
2. Design slide animation

On the first slide you can see a back, front, and side view of the new iPhone animating into place when you scroll to it. Very neat and eye-catching effect. How was it done?
HTML
<section id="color" class="active"> <div class="gallery-content"> <img class="front" src="..." width="239" height="464"> <img class="back" src="..." width="240" height="464"> <img class="side" src="..." width="71" height="464"> </div> </section>
The HTML is pretty straight forward. There is a #gallery-content container with 3 images for front, back, and side assets.
Each img element has also data-responsive attributes, which includes an array of images for different screen resolutions. I have removed these data attributes from the markup above, to simplify our deconstruction.
CSS
#color .gallery img {
float: left;
width: 800px;
height: 696px;
behavior: none;
-webkit-transform: translateZ(0);
}
/* animations */
#color .gallery-content.animate img { position:relative; z-index:1;
-webkit-transition:-webkit-transform .6s .9s;
-moz-transition: -moz-transform .6s .9s;
transition: transform .6s .9s;
}
#color .gallery-content.animate .back { z-index:2;
-webkit-transform:translate3d(-40%, 0, 0);
-moz-transform:translate3d(-40%, 0, 0);
transform:translate3d(-40%, 0, 0);
}
#color .gallery-content.animate .front {
-webkit-transform:translate3d(56.6%, 0, 0);
-moz-transform:translate3d(56.6%, 0, 0);
transform:translate3d(56.6%, 0, 0);
}
#color .gallery-content.animate .side {
-webkit-transform:translate3d(-338%, 0, 0);
-moz-transform:translate3d(-338%, 0, 0);
transform:translate3d(-338%, 0, 0);
}
#color.active .gallery-content.animate .front,
#color.active .gallery-content.animate .back,
#color.active .gallery-content.animate .side {
-webkit-transform:translate3d(0, 0, 0) !important;
-moz-transform:translate3d(0, 0, 0) !important;
transform:translate3d(0, 0, 0) !important;
}
These images are (by default) floating left next to each other, but are repositioned on top of each other at the beginning.
The offset is set in percentage for it to work in multiple screen resolutions. .front is moved 56.6% right, .side 338% left and .back is also shifted left by 40%.
As you can see the back image has the highest z-index and therefore appears on top of the other two assets.
Similar to the navigation effect, JavaScript helps with adding extra class .active to the #color container.
The translate3d value is then reset for each image, which makes them animate to their default position.
The values for the transition: transform .6s 20s, mean .6s animation duration with .9s animation delay.
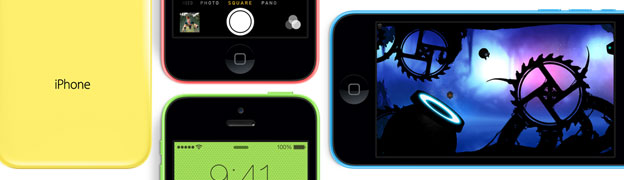
3. Features slide animation

This is a tricky one to explain, so I will try not to confuse you and cover in high-level the concept of the animation.
HTML
<div class="capable-bottom"> <img class="capable-pink" src="..." width="231" height="440"> <img class="capable-yellow" src="..." width="226" height="440"> <img class="capable-blue" src="..." width="458" height="216"> </div>
The 3 images pink, yellow, and blue are positioned absolute inside a centered .capable-bottom container. Top and left offset is then used to position these images to their desired place.
<!-- Features View --> <figure id="capable-ios-actor" class="actor-slide" style="-webkit-transform: translate3d(0px, 0%, 0px);"> <div class="slide-content link-down link-up" style="-webkit-transform: translate3d(0, -106px, 0);"> <div class="capable-capable-container"> <img class="capable-green" src="..." width="230" height="440"> </div> </div> </figure> <!-- iOS View --> <figure id="capable-ios-actor" class="actor-slide" style="-webkit-transform: translate3d(0px, 100%, 0px);"> <div class="slide-content link-down link-up" style="-webkit-transform: translate3d(0, -325px, 0);"> ... </div> </figure>
The green image is inside a separate figure#capable-ios-actor element. The figure and #slide-content transform values are changing when you scroll between these two slides.
This means more of the green iPhone 5C image is revealed on the iOS slide.
Below is the CSS used for this section of the page.
CSS
#capable .capable-bottom {
position: absolute;
z-index: 1;
top: 50%;
left: 50%;
display: block;
margin-top: -288px;
margin-left: -636px;
width: 0;
height: 0;
}
#capable-ios-actor { z-index:1; }
#capable-ios-actor .capable-green {
position:absolute; z-index:1;
top:50%; left:50%;
margin-top:293px; margin-left:-531px;
}
#capable .capable-bottom img { position:absolute; top:0px; z-index:1; }
#capable .capable-bottom .capable-pink { top:-45px; left:106px; }
#capable .capable-bottom .capable-yellow { top:-87px; left:-222px; }
#capable .capable-bottom .capable-blue { top:-70px; left:448px; }
If you look at the CSS code, you will realise that the layout is created mostly by using absolute positioning, negative margins and CSS3 transforms.
It is a project using the most negative margins I have ever seen.
Why does only the iOS7 text fade in?

If you are looking carefully at the smaller details, you will see that the only text on the page fading in is on the last slide.
That’s purely because if it was visible all the time it would appear on top of the the green iPhone image while the page scrolls between the slides.
Text appearing on top the image would be hard to read and it would look messy. To avoid this, it fades in with a slight delay.
Conclusion
A lot of small details make this page a nice and elegant user experience.
I strongly encourage you to open your Firebug or Chrome Inspector and have look yourself. Explore how the new iPhone 5C page was structured and how JavaScript adds extra classes to the elements when they come into the view.
Was this article helpful? Have you learned anything new? Let me know in the comments below.
Related Aticles
Like What You're Reading?
Sign up to receive my future tutorials and demos straight to your inbox.
No spam, Unsubscribe at any time.



Would be great if you could deconstruct thenextweb.com, i cant figure out how the each blog post without a page refresh and a wonderful page transitin. Its built on wordpress too. Great articles keep them up Petr.
Thanks for the tip Marcus. Will have a look at it soon. Are you a front-end developer?
Yes i am. But im really struggling to get to grips with how javascript and css3 are combined. I have tons of ideas, but i just don’t have the javascript knowledge. Probably best to follow you on twitter as it’s easier for me.
Dont’ worry too much, I was in the same situation. Start with the basics and soon you will be to able to create all your ideas.
Thanks so much for the post. It makes it much more clear what is going on.
Do you know the the javascript used to add the “.active” class. How is it initiated when the user goes to the second slide?
Hi Christian,
thanks for reading. The active class is added using a
callback function. Most jQuery or javascript plugins lets you run a callback function at the beginning or after the completion of some other function.Hope that helps.
Hi, great post!, how can I modify the pagination custom circles to my own desing? For example using text instead the circles. Thanks
Hi Santiago, you can modify the look of the circles by writing you own CSS for it or editing the
onepage-scroll.cssfile. To turn it into text you would need to midify the core js file, which I don’t recommend doing.How to create the snap scroll effect? I’m stuck with that. Trying with scrollmagic… 🙁